So there is the letter spacing/gap between each word and i want to minimize that, but when i try to do it the only thing that shrinks is the button itself.
.navbar {
position: fixed;
top: 0;
right: 7%;
z-index: 10;
display: flex;
text-align: center;
display: table;
}
.navbar ul {
flex: 1;
text-align: right;
padding: 40px;
background: transparent;
}
.navbar ul li {
display: inline-block;
list-style: none;
margin: 10px 30px;
background: transparent;
}
.navbar ul li {
display: inline-block;
list-style: none;
margin: 10px 30px;
background: transparent;
}
.navbar ul li a {
color: #6dffe7;
text-decoration: none;
letter-spacing: 1px;
font-size: 15px;
cursor: pointer;
}
body { background: black; }<div >
<nav >
<ul>
<div >
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#work">Work</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="Alberto Aday Resume.docx" > Download Resume</a></li>
</div>
</ul>
</nav>
</div>Thank you for your help

CodePudding user response:
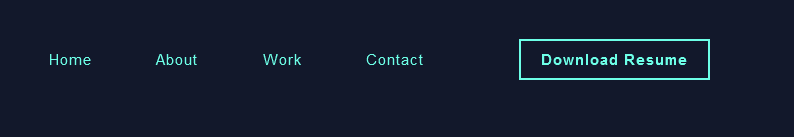
I think you are trying to recreate the navbar as depicted in the image provided. As such, you need to following rules:
- Horizontal navbar with a fixed height (I assumed it to be 100px).
- All links except for the button should appear on the left and separated by some gap.
- The "Download Resume" button needs to appear on the right side of your navbar.
- There should be some padding at the left and right side of the navbar (I assumed this to be 2rem).
To achieve, this you need to set flex layout on your navbar, so that we can use the align-items: center to center the links vertically inside the navbar. We then need to set flex layout on the ul itself, and give it flex-direction: row with some gap: 2rem.
Now to place the button on the far right side of your navbar, you need to remove it from the ul inside the navbar, and place it as a sibling below it. And set justify-content: space-between on your navbar. This should move the links to far left, and the button to far right.
Additionally, we can style the visuals by giving navbar a background-color and color. We then inherit this color onto the anchor links a. We also set list-style: none and text-decoration: none on the ul and a respectively, to achieve the look of the image linked in the question.
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.navbar {
padding: 0 2rem;
position: fixed;
top: 0;
width: 100%;
background-color: #12182b;
color: #6dffe7;
height: 100px;
display: flex;
align-items: center;
justify-content: space-between;
}
.navbar ul {
display: flex;
flex-direction: row;
align-items: center;
list-style: none;
gap: 2rem;
}
.navbar ul a {
font-size: 0.9em;
color: inherit;
text-decoration: none;
}
.navbar .btn {
font-size: 0.9em;
border: 2px solid #6dffe7;
padding: 0.6em;
text-decoration: none;
color: inherit;
font-weight: bold;
}<div >
<nav >
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#work">Work</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<a href="Alberto-Aday-Resume.docx" >Download Resume</a>
</nav>
</div>CodePudding user response:
Looking at the image it seems like you want to adjust nav items spacing instead of letter spacing/gap.
You can try to adjust paddings/margins on navbar ul and the li child items.
Also, you have duplicate display prop on .navbar you can remove one.
.navbar {
background-color: #12182b;
position: fixed;
top: 0;
left: 0;
z-index: 1;
display: flex;
text-align: center;
}
.navbar ul {
flex: 1;
text-align: right;
padding: 20px;
background: transparent;}.navbar ul li {
display: inline-block;
list-style: none;
margin: 10px 20px;
background: transparent;
}
.navbar ul li {
display: inline-block;
list-style: none;
margin: 10px 20px;
background: transparent;
}
.navbar ul li a {
color: #6dffe7;
text-decoration: none;
letter-spacing: 1px;
font-size: 15px;
cursor: pointer;
}<nav >
<ul>
<div >
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#work">Work</a></li>
<li><a href="#contact">Contact</a></li>
<li>
<a href="Alberto Aday Resume.docx" > Download Resume</a> </li>
</div>
</ul>
</nav>CodePudding user response:
it seems to me you use bootstrap if you do then you will to need to use !important after any styles in css
