I have created an angular project in version 13. I have followed the link (
CodePudding user response:
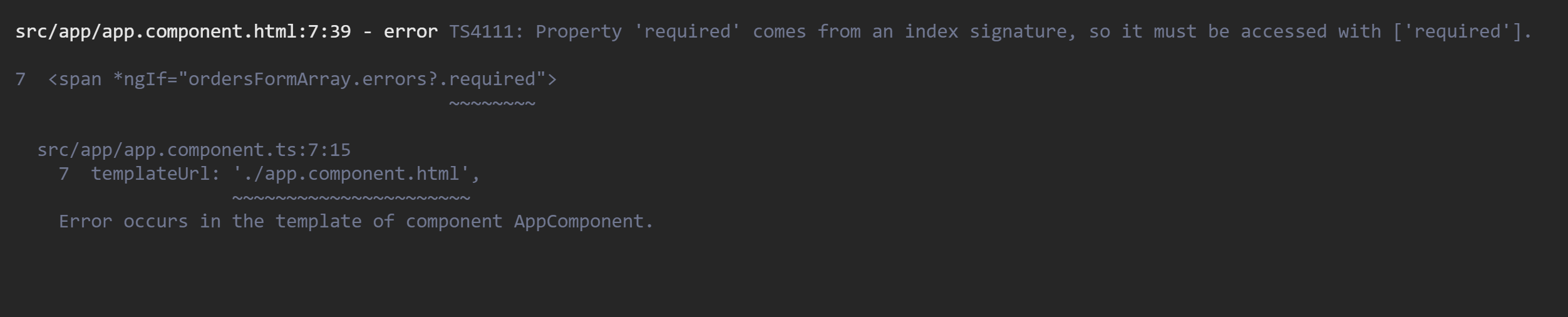
If you look at the error it says property comes from index signature, must be accessed with ['required']. And that is the solution actually. Since v13, many errors have been made meaningful too plus that's the correct way to access it now. I have shown old and new way below.
So actually that's is what needs to be addressed.
The old way
<div *ngIf="ordersFormArray.errors?.required"> At least one order must be selected</div>
The new way
<div *ngIf="ordersFormArray.errors?.['required']">At least one order must be selected</div>
CodePudding user response:
Change it to this: *ngIf="ordersFormArray.errors?.['required']" This is the correct way in Angular13.
