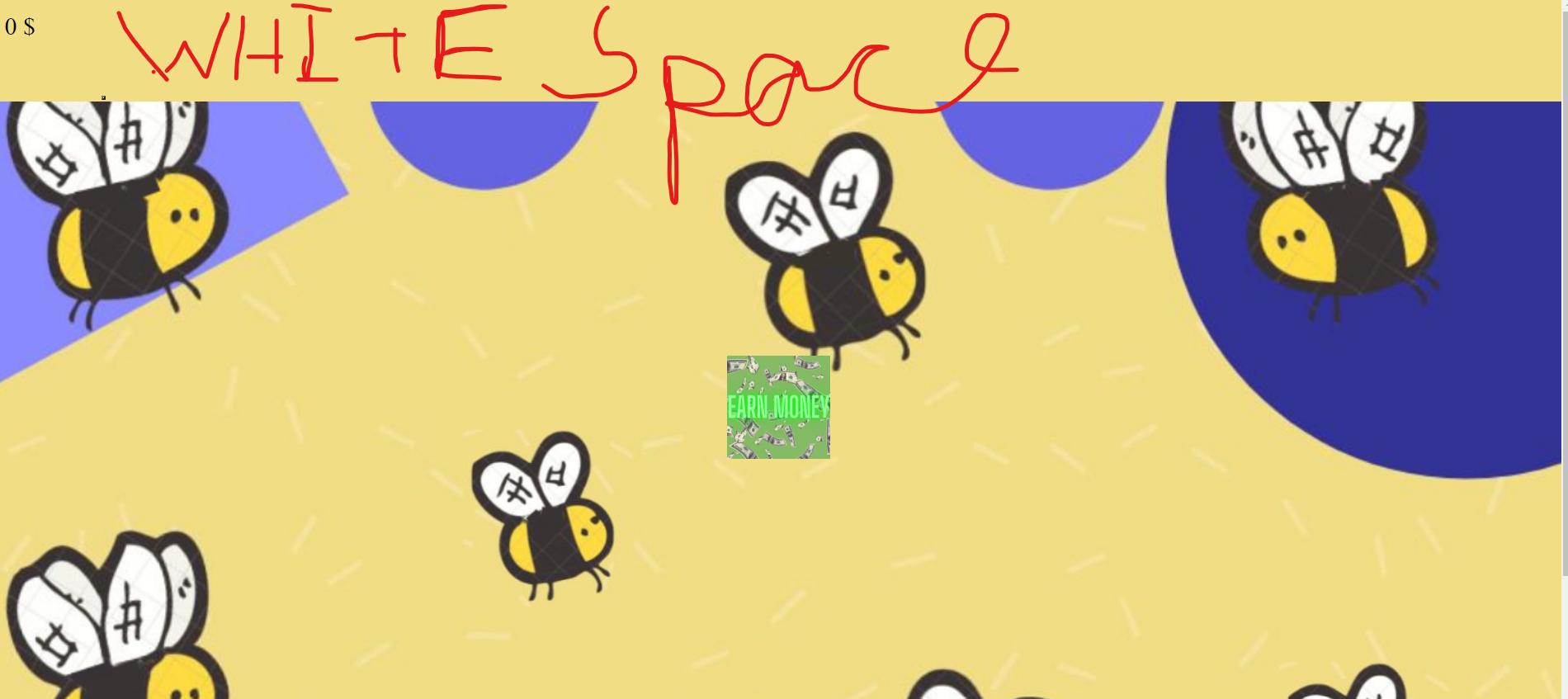
I want to get rid of all white spaces from my website in html , the more I move my text to the right the more the space whitespace it creates on the right side of the page. Like you see in the photos there are a lot of whitespaces I suspect it is the elements creating these spaces , can someone tell me how to get rid of it . if anyone can help me please do so.
.btn_earnmoney {
height: 100px;
width: 100px;
position: relative;
top: 350px;
left: 710px;
padding: 0;
border: none;
background: none;
}
.Balance_Text {
font-size: 150%;
position: relative;
top: -800px;
left: 10px;
background-repeat: no-repeat;
}
* {
margin: 0;
padding: 0;
background-color: #f1dd84;
background-repeat: no-repeat;
}
.Background_img {
/* non available image replaced with dummy image */
background-image: url("https://dummyimage.com/300x300/d936d9/000000&text=some background image");
background-size: cover;
background-repeat: no-repeat;
height: 100vh;
background-color: #f1dd84;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BuzzMoney</title>
</head>
<body>
<button onclick="button_pressed()">
<!-- non available image replaced with dummy image -->
<img src="https://dummyimage.com/50x50/a6ff00/000000&text=earn money" alt="EARN MONEY" height="100px" width="100px" />
</button>
<button onclick="withdraw_button_pressed_()"> </button>
<div ></div>
<p id="Balance">0 $</p>
<script type="text/javascript" src="earnmoney.js"></script>
<script type="text/javascript" src="disableRightClick.js"></script>
</body>
</html>
CodePudding user response:
What I would do:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BuzzMoney</title>
</head>
<body>
<button onclick="button_pressed()">
<!-- non available image replaced with dummy image -->
<img src="https://dummyimage.com/50x50/a6ff00/000000&text=earn money" alt="EARN MONEY" height="100px" width="100px" />
</button>
<button onclick="withdraw_button_pressed_()"> </button>
<p id="Balance">0 $</p>
<script type="text/javascript" src="earnmoney.js"></script>
<script type="text/javascript" src="disableRightClick.js"></script>
</body>
</html>
style.css
body {
background-image: url("yourUrlHere");
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */
}
You can find those properties for the background in this W3 link
