I have a container with display: flex, and it childs height, is higher than it content. I'm using Vuetify (vuejs)
For example:
I have a v-col with 2 span
<v-col style="display:flex;flex-direction:column">
<span style="background-color:green;font-size:0.4rem">134 POSTS</span>
<span style="background-color:green;font-size:0.4rem">120 POSTS</span>
</v-col>
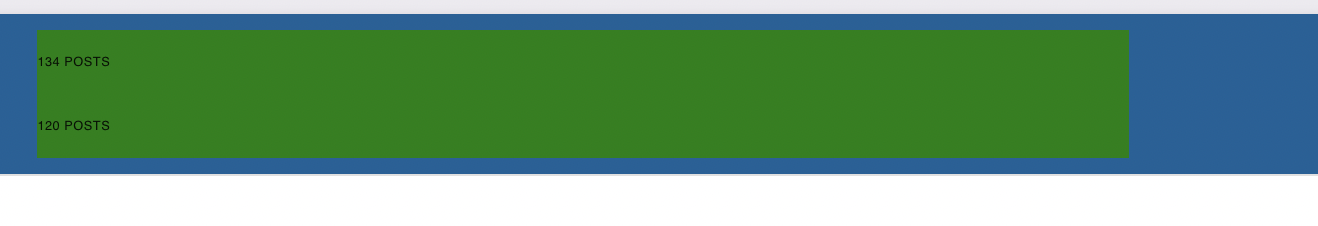
If I put flex-direction to column, then:
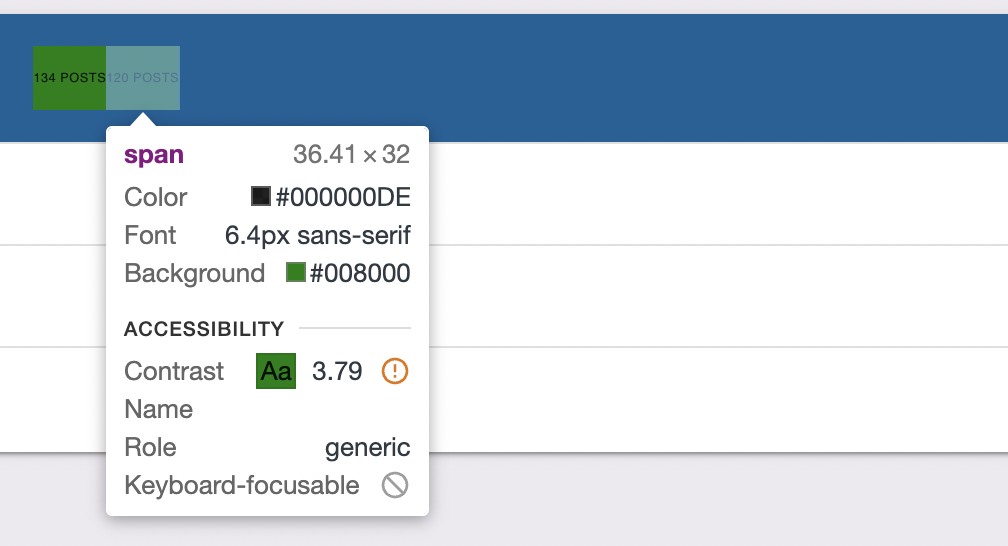
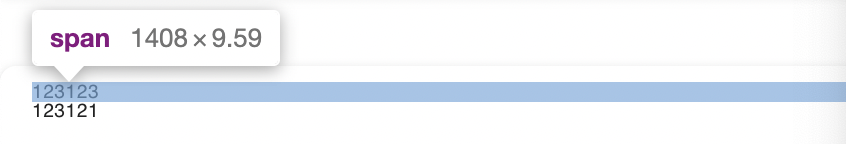
height of spans is greater than it content!
If I put flex-direction to row, then:
the same happens.
I expect that the span height is only his content height
Edit:
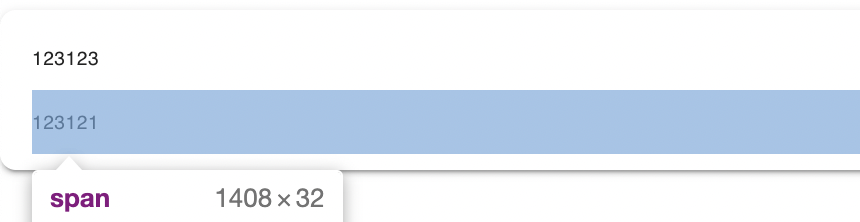
I try again and the problem is only when I try to put inside display flex column inside a card: here is the code to try in vuetify
<v-card>
<v-card-title>
<v-row>
<v-col style="flex-direction: column">
<span style="font-size: 0.6rem"> 123123 </span>
<span style="font-size: 0.6rem"> 123121 </span>
</v-col>
</v-row>
</v-card-title>
</v-card>
Solution:
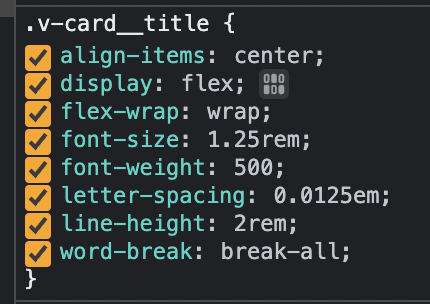
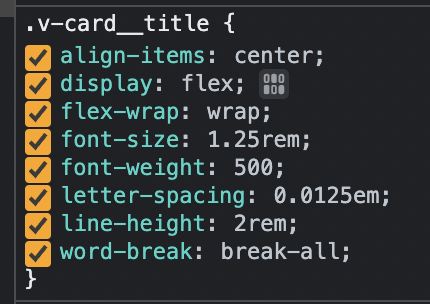
I found the solution, v-card-title have a class with line-height, the solution is edit this line-height
CodePudding user response:
In Vuetify, v-card-title class has a line-height: 2rem set by default, editing this one fixed the issue!