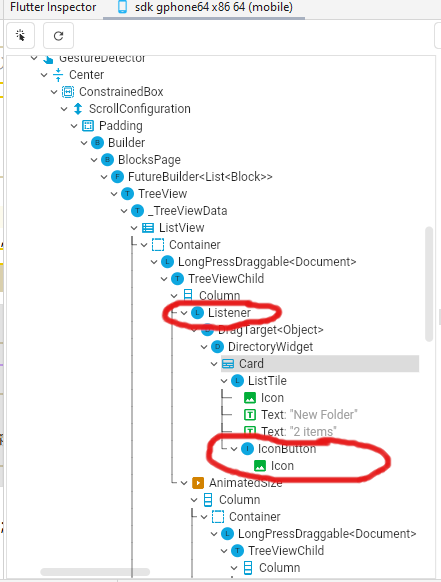
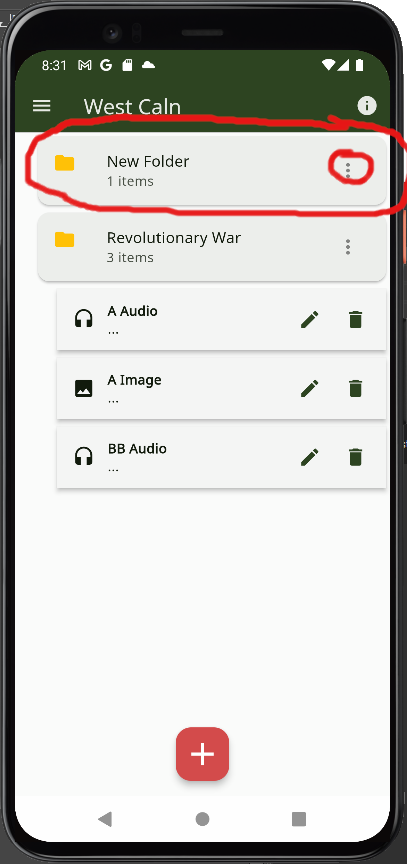
This should be pretty basic, but I can't seem to figure out how to disable or ignore parent touches when a child IconButton is pressed. I am working on a treeview that can expand and collapse. When I click the row (a Card), the children will be shown or not (which is working). The problem I have is that when touching the child IconButton, both the IconButton's onPressed event as well as the Listener of the Card's onPointerDown event. But I only want the IconButton's onPressed event to trigger. Any suggestions?
The listener for the card (row):
Listener( behavior: HitTestBehavior.deferToChild, onPointerDown: (PointerDownEvent event) { toggleExpanded(); print("row pressed"); }, child: widget.parent ),
The IconButton:
return Card( color: Theme.of(context).colorScheme.surfaceVariant, elevation: 2.0, child: ListTile( leading: Icon(Icons.folder, color: Colors.amber), title: titleWidget, subtitle: countWidget, //trailing: expandButton, trailing: IconButton( icon: Icon(Icons.more_vert), onPressed: () { print("more icon"); }, ), ), );
CodePudding user response:
Use GestureDetector instead
GestureDetector(
onTap: () { print("row pressed"); },
child: <widget>
),