I have to refer to files in node modules frequently, but sometimes they are compressed to a single line of code and make them unreadable. My prettier formatter doesn't format these files. Is there a way I can tidy the raw code to a readable format like regular js files?

CodePudding user response:
There are a few solutions for this.
The first solution is to configure one of Prettier's settings.
One of Prettier's settings is for formatting the node_modules directory. To change it, follow the steps below.
Press Ctrl , (comma) to open up the Settings page in Visual Studio Code.
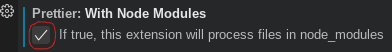
Search Prettier in the search box. Then, scroll all the way to the bottom of the Settings page.
Check the With Node Modules setting. This will process files in the
node_modulesfolder.
Now, when you go back to your minified file in node_modules, it should be formatted.
If the file isn't yet formatted, then right-click, and click Format Document. This should format the file with Prettier.
Warning: If your computer doesn't have a lot of processing power (RAM), then the formatting process may make your computer lag.
The second solution possible is to go onto your repository's GitHub page, and see the uncompressed code from there.
You can access this page from npmjs.org, or github.com.
In conclusion, you can format the code in node_modules with Prettier, or you can see the uncompressed code online on a code hosting service (e.g. GitHub).