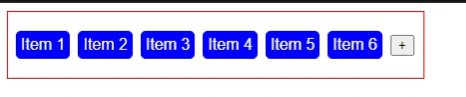
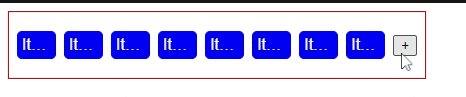
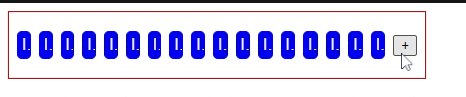
I´ve got problem with my CSS styling. I´ve got some example header with possibility to add some header bookmark with help of "PLUS" button. You can see the code here: 
I want the button not to overflow the content.
Thank you for your help.
CodePudding user response:
You can add another div to keep all your items separate from your button
You can try this playground
import React, { useState } from "react";
export default function App() {
const [list, setList] = useState([]);
const handleAddItem = () => {
const newItem = { id: list.length, name: `Item ${list.length 1}` };
setList([...list, newItem]);
};
const handleRemoveItem = (index) => {
setList(list.filter((item) => index !== item.id));
};
return (
<div className="App">
<div
style={{
width: "400px",
height: "50px",
display: "flex",
alignItems: "center",
gap: "8px",
overflow: "hidden",
padding: "8px",
border: "1px solid red"
}}
>
<div
style={{
height: "50px",
display: "flex",
alignItems: "center",
gap: "8px",
overflow: "hidden"
}}
>
{list.map((item, i) => (
<div
key={i}
style={{
border: "1px solid blue",
borderRadius: "5px",
padding: "4px",
backgroundColor: "blue",
color: "white",
cursor: "pointer",
overflow: " hidden",
whiteSpace: "nowrap",
textOverflow: "ellipsis"
}}
onClick={() => handleRemoveItem(i)}
>
{item.name}
</div>
))}
</div>
<button onClick={handleAddItem}> </button>
</div>
</div>
);
}
CodePudding user response:
Hi, Simply make the button directly in the div classed app <div className="App">
import React, { useState } from "react";
export default function App() {
const [list, setList] = useState([]);
const handleAddItem = () => {
const newItem = { id: list.length, name: `Item ${list.length 1}` };
setList([...list, newItem]);
};
const handleRemoveItem = (index) => {
setList(list.filter((item) => index !== item.id));
};
return (
<div className="App">
<div
style={{
width: "400px",
height: "50px",
display: "flex",
alignItems: "center",
gap: "8px",
overflow: "hidden",
padding: "8px",
border: "1px solid red"
}}
>
{list.map((item, i) => (
<div
key={i}
style={{
border: "1px solid blue",
borderRadius: "5px",
padding: "4px",
backgroundColor: "blue",
color: "white",
cursor: "pointer",
overflow: " hidden",
whiteSpace: "nowrap",
textOverflow: "ellipsis"
}}
onClick={() => handleRemoveItem(i)}
>
{item.name}
</div>
))}
</div>
<button onClick={handleAddItem}> </button>
</div>
);
}
