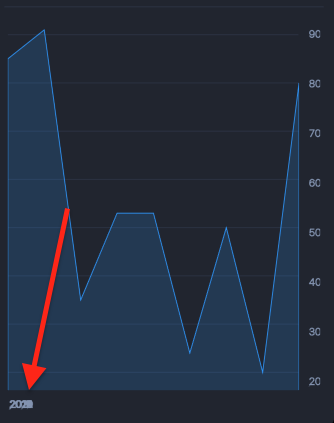
I have tried different settings for the chart, but can't make the labels for the X axis dates show correctly. All labels are displayed on the same place, even if there are different dates and the chart displays well:
Here is my code:
import { View } from 'react-native';
import {
Grid,
AreaChart,
XAxis,
YAxis,
AxisProps,
} from 'react-native-svg-charts';
import { subYears, format } from 'date-fns';
import * as scale from 'd3-scale';
import { useTheme } from 'styled-components/native';
const PerformanceChart = () => {
const theme = useTheme();
const data = [
{ at: subYears(new Date(), 8), value: 85, open: 10, close: 20 },
{ at: subYears(new Date(), 7), value: 91, open: 10, close: 20 },
{ at: subYears(new Date(), 6), value: 35, open: 10, close: 20 },
{ at: subYears(new Date(), 5), value: 53, open: 10, close: 20 },
{ at: subYears(new Date(), 4), value: 53, open: 10, close: 20 },
{ at: subYears(new Date(), 3), value: 24, open: 10, close: 20 },
{ at: subYears(new Date(), 2), value: 50, open: 10, close: 20 },
{ at: subYears(new Date(), 1), value: 20, open: 10, close: 20 },
{ at: new Date(), value: 80, open: 10, close: 20 },
];
const axesSvg: AxisProps<{
at: Date;
value: number;
open: number;
close: number;
}>['svg'] = {
fontSize: 11,
fontWeight: '100',
stroke: theme.colors.neutral[300],
};
const verticalContentInset = { top: 10, bottom: 20 };
const xAxisHeight = 30;
return (
<View style={{ flex: 3, padding: 20, flexDirection: 'row' }}>
<View style={{ flex: 1, marginRight: 10 }}>
<AreaChart
style={{ flex: 1 }}
data={data}
xAccessor={({ item }) => item.at.getTime()}
yAccessor={({ item }) => item.value}
xScale={scale.scaleTime}
contentInset={verticalContentInset}
svg={{ stroke: 'rgb(51, 160, 255)', fill: 'rgba(51, 160, 255, 0.2)' }}
>
<Grid svg={{ stroke: theme.colors.neutral[500] }} />
</AreaChart>
<XAxis
data={data}
xAccessor={({ item }) => item.at}
style={{ height: xAxisHeight, marginTop: 11 }}
formatLabel={(value) => format(value as Date, 'yyyy')}
contentInset={{ left: 10, right: 10 }}
svg={{ ...axesSvg, translateX: 15 }}
/>
</View>
<YAxis
data={data}
yAccessor={({ item }) => item.value}
style={{ marginBottom: xAxisHeight }}
contentInset={verticalContentInset}
svg={{ ...axesSvg, translateX: 8 }}
/>
</View>
);
};
export default PerformanceChart;
this was my last try (setting the xAccessor of the AreaChart using the getTime function. Without this, it didn't work as well. Any ideas? Tried to look at other similar questions and couldn't find a solution that work for me.
CodePudding user response:
For anyone having similar "weird" problems like this, I found what was my problem. I haven't installed the react-native-svg library and that's why I was having weird issues, although there were no errors at all on React Native Debugger.