Table works normally in 100%, but when I zoom in the table width is not following the screen size. I want to use overflow-scroll to make this work but the scroll bar is not showing.
I don't want to use table-layout fixed with width 100%.
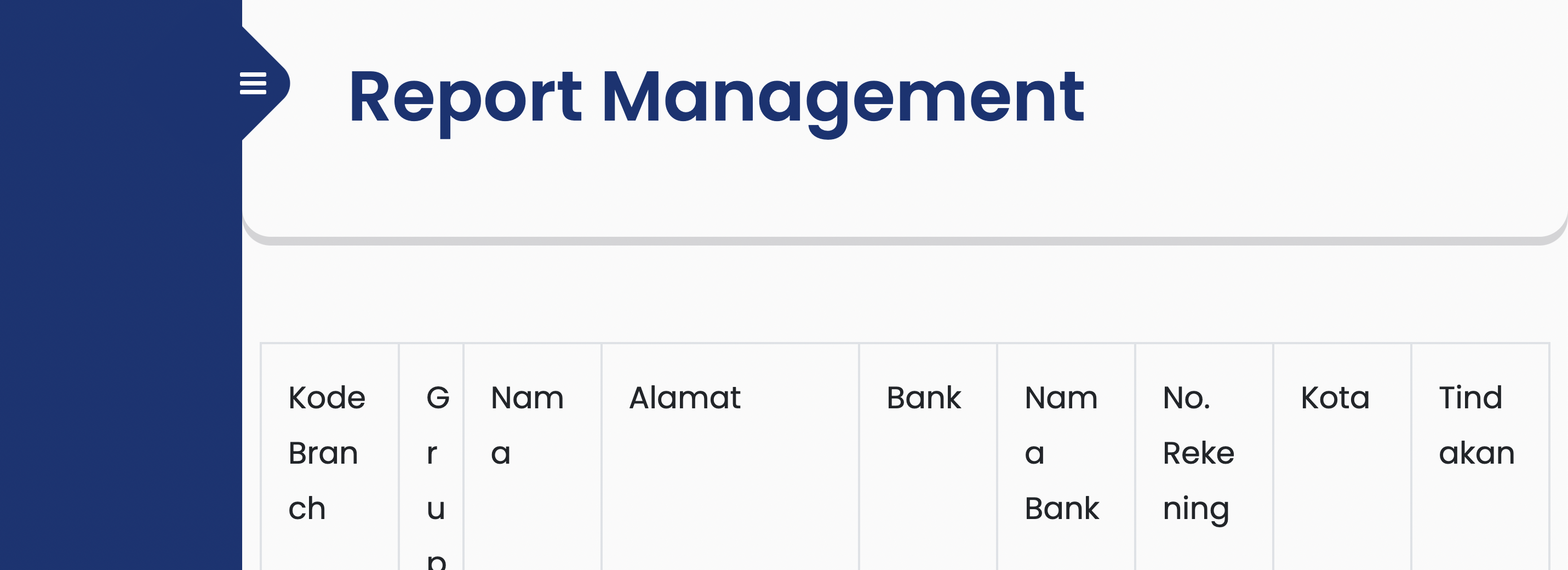
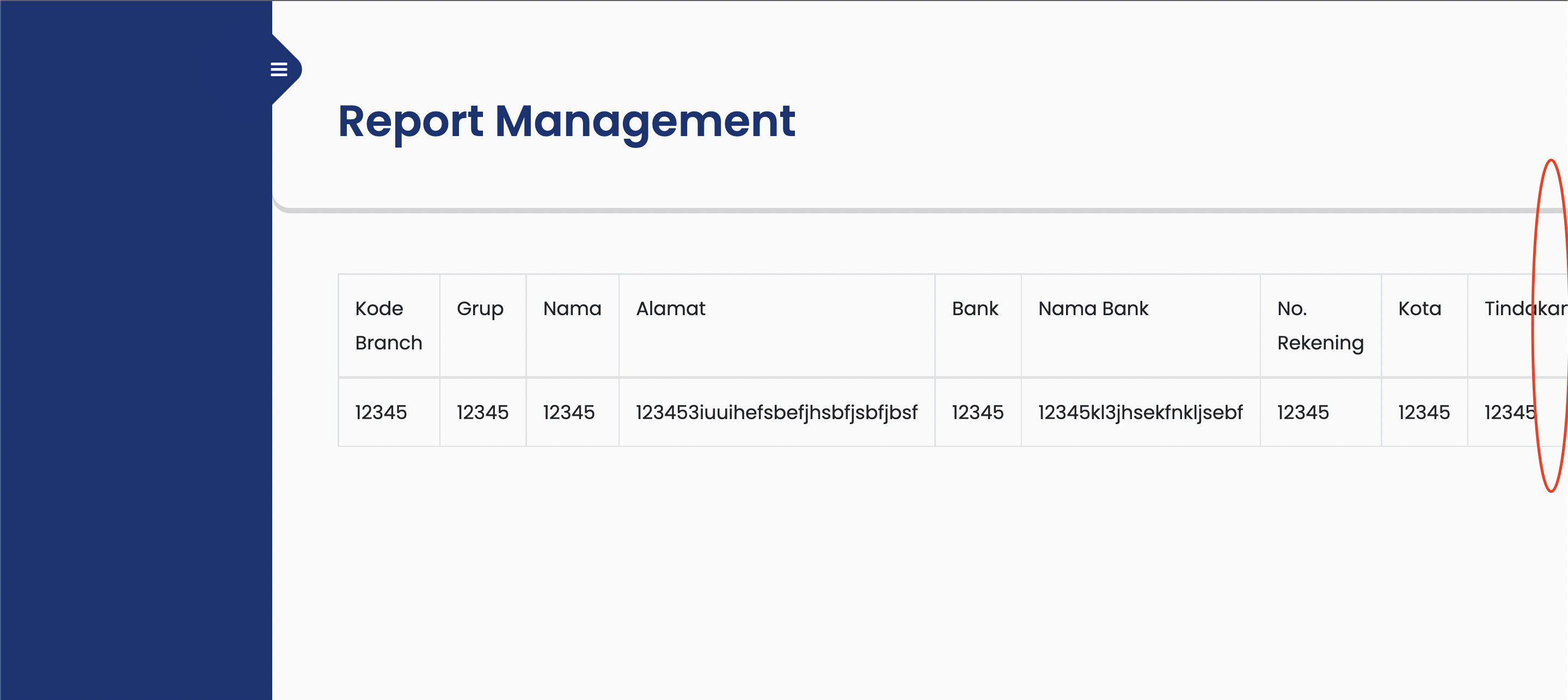
Image below shows the table out of div that makes my upper div (title) going out of div too

HTML
<div id="content">
<div >
<h2 id="breadhead">Report Management</h2>
<div ></div>
</div>
<div >
<div >
<div style="overflow:scroll" >
<table id="tblBranchs" >
<thead>
<tr>
<td >Kode Branch</td>
<td width="5%">Grup</td>
<td >Nama</td>
<td width="20%">Alamat</td>
<td >Bank</td>
<td >Nama Bank</td>
<td >No. Rekening</td>
<td >Kota</td>
<td >Tindakan</td>
</tr>
</thead>
<tbody>
<tr>
<td>12345</td>
<td>12345</td>
<td>12345</td>
<td>123453iuuihefsbefjhsbfjsbfjbsf</td>
<td>12345</td>
<td>12345kl3jhsekfnkljsebf</td>
<td>12345</td>
<td>12345</td>
<td>12345</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
CSS
#content{
width: 100%;
padding: 0;
min-height: 100vh;
transition: all 0.3s;
margin-left: 200px;
}
#breadCrumbs{
padding-top: 4rem;
padding-bottom: 2rem;
padding-left: 3rem;
border-radius: 0px 0px 13px 13px;
box-shadow: 0px 4px #d4d4d6;
}
.table{
width:100%;
}
How to correct this table problem. If i'm using table layout fixed. It shows all table column without scroll but it looks bad
**EDIT Seems like it's because tableCover width is set 100%. If i set width to (e.g 700px) this is works. But how can make tableCover width following width of the content class width (white screen width) ?
CodePudding user response:
Try This
#content
{
width: 100%;
padding: 0;
min-height: 100vh;
transition: all 0.3s;
}
#breadCrumbs
{
padding-top: 4rem;
padding-bottom: 2rem;
padding-left: 3rem;
border-radius: 0px 0px 13px 13px;
box-shadow: 0px 4px #d4d4d6;
}
.table
{
width:100%;
}CodePudding user response:
Change your CSS code like this:
*,
*:before,
*:after {
box-sizing: border-box;
}
#content{
width: 100%;
padding: 0;
min-height: 100vh;
transition: all 0.3s;
margin-left: 200px;
}
#breadCrumbs{
padding-top: 4rem;
padding-bottom: 2rem;
padding-left: 3rem;
border-radius: 0px 0px 13px 13px;
box-shadow: 0px 4px #d4d4d6;
}
.table {
display: block;
width: 100%;
}