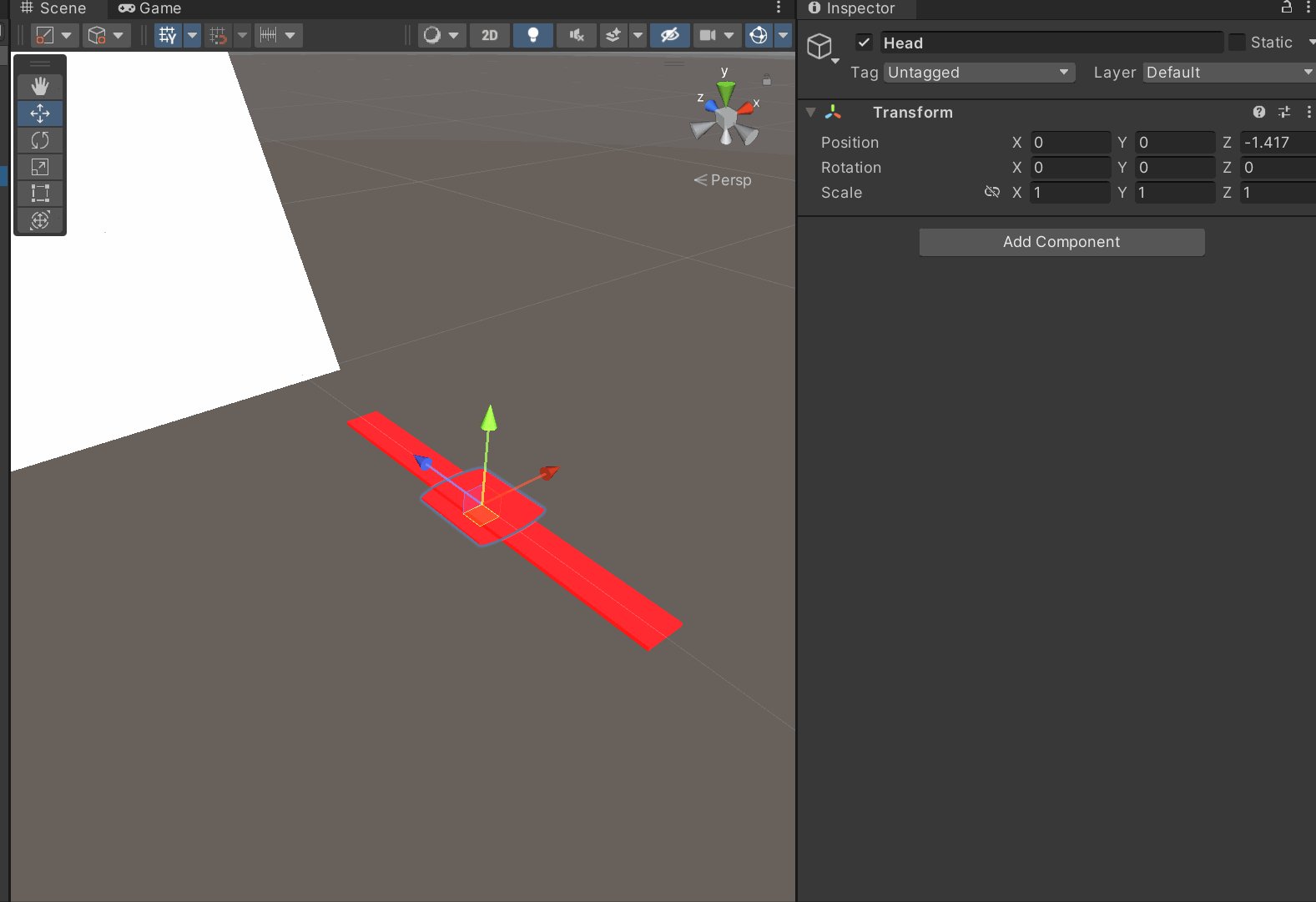
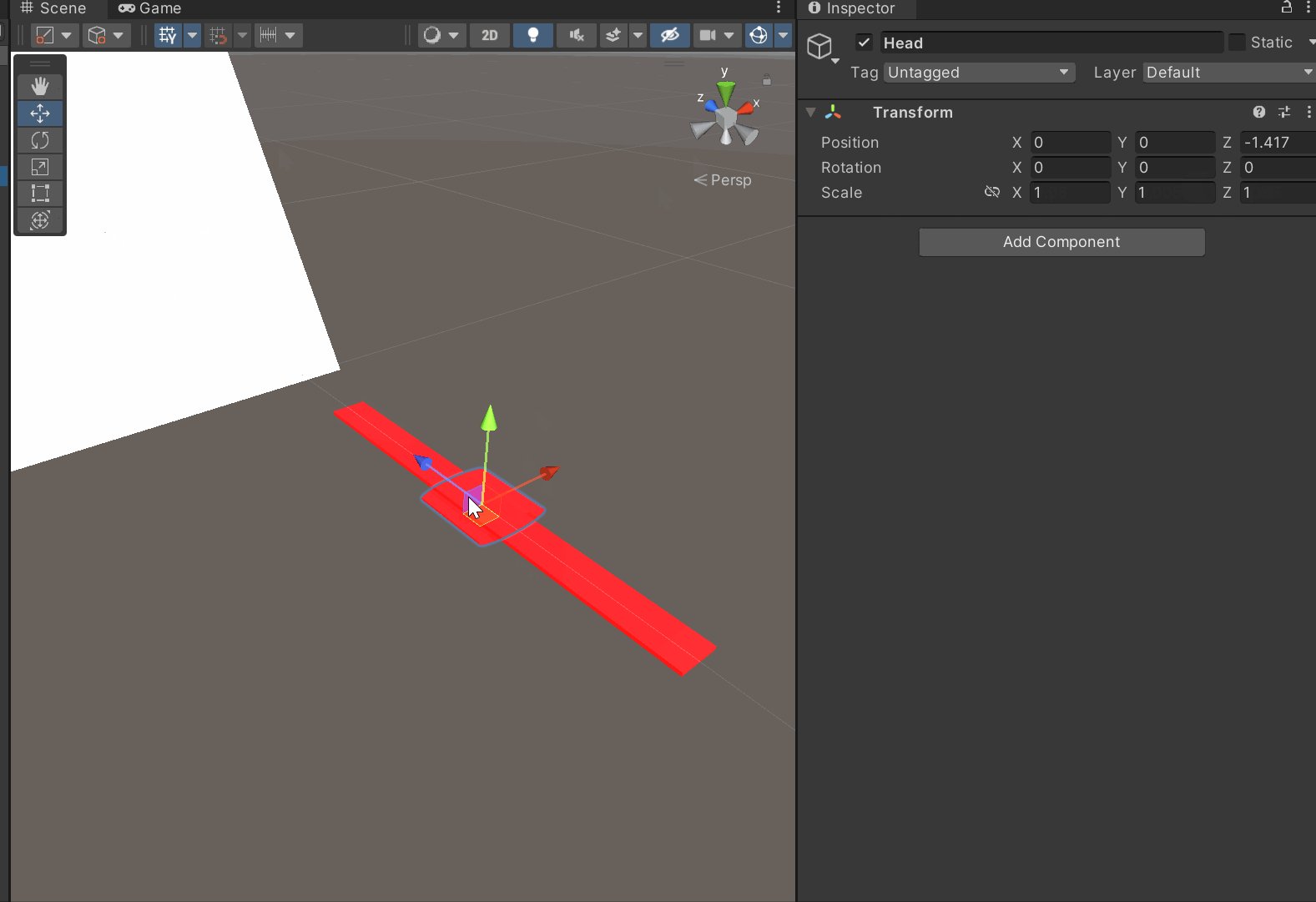
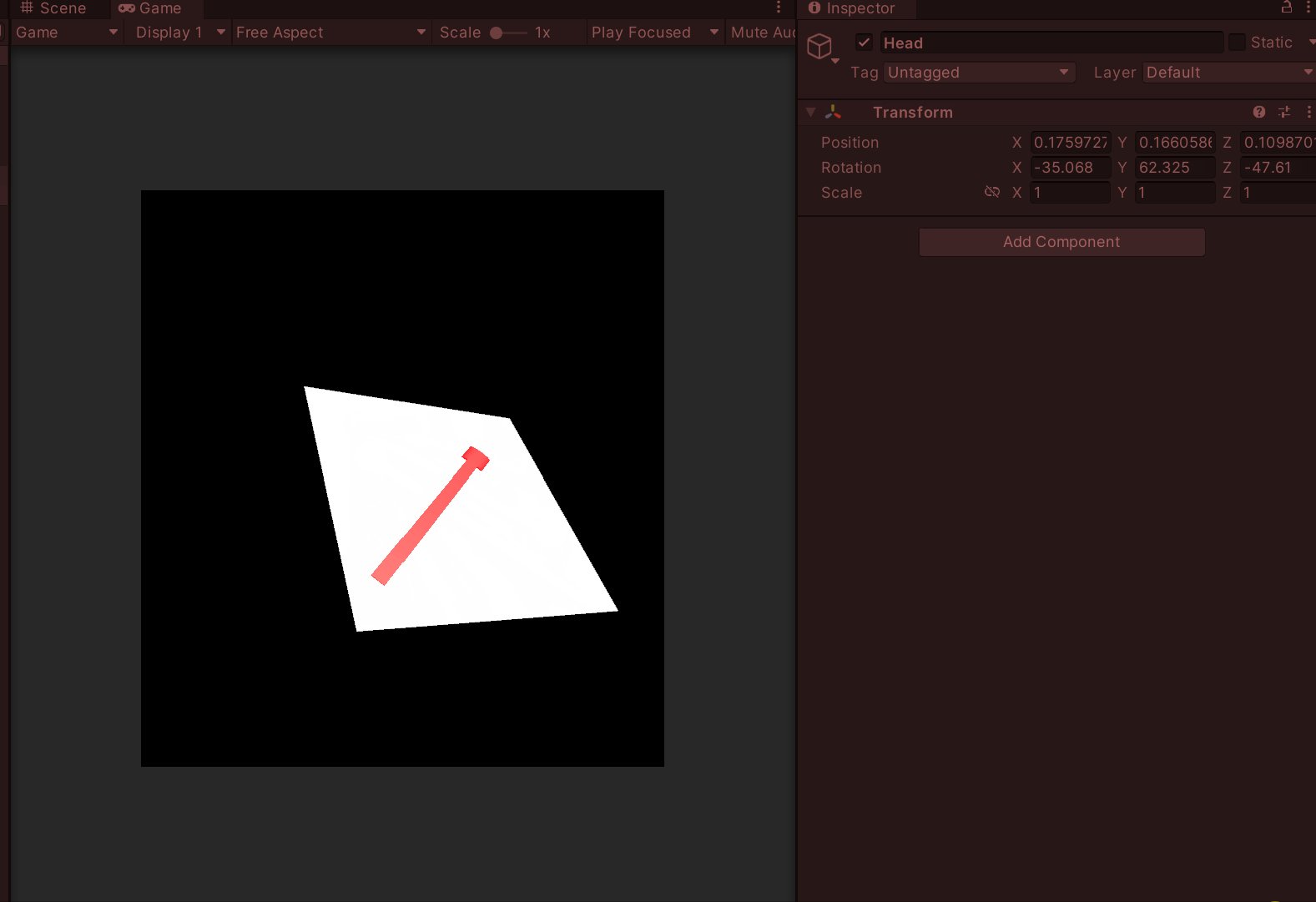
To keep it simple, I'm just trying to draw an arrow prefab along a quad that is at an angle. I need it to be flat against it (slightly raised) whatever position it's in.
What I'm doing right now is I've got a cube for the body of the arrow and a "triangle" prefab for the head. I click on the screen to get the "start position" (using a raycast hit point to make sure I'm over the my rotated quad below), then as I drag the mouse around it updates the "end position" vector 3. I simply calculate the distance between both points to see what "localScale.y" to expand it by, which works perfectly for the arrow length. For the head, I just attach it to the "end point", so it just follows the mouse.
The problem I have is that it isn't staying "flat" against the quad, which is rotated at X by 70 (in the inspector). And because of this, it rotates around length axis as I move and rotate the mouse in a circle.
Here my code:
if (Physics.Raycast(mouseRay, out hit))
{
arrowEndPoint = hit.point;
// Get rotation of Quad
quadRotation = rotatedQuad.transform.rotation.eulerAngles.x;
var arrowBodyRotation = simpleArrowBody.transform.rotation.eulerAngles;
var arrowHeadRotation = simpleArrowHead.transform.rotation.eulerAngles;
arrowBodyRotation.x = quadRotation; // Doesn't seem to be affecting it
arrowHeadRotation.x = quadRotation;
// Follow arrow head to mouse
simpleArrowHead.transform.position = arrowEndPoint;
// Get distance between Start and End point
arrowLength = Vector3.Distance(arrowStartPoint, arrowEndPoint);
// Direction based on the start and end points
var direction = (arrowEndPoint - arrowStartPoint).normalized;
// Adjust scale and rotation of Body
simpleArrowBody.transform.localScale = new Vector3(simpleArrowBody.transform.localScale.x, arrowLength, simpleArrowBody.transform.localScale.z);
simpleArrowBody.transform.up = direction;
// Adjust rotation of Head
simpleArrowHead.transform.up = direction;
simpleArrowHead.transform.up = -rotatedQuad.transform.forward; // Didn't work
}
CodePudding user response:
quadRotation = rotatedQuad.transform.rotation.eulerAngles.x; var arrowBodyRotation = simpleArrowBody.transform.rotation.eulerAngles; var arrowHeadRotation = simpleArrowHead.transform.rotation.eulerAngles; arrowBodyRotation.x = quadRotation; // Doesn't seem to be affecting it arrowHeadRotation.x = quadRotation;
of course this has no effect at all!
You are only assigning this to a local variable Vector3 (which is a struct and thereby a copied value).
If you wanted to actually apply this back you would e.g. use
quadRotation = rotatedQuad.transform.rotation.eulerAngles.x;
var arrowBodyRotation = simpleArrowBody.transform.rotation.eulerAngles;
var arrowHeadRotation = simpleArrowHead.transform.rotation.eulerAngles;
arrowBodyRotation.x = quadRotation;
arrowHeadRotation.x = quadRotation;
simpleArrowBody.transform.rotation.eulerAngles = arrowBodyRotation;
simpleArrowHead.transform.rotation.eulerAngles = arrowHeadRotation;