I'm using Bootstrap 4 in html and I have an input box made of an input bar and a button.
I set the size of the button to "lg" (large) but I can't set the input bar to the same size.
This is my code:
<form>
<div >
<div >
<input type="file" id="customFileInput" accept=".csv" aria-describedby="customFileInput">
<label for="customFileInput">Select File</label>
</div>
<div >
<button type="button" id="uploadBtn" onclick="OnClickUpload()">Upload</button>
</div>
</div>
</form>
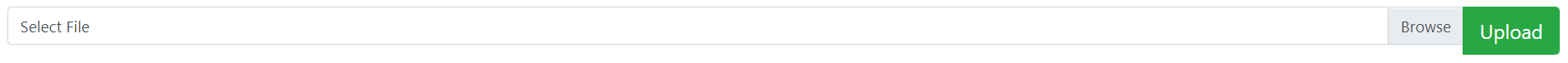
And this is the result:
How can I set the size of the input bar to "lg" (same as button)?
CodePudding user response:
You need to use .input-group.input-group-lg as shown in the docs:
https://getbootstrap.com/docs/4.6/components/input-group/#sizing
CodePudding user response:
Remove "btn-lg" from the button's class and put margin only.