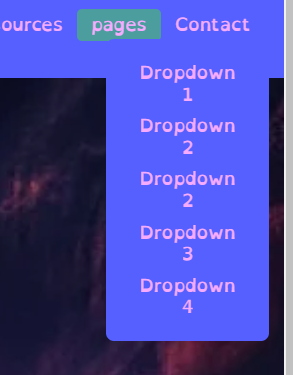
I have been working on a site and am wondering how I can center this dropdown,  My code as a code pen is codepen
here is the css
I have tried many things including changing the
My code as a code pen is codepen
here is the css
I have tried many things including changing the position tag to different values and adding in padding and other gaps
<nav >
<div >
<a href=index.html>
<img src="Addy Schroeders.png" width="60px" height="60px">
</a>
</div>
<div >
<li>
<a href="/">
Home
</a>
</li>
<li>
<a href="/">
About
</a>
</li>
<li>
<a href="/">
help and resources
</a>
</li>
<li >
<a href="/">
pages
</a>
<!-- DROPDOWN MENU -->
<ul >
<li>
<a href="template.html">
Dropdown 1
</a>
</li>
<li>
<a href="/">
Dropdown 2
</a>
</li>
<li>
<a href="/">
Dropdown 2
</a>
</li>
<li>
<a href="/">
Dropdown 3
</a>
</li>
<li>
<a href="/">
Dropdown 4
</a>
</li>
</ul>
<li>
<a href="/">
Contact
</a>
</li>
</div>
</ul>
</nav>
body {
font-family: opendyslexic, sans-serif;
text-align: center;
font-size: 24px;
line-height: 1.2;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #f7abff /* pink */;
}
li {
list-style: none;
}
.navbar {
display: flex; /* stops the logo being on top of everything else */
align-items: center; /* centres them vertically */
justify-content: space-between; /* puts navbar at right */
padding: 20px; /* adds space at the top */
background-color: rgb(85, 96, 255)/* blue */; /* the background color */
}
.services {
position: relative;
float: right;
}
.dropdown {
background-color: #5560ff/* pink */; /* this makes the dropdown menu colored */
padding: 1em 0;
position: absolute;
display: none;
border-radius: 8px;
top: 30px;
padding-right: 20px;
padding-left: 20px;
}
.services:hover .dropdown {
display: block;
}
.image{
border-radius: 50%;
}
body {
font-family: opendyslexic, sans-serif;
text-align: center;
font-size: 24px;
line-height: 1.2;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #f7abff /* pink */;
}
li {
list-style: none;
}
.navbar {
display: flex; /* stops the logo being on top of everything else */
align-items: center; /* centres them vertically */
justify-content: space-between; /* puts navbar at right */
padding: 20px; /* adds space at the top */
background-color: rgb(85, 96, 255)/* blue */; /* the background color */
}
.services {
position: relative;
float: right;
}
.dropdown {
background-color: #5560ff/* pink */; /* this makes the dropdown menu colored */
padding: 1em 0;
position: absolute;
display: none;
border-radius: 8px;
top: 30px;
padding-right: 20px;
padding-left: 20px;
}
.services:hover .dropdown {
display: block;
}
.image{
border-radius: 50%;
}
I have been looking up many other things and gone through heaps of questions but as a begginer I dont know what I need to do with the answers If i can just have the CSS code and where it goes with a small description of what it does that will be greately appreciated
CodePudding user response:
@amauryHanser gave me the answer I added this
.dropdown {
left: -50%; }
it has fixed it and moves it left a bit, I can ajust the numbers until it works
CodePudding user response:
.services {
position: relative;
}
.dropdown {
background-color: #5560ff/* pink */;
padding: 1em 0;
position: absolute;
border-radius: 8px;
top: 2rem;
padding-right: 20px;
padding-left: 20px;
left: 50%;
transform: translateX(-50%);
}
Try this :D
