I am using the syncfusion_flutter_charts package to create a chart. I need to make a value check and display the column with the largest value in red. Tell me how to put a condition / loop correctly in order to check the values of the y-axis and recolor the larger value in red? I will be grateful for help.
chart
class ChartWidget extends StatefulWidget {
const ChartWidget({Key? key}) : super(key: key);
@override
State<ChartWidget> createState() => _ChartWidget();
}
class _ChartWidget extends State<ChartWidget> {
late List<_ChartData> data;
TooltipBehavior? _tooltipBehavior;
@override
void initState() {
data = [
_ChartData('6:00', 18),
_ChartData('7:00', 11),
_ChartData('8:00', 14),
_ChartData('9:00', 5),
_ChartData('10:00', 16),
_ChartData('11:00', 13),
_ChartData('12:00', 15),
_ChartData('13:00', 1),
_ChartData('14:00', 2),
_ChartData('15:00', 15),
_ChartData('16:00', 18),
_ChartData('17:00', 11),
_ChartData('18:00', 14),
_ChartData('19:00', 5),
_ChartData('20:00', 16),
_ChartData('21:00', 13),
_ChartData('22:00', 20),
_ChartData('23:00', 1),
_ChartData('24:00', 2),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return _buildColumnChart();
}
SfCartesianChart _buildColumnChart() {
return SfCartesianChart(
plotAreaBorderWidth: 0,
zoomPanBehavior: ZoomPanBehavior(enablePanning: true),
primaryXAxis: CategoryAxis(
interval: 3,
visibleMaximum: 16,
axisLine: const AxisLine(width: 0),
labelStyle: constants.Styles.xxTinyLtStdTextStyleWhite,
majorTickLines: const MajorTickLines(width: 0),
majorGridLines: const MajorGridLines(width: 0),
),
primaryYAxis:
NumericAxis(isVisible: false, minimum: 0, maximum: 20, interval: 1),
tooltipBehavior: _tooltipBehavior,
series: <ChartSeries<_ChartData, String>>[
ColumnSeries<_ChartData, String>(
dataSource: data,
color: constants.Colors.greyMiddle,
borderColor: constants.Colors.greyChart,
borderWidth: 1,
borderRadius: BorderRadius.circular(4),
xValueMapper: (_ChartData data, _) => data.x,
yValueMapper: (_ChartData data, _) => data.y,
name: 'Test'),
],
);
}
}
class _ChartData {
_ChartData(this.x, this.y);
final String x;
final double y;
}
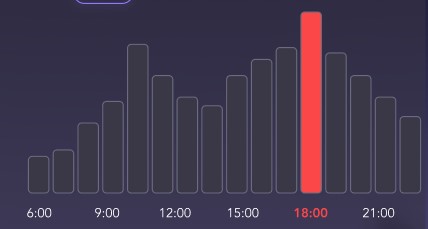
This is the desired result
CodePudding user response:
This was the code I worked with, the final output being 'largest value is 20 and index: 16'
void main() {
var data = [
_ChartData('6:00', 18),
_ChartData('7:00', 11),
_ChartData('8:00', 14),
_ChartData('9:00', 5),
_ChartData('10:00', 16),
_ChartData('11:00', 13),
_ChartData('12:00', 15),
_ChartData('13:00', 1),
_ChartData('14:00', 2),
_ChartData('15:00', 15),
_ChartData('16:00', 18),
_ChartData('17:00', 11),
_ChartData('18:00', 14),
_ChartData('19:00', 5),
_ChartData('20:00', 16),
_ChartData('21:00', 13),
_ChartData('22:00', 20),
_ChartData('23:00', 1),
_ChartData('24:00', 2),
];
double largest_val = 0.0;
int largest_val_index = 0;
for(int k = 0; k < data.length; k ){
if(data[k].y >largest_val){
largest_val = data[k].y;
largest_val_index = k;
}
}
print('largest value is ${largest_val} and index: ${largest_val_index}');
}
class _ChartData {
_ChartData(this.x, this.y);
final String x;
final double y;
}
variable largest_val_index can be used to get the index in list data while largest_val gives the largest value.
void main() should be removed while execution.
CodePudding user response:
You can use pointColorMapper
find the max value
double maxValue = 0;
//loop list of _ChartData to compare its y value and find the max
data.forEach((data){
if(data.y>maxValue) {
maxValue = data.y;
}
});
Then instead of using color use pointColorMapper
//Instead of
color: constants.Colors.greyMiddle,
//use
pointColorMapper: (_ChartData data,_){
if(data.y == maxValue){
return constants.Colors.YourRedColor;
}
else{
return constants.Colors.greyMiddle;
}
},