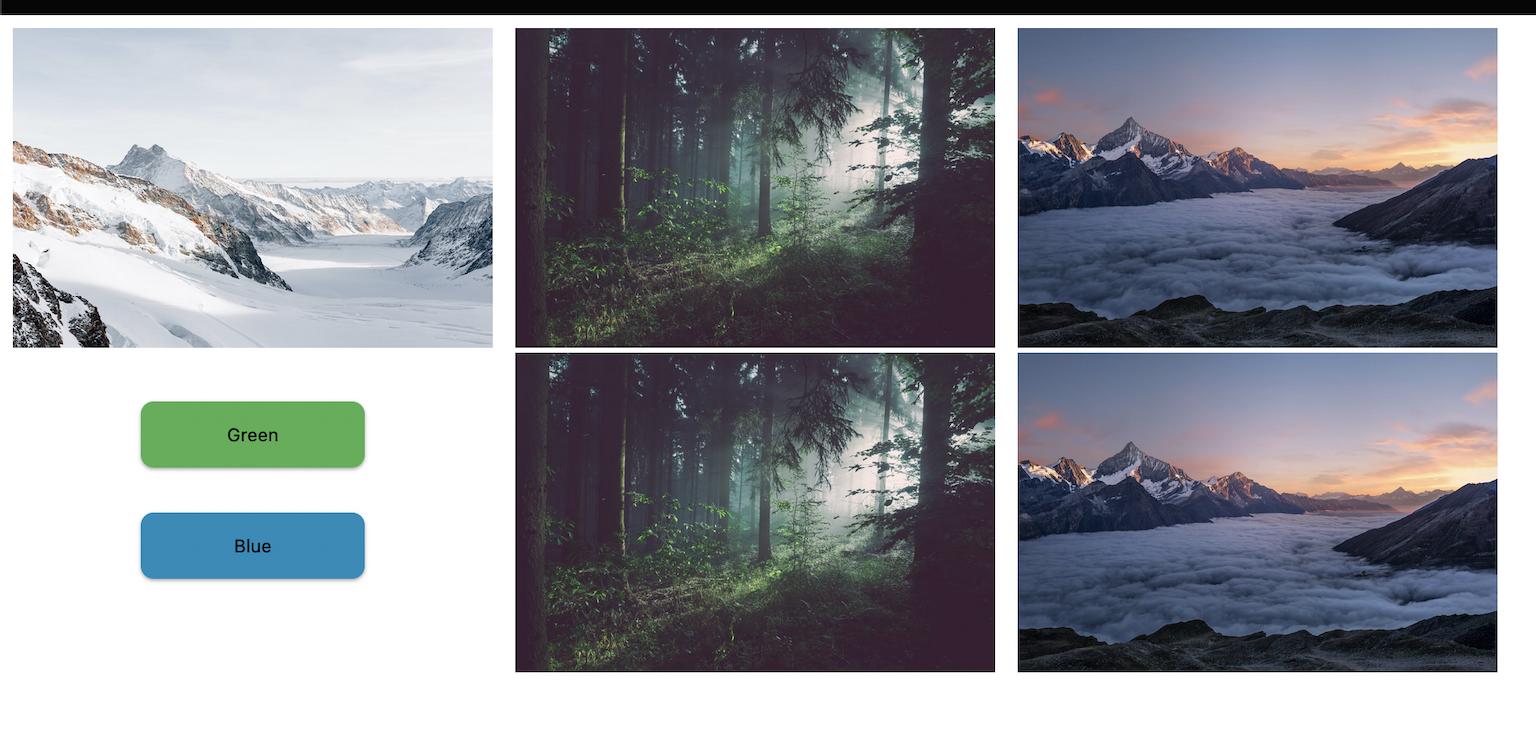
Wanted to know if a button can be displayed in the same position as the image.
.column {
float: left;
width: 33.33%;
padding: 5px;
}<div >
<img src="img_snow.jpg" alt="Snow" style="width:100%">
</div>
<div >
<img src="img_forest.jpg" alt="Forest" style="width:100%">
</div>
<div >
<img src="img_mountains.jpg" alt="Mountains" style="width:100%">
</div>CodePudding user response:
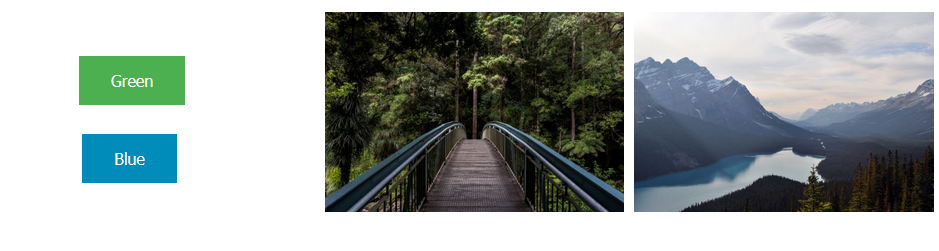
if you mean you want the button be inside the picture here what it is
img {
position : relitive ;
}
button {
position : absolute ;
top : 0;
left : 0;
}
I dont know where is your button tag if it is inside your div class:"colume" get it out of there
CodePudding user response:
I didn't really understand what you wanted, but I did it from the picture.
The code is wrong in my opinion you can read about gridd css so that in the future you can do it correctly