I am having trouble trying to delete a row by Id. I display every row of my db in a table and next to every row I have a button that should be used for deleting that specific row in the db.
It should delete only the row with that specific id, but what actually happens, is that i don't even press the button, but when accesing the page - the whole content of the db gets deleted.
What did I do wrong?
Here's my code so far:
Controller:
public class AdminController : BaseController
{
private UserContext context;
public AdminController()
{
context = new UserContext();
}
public void delete_by_id(int id)
{
context.Users.Where(x => x.Id == id).DeleteFromQuery();
}
// GET: Admin
[AdminMod]
public ActionResult Index()
{
SessionStatus();
if ((string)System.Web.HttpContext.Current.Session["LoginStatus"] != "login")
{
return RedirectToAction("Index", "Login");
}
var user = System.Web.HttpContext.Current.GetMySessionObject();
UserData u = new UserData
{
Username = user.Username,
Level = user.Level,
};
return View("Index", u);
}
}
UserContext:
public class UserContext : DbContext
{
public UserContext() :
base("name=WebApplication1")
{
}
public virtual DbSet<UDbTable> Users { get; set; }
}
Index.cshtml:
@using WebApplication1.Controllers
@using WebApplication1.Domain.Enums
@using WebApplication1.Extension
@using WebMatrix.Data
@{
ViewBag.Title = "Admin";
Layout = "~/Views/Shared/_Layout.cshtml";
var db = Database.Open("WebApplication1");
var selectQueryString = "SELECT * FROM UDbTables ORDER BY Id";
}
<script>
function refreshPage() {
window.location.reload();
}
</script>
<div style="margin-top: 1%;">
<h1>AdminPage</h1>
<table >
<thead>
<tr>
<th scope="col">#Id</th>
<th scope="col">Username</th>
<th scope="col">Email</th>
<th scope="col">Level</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
@foreach (var row in db.Query(selectQueryString))
{
<tr>
<th scope="row">#@row.Id</th>
<td>@row.Username</td>
<td>@row.Email</td>
@{
if (@row.Level == 0)
{
<td>User</td>
}
else if (row.Level == 1)
{
<td>Premium</td>
}
else
{
<td>Admin</td>
}
}
<td>
<button type="button" data-bs-togle="modal" data-bs-target="#IdModal" data-toggle="tooltip" data-placement="right" title="Delete User" id="@row.Id" onclick ="refreshPage()">
@{
var smth = new AdminController();
smth.delete_by_id(row.Id); //HERE IS WHERE I CALL THE QUERY
}
<i ></i>
</button>
</td>
</tr>
}
</tbody>
</table>
</div>
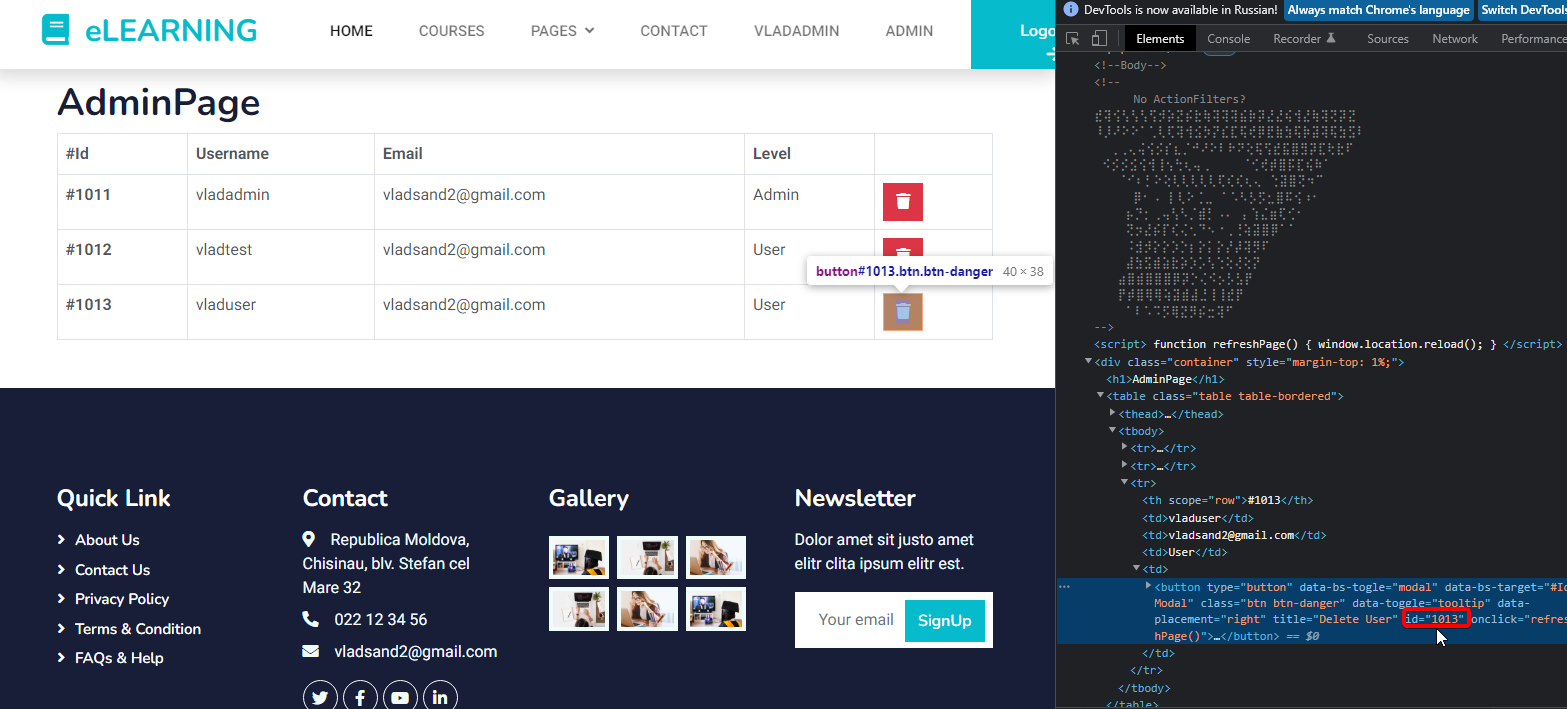
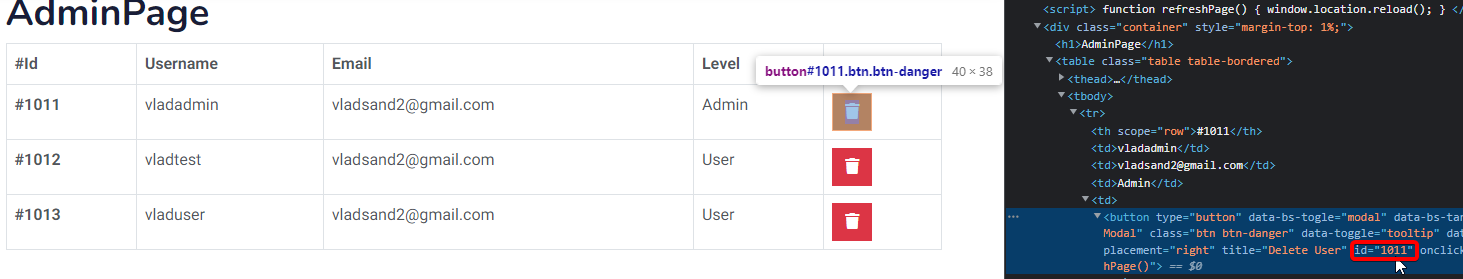
Here I have the proof that the correct Id is assigned to each row:


CodePudding user response:
Create a form for submitting a POST request for delete action.
<td>
@using (Html.BeginForm("Delete", "Admin", new { id = row.Id }, FormMethod.Post))
{
<button type="submit" data-bs-togle="modal" data-bs-target="#IdModal" data-toggle="tooltip" data-placement="right" title="Delete User" id="@row.Id">
<i ></i>
</button>
}
</td>
In AdminController, you need a Delete with [HttpPost] method to perform the delete operation and then return View.
public class AdminController : BaseController
{
...
[HttpPost]
public ActionResult Delete(int id)
{
delete_by_id(id);
// Return desired view
return Index();
}
}
