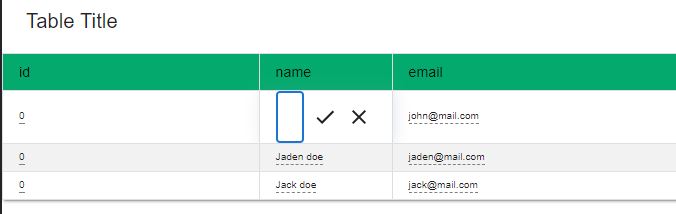
So the thing is that I am trying to create an editable table using material-table library and when I click on a cell to edit its content, an edit component shows up on the cell and I want to style the component according to the table style but don't know where to write the CSS for the same.
here is my code snippet:
<MaterialTable
columns={columns}
data={rows}
icons={tableIcons}
cellEditable={{
cellStyle:{
//tried applying styles here but didn't work...
}
}}
options={{
search:false,
padding:"dense",
paging:false,
addRowPosition:"first",
actionsColumnIndex:-1,
sorting:false,
exportButton:false,
rowStyle:{
fontSize:"10px",
padding:0,
textAlign:"center"
}
}}
/>
any help is appreciated.
CodePudding user response:
In general, most UI component libraries offer some way to render your custom component and so does MaterialTable.
It is described a bit vaguely here: https://material-table.com/#/docs/features/component-overriding
For your case there is an example here: https://material-table.com/#/docs/features/editable Click on the custom edit component example and see the code:
const [columns, setColumns] = useState([
{
title: 'Name', field: 'name',
editComponent: props => (
<input
type="text"
value={props.value}
onChange={e => props.onChange(e.target.value)}
/>
)
},
....