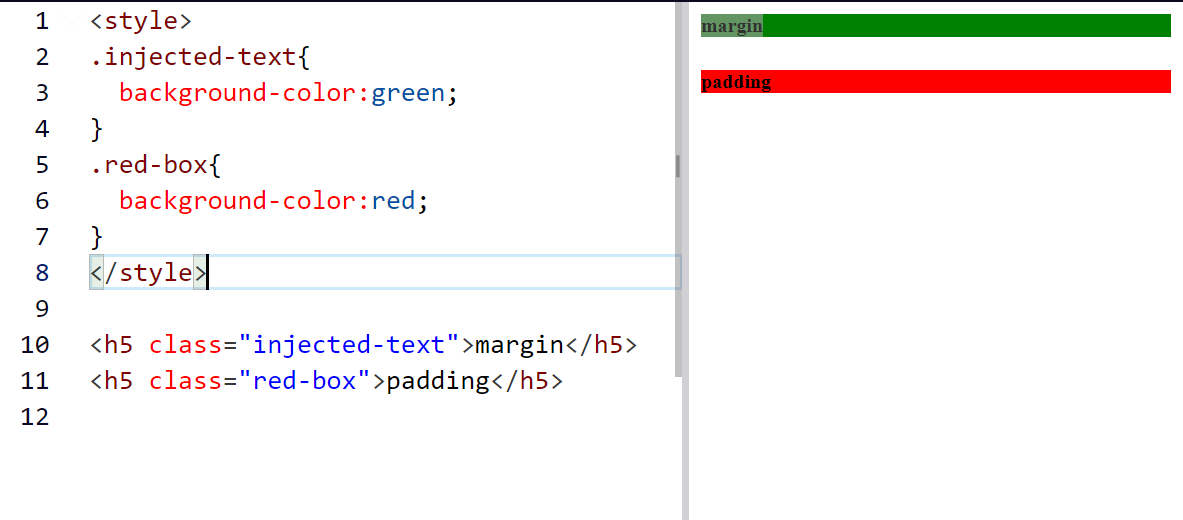
I was exploring the HTML in freecodecamp's editor and found this strange behaviour of the h tags. Both my code and result are attached in the image.
So, my question is why do these two html h5 tags do not touch each other, why is there a new line?
I get it they are not inline elements but it has already been added to new line, hasn't it? Why one extra line space between them?
Am i missing something?
CodePudding user response:
This is because browsers have default styling. In this case the h5 has a margin which creates the whitespace.
You can check this by inspecting the element via the developer tools (f12).
CodePudding user response:
<h5> is a Block element. therefore It will be shown as a separate line