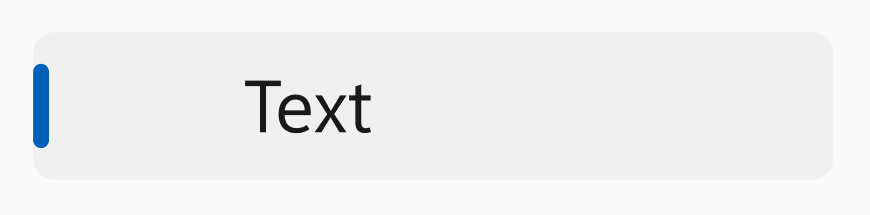
I want to have a one-sided border of any border control like the blue side bar on the left here:  . Either gradients don't work or I am missing something about them. Is there an implementable solution to this?
. Either gradients don't work or I am missing something about them. Is there an implementable solution to this?
CodePudding user response:
I have made a small sample:
<Border x:Name="MainBorder" Padding="0,20,0,20" CornerRadius="10,10,10,10" Background="LightGray" HorizontalAlignment="Left" VerticalAlignment="Top">
<StackPanel Orientation="Horizontal">
<Border x:Name="SideBorder" BorderThickness="5,5,5,5" CornerRadius="1,1,1,1" BorderBrush="Blue" Height="50" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,8,0,0"></Border>
<TextBlock x:Name="TestBlock" Text="Text" Margin="50,0,150,0" FontSize="48" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</Border>
