Hi I am trying to use plotly to create a 100% stacked bar chart in streamlit using plotly. I tried using relative but to no avail.
dfCategory = dfQuery.groupby(['l1_category_name','pricingPosition'])['pricingPosition'].count().reset_index(name="count")
fig = px.bar(dfCategory, x="count", y="l1_category_name", color='pricingPosition', orientation='h',
height=400)
fig.update_layout(barmode='relative')
st.plotly_chart(fig, use_container_width=True)
Any help would be greatly appreciated
CodePudding user response:
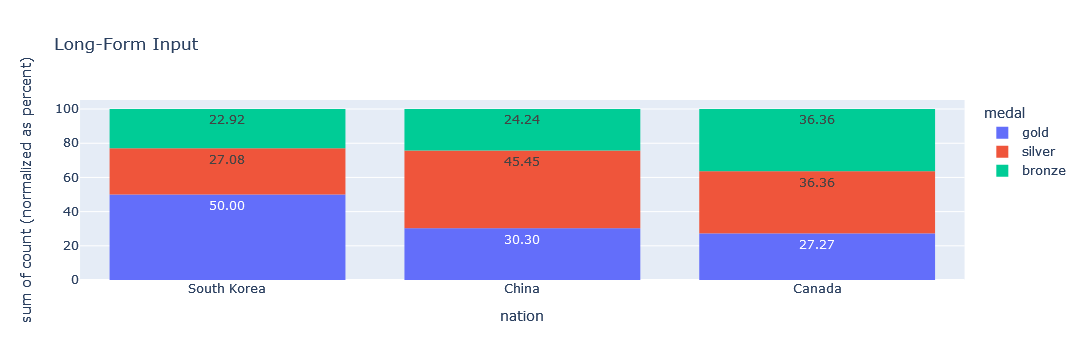
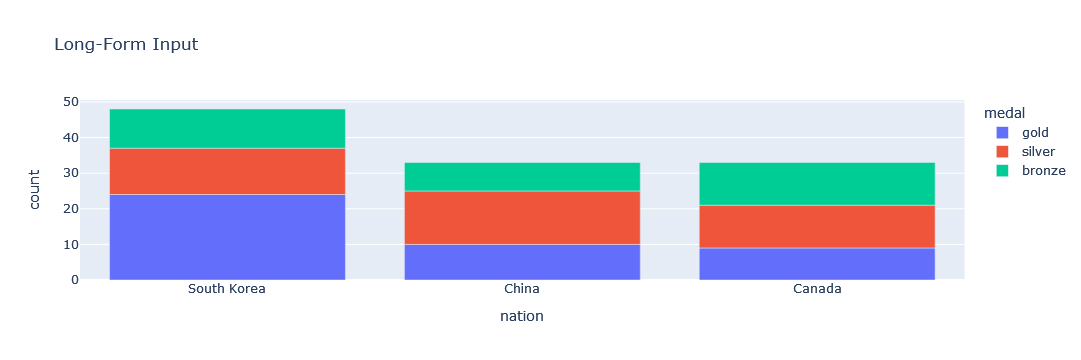
I think the 'relative' mode in Plotly is a function to summarize positive and negative, not a display in percentages. The histogram function has the ability to stack percentages, which can also be displayed as percentages. Here is an example from the 
import plotly.express as px
long_df = px.data.medals_long()
fig = px.histogram(long_df, x="nation",
y="count", color="medal",
barnorm='percent', text_auto='.2f',
title="Long-Form Input")
fig.show()