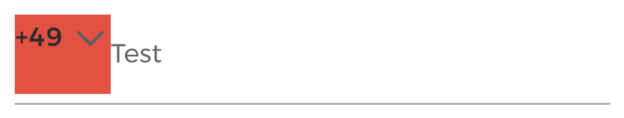
How to make prefixIcon centered with labelText.
return TextField(
decoration: InputDecoration(
labelText: "Test",
prefixIcon: GestureDetector(
onTap: () {},
child: Container(
color: Colors.red,
child: RichText(
textAlign: TextAlign.justify,
text: TextSpan(
children: <InlineSpan>[
TextSpan(
text: " 49 ",
style: textMontserrat16SpNormal(
ColorPalettes.grey9, FontWeight.w500),
),
WidgetSpan(
alignment: ui.PlaceholderAlignment.middle,
child: SizedBox(
child: SvgPicture.asset(ImageAssets.icArrowDown),
),
),
],
),
),
),
),
),
);
CodePudding user response:
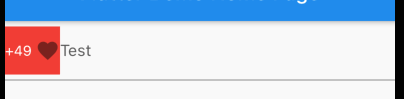
I tried to wrap 'RichText' widget by 'Row' widget.
I changed some code because of leak of resources.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: _buildBody(),
floatingActionButton: FloatingActionButton(
onPressed: () {},
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
Widget _buildBody() {
return TextField(
decoration: InputDecoration(
labelText: "Test",
prefixIcon: GestureDetector(
onTap: () {},
child: Container(
color: Colors.red,
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
RichText(
textAlign: TextAlign.justify,
text: TextSpan(
children: <InlineSpan>[
TextSpan(
text: " 49 ",
),
WidgetSpan(
alignment: PlaceholderAlignment.middle,
child: SizedBox(
child: Icon(Icons.favorite),
),
),
],
),
),
],
),
),
),
),
);
}
}
CodePudding user response:
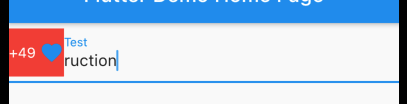
Try below code: If you want phone_number in that textfield then you will refer 
CodePudding user response:
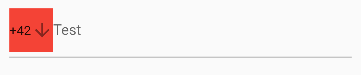
Use Alignment at Container:
return TextField(
decoration: InputDecoration(
labelText: "Test",
prefixIcon: GestureDetector(
onTap: () {},
child: Container(
alignment:Alignment.center,
color: Colors.red,
child: RichText(
textAlign: TextAlign.justify,
text: TextSpan(
children: <InlineSpan>[
TextSpan(
text: " 49 ",
style: textMontserrat16SpNormal(
ColorPalettes.grey9, FontWeight.w500),
),
WidgetSpan(
alignment: ui.PlaceholderAlignment.middle,
child: SizedBox(
child: SvgPicture.asset(ImageAssets.icArrowDown),
),
),
],
),
),
),
),
),
);