I am currently working on a forum project, and had some problems with the CSS styling.
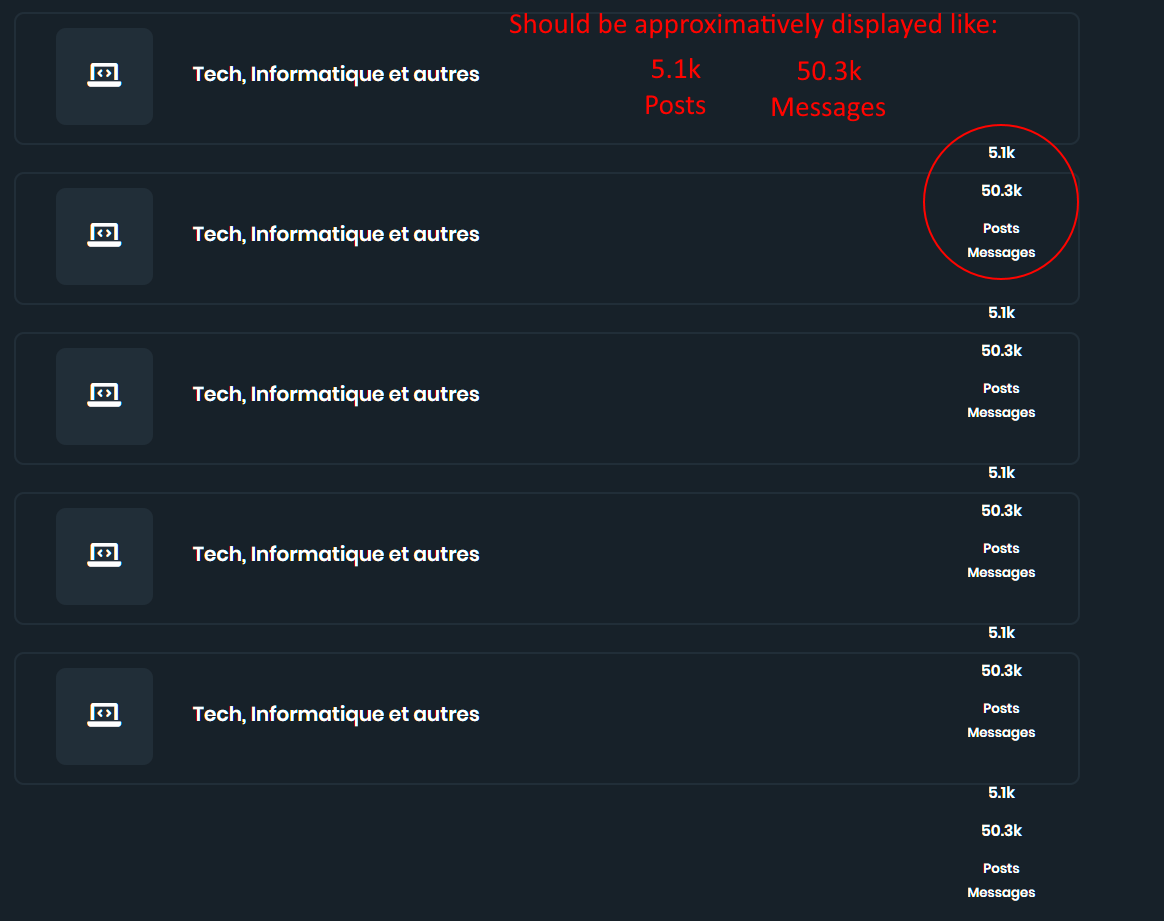
I am trying to position text into a HTML button, I managed to position one part of the text correctly, but the other part can't be positioned as the first, even if the CSS and HTML code is the same.
I tried wrapping the elements in a div, and somehow, I never manage to get them displayed into the button, even with margin-bottom.
Here the HTML Code:
<button>
<div >
<div ><i ></i></div>
<h2>Tech, Informatique et autres</h2>
</div>
<div >
<h3>5.1k</h3><h3>50.3k</h3>
<p>Posts</p><p>Messages</p>
</div>
</button>
Here is the CSS code:
.forum-container { /* This is wrapped around the button elements */
position:absolute;
left:18%;
margin-top:42em;
font-family: Poppins-SemiBold, FontAwesome;
}
.forum-list-container { /* This is wrapped around the button elements */
margin-top:3em;
}
.forum-list button {
background-color: #172129;
border: 2px solid #212e38;
border-radius: 10px;
padding: 10px 40px;
width:80em;
height: 10em;
font-family: Poppins-SemiBold, FontAwesome;
color:white;
margin-right: 1em;
display:block;
margin-bottom: 2em;
}
.forum-list-header { /* Text aligned left, perfectly placed, won't work with the other text */
display:flex;
align-items:center;
}
.forum-list h2 {
margin-left:2em;
}
.forum-list .forum-list.btn {
margin-bottom:2em;
}
.forum-list-info {
/* Here should be the code to position it. */
}
CodePudding user response:
Should make each of those its own div, then style that div.
<button>
<div >
<div ><i ></i></div>
<h2>Tech, Informatique et autres</h2>
</div>
<div >
<div><h3>5.1k</h3><p>Posts</p></div>
<div><h3>50.3k</h3><p>Messages</p></div>
</div>
</button>
CodePudding user response:
Fix for this:
I edited my CSS classes to:
.forum-list-info {
grid-column-start: 2;
grid-column-end: 3;
margin-left: 17em;
}
.forum-list-info-numbers {
display:flex;
align-items:center;
}
.forum-list-info-text {
display:flex;
align-items:center;
}
.forum-list-info-numbers h3 {
margin-right:6.3em;
font-size:1.2em;
}
.forum-list-info-text p {
margin-right:5em;
font-size:1.2em;
color:#a6afb6;
}
And my HTML:
<button>
<div >
<div ><i ></i></div>
<h2>Account Boost</h2>
</div>
<div >
<div ><h3>5.1k</h3><h3>50.3k</h3></div>
<div ><p>Posts</p><p>Messages</p></div>
</div>
</button>
CodePudding user response:
.forum-list-info {
display: flex;
align-items: center;
justify-content: space-around;
}
//add this style to your css
<button>
<div >
<div ><i ></i></div>
<h2>Tech, Informatique et autres</h2>
</div>
<div >
<div>
<h3>5.1k</h3>
<p>Posts</p>
</div>
<div>
<h3>50.3k</h3>
<p>Messages</p>
</div>
</div>
</button>
//and replace this html code. you can get what you want.