In Xcode I have this app that uses tabBarItem. There are 5 items and occasionally when I'm on a specific page I get this weird overlay of the tabBarItems (see pictures). I say occasionally, because it does not do it always but it is still very frequent. Not sure if it is just a limitation with tabBarItem or if I have a bug.
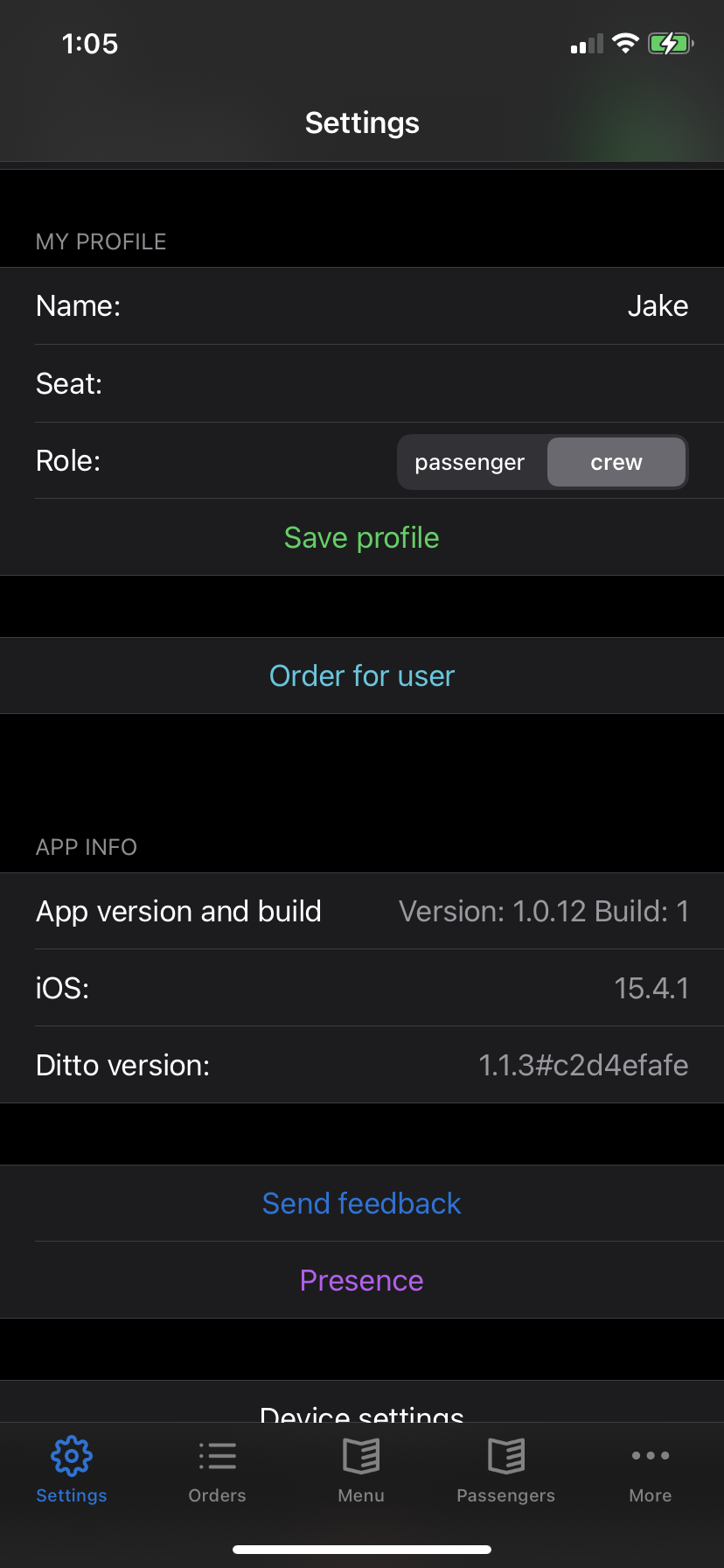
This is how it SHOULD NOT look, but does:

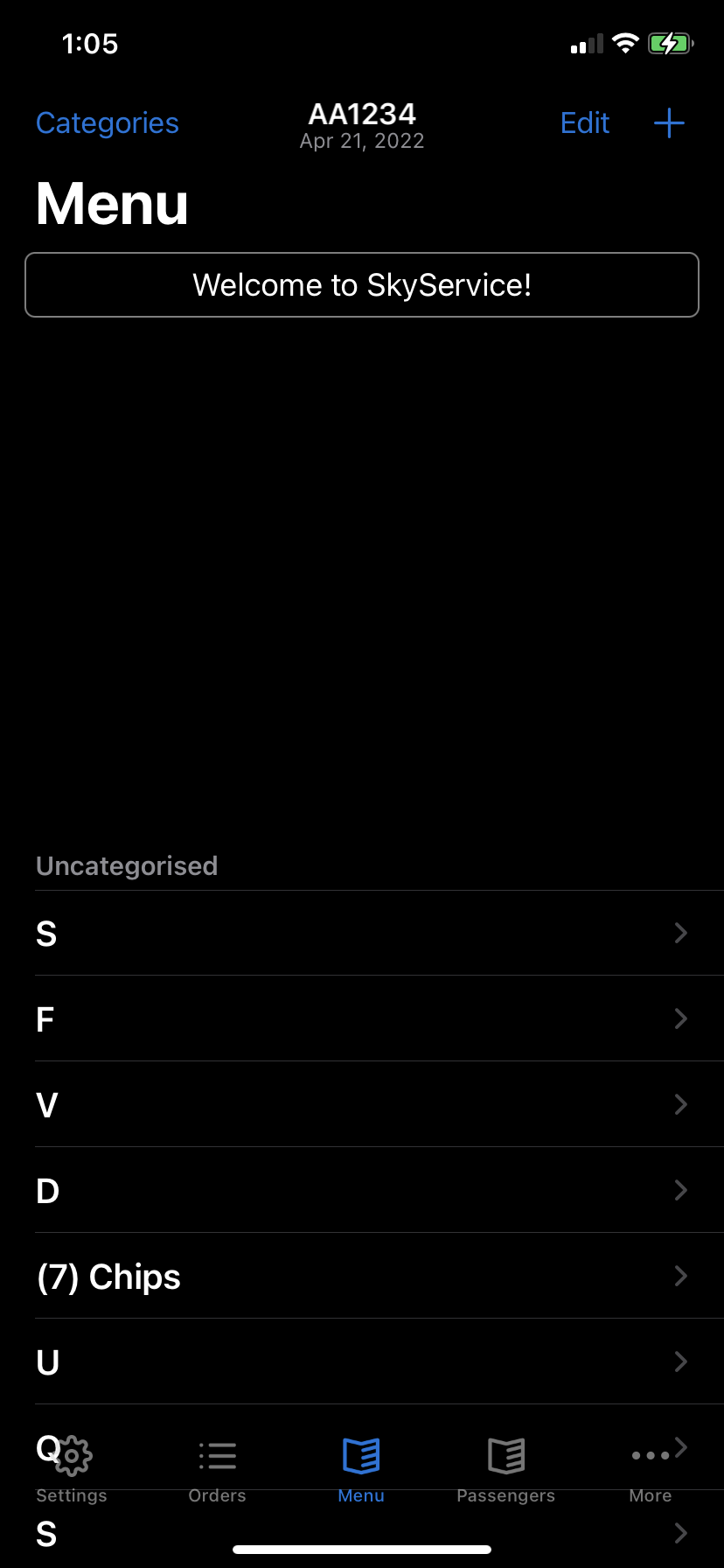
As you can see in the second image the tabBar is being overlayed onto the other text rather than disappearing behind it. It's odd that it behaves differently for each tab.
I can fix the issue with
if #available(iOS 15.0, *) {
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = .black
UITabBar.appearance().standardAppearance = appearance
UITabBar.appearance().scrollEdgeAppearance = UITabBar.appearance().standardAppearance
}
But need a fix that would work for IOS 11
CodePudding user response:
Could you post a code snippet from where you created the tabView? I think you made a mistake in the order.
CodePudding user response:
UITabBar.appearance().isTranslucent = false
UITabBar.appearance().backgroundColor = .black