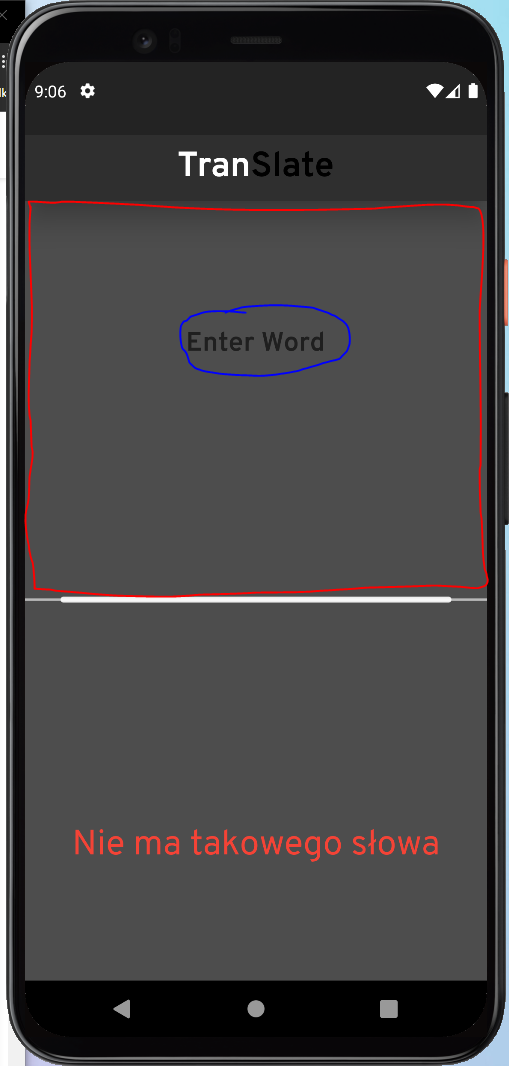
What i have ? :
Now i can enter text into blue section, after click on it keyboard shows and every widget adjust to another (by mainAxisAlignment: MainAxisAlignment.spaceAround).
What i want to have ? :
I want the same thing as i have but i want to be able to click on red section to show up keyboard. (while keeping adjusting widgets)
shortened version of
main.dart :
import 'package:flutter/material.dart';
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
GestureDetector(
child: const TextField(
textAlign: TextAlign.center,
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Enter Word",
),
),
),
SizedBox(
width: MediaQuery.of(context).size.width,
child: const CustomPaint(
// foregroundPainter: LinePainter(),
),
),
const Text(
"Nie ma takowego słowa",
textAlign: TextAlign.center,
),
])));
}
CodePudding user response:
To do this, you can wrap your TextField in an Expanded widget, which will expand to fill its parent and then set the expanded parameter of the TextField to true and maxLines to null. This will allow the TextField to expand to match its parent's (the Expanded widget's) height:
Expanded(
child: TextField(
expands: true,
maxLines: null,
textAlign: TextAlign.center,
textAlignVertical: TextAlignVertical.center,
),
)
If you do not want your textfield itself to expand, you need to use a
Expanded(
child: GestureDetector(
child: Center(child: TextField(focusNode: _focusNode))
),
)
and use the focusNode of the TextField to request focus for it when tapping the GestureDetector. Example here: https://docs.flutter.dev/cookbook/forms/focus. This will require using a StatefulWidget, as the focusNode is long-lived state.
CodePudding user response:
final code (not shortened)
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:xmltranslator/painter.dart';
import 'package:xmltranslator/xmlreader.dart';
void main() {
runApp(const MyApp());
WidgetsFlutterBinding.ensureInitialized();
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage("text"),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage(String text, {Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
final _searchValue = TextEditingController();
String _typedText = "finding txt";
String _translatedText1 = "translation";
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
getXmlFile(context, _searchValue.text, context);
super.initState();
myFocusNode = FocusNode();
}
late FocusNode myFocusNode;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromARGB(255, 77, 77, 77),
appBar: AppBar(
centerTitle: true,
backgroundColor: const Color.fromARGB(255, 47, 47, 47),
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RichText(
text: TextSpan(children: [
TextSpan(
text: "T r a n ",
style: GoogleFonts.overpass(
fontWeight: FontWeight.bold, fontSize: 30)),
TextSpan(
text: " S l a t e",
style: GoogleFonts.overpass(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 30)),
]),
),
],
),
elevation: 20,
),
body: SafeArea(
child: Column(children: [
Expanded(
child: TextField(
textAlignVertical: TextAlignVertical.center,
style: GoogleFonts.overpass(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 23),
controller: _searchValue,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: InputBorder.none,
hintText: "Enter Word",
),
onEditingComplete: () async {
String xmlString = await DefaultAssetBundle.of(context)
.loadString("assets/test.xml");
final _translatedText2 =
await getXmlFile(context, _searchValue.text, xmlString);
setState(() {
_typedText = _searchValue.text;
});
if (xmlString.contains(_typedText)) {
setState(() {
_translatedText1 = _translatedText2.first.toString();
});
} else {
setState(() {
_translatedText1 = "Nie ma takowego słowa";
});
print("wartosc po funkcji:$_translatedText2");
}
},
),
),
SizedBox(
width: MediaQuery.of(context).size.width,
child: CustomPaint(
foregroundPainter: LinePainter(),
),
),
Expanded(
child: Text(_translatedText1,
textAlign: TextAlign.center,
style: GoogleFonts.overpass(
color: Colors.red,
fontSize: 30,
)),
),
])));
}
}