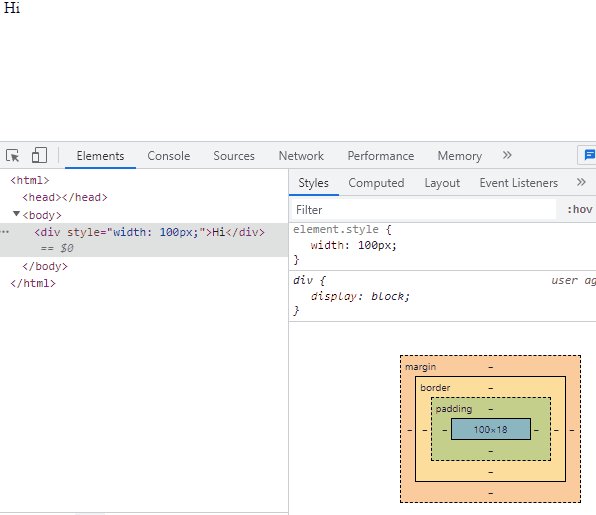
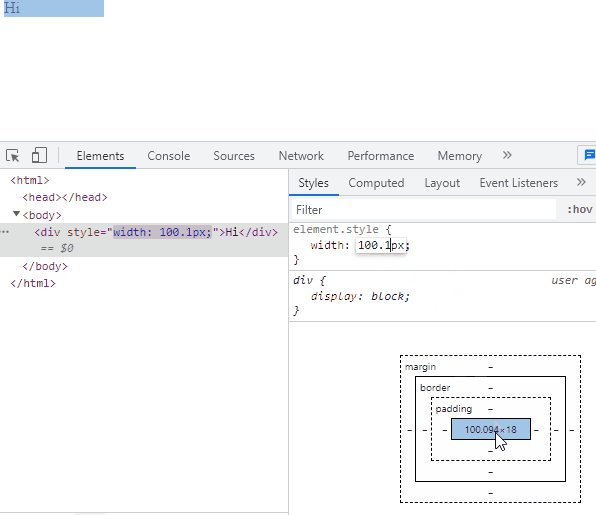
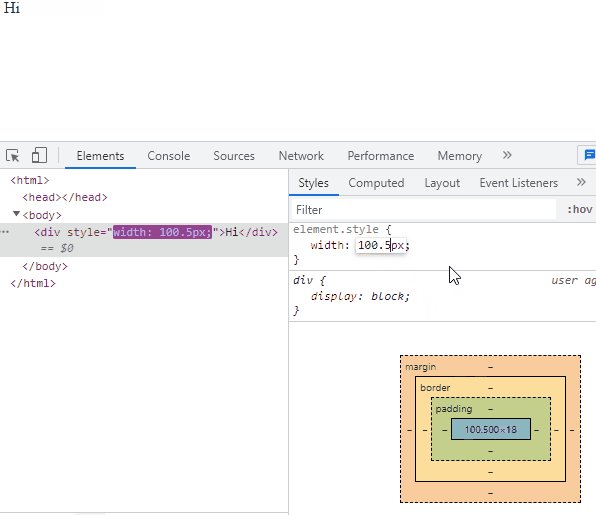
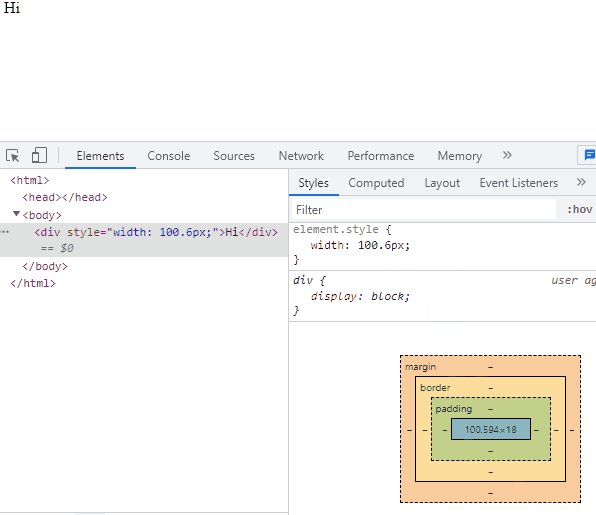
When I choose a number with a decimal point value, the computed value in Chrome and Edge is something else, but in Firefox, It is as same as I've chosen.
Google Chrome 100.0.4896.127 (Official Build) (64-bit) (cohort: Stable)
what is the reason for this behavior?
<html>
<body>
<div style="width:100.1px">Hi</div>
</body>
</html>
CodePudding user response:
Browsers don't respect fractional px values, so it's expected to see different behaviors on different browsers. Chrome and edge are using similar render engines, and that's why you are saying similar results on them (they might also differ if edge or chrome have done customizations to the render engine).
I think what is actually happening is that they are rounding values to the nearest real pixel. 1px in CSS doesn't translate to 1 pixel on the screen (read more).
There is also another related question here.
CodePudding user response:
Under the hood, browsers have different rendering engines that process and compute the styles. Try as they might, they might to get as close to the standard specifications as possible, their implementations are different. So they compute the pixel values differently.
Edge and Chrome are based off chromium rendering engine, while Firefox uses their own rendering engine as Amir said.