I want my images to be displayed as clear as they are displayed on my OS. What i discovered is that it doesn't matter if I specify in the html image tag the original size of the image, Firefox and Chromium will display it bigger and because of this blurrier.
Here's what is happening:
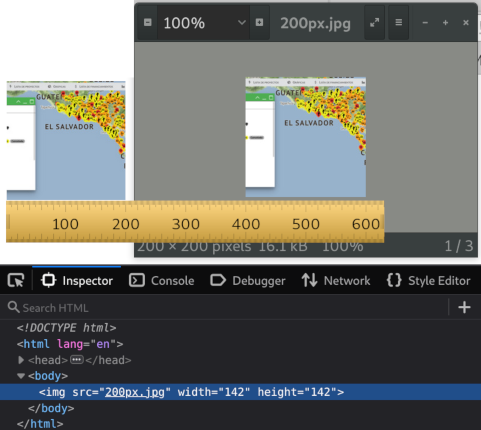
The image of the left is the image displayed on the web browser. As you can see with the pixel screen ruler it's width is 200px. The image on the right is my original image viewed with my OS image viewer at 100% size. Yo can see in the properties that the image is 200px by 200px. The thing is that I had to specify a smaller image size in the HTML in order for the browser to show it as it's original size so that it renders with no blur. You can see that my html specifies 142px width and height.
I think this browser behavior is totally wrong and it should not work like this but I don't expect this to change which is sad. So, how do you deal with this situation? Is there a way to write something in the HTML (like in the header) to make the browser render images at 100% size? How?
CodePudding user response:
Try using this, this might work, you only need this in your HTML code.
<img src"200px.jpg" style="width:142px;height:142px;">
CodePudding user response:
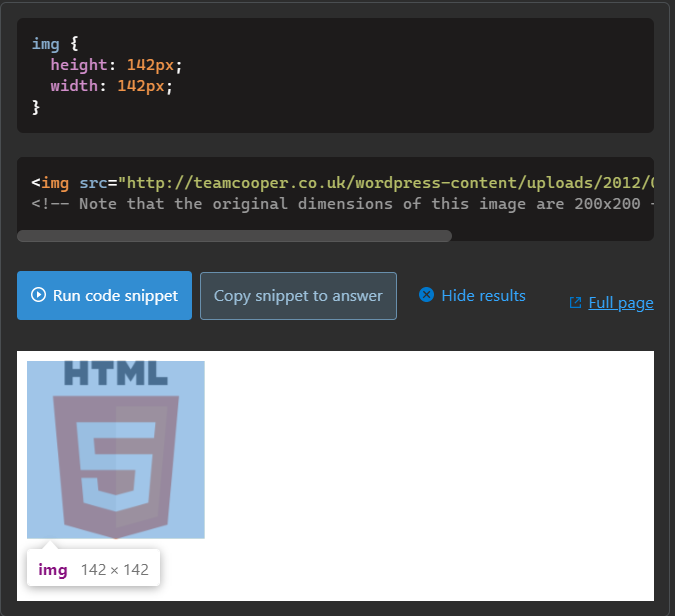
Instead of specifying the width and height in the HTML, use CSS to specify the width and height of the image. (Example below. Below that is a screenshot of that example (img highlighted by devtools.)
img {
height: 142px;
width: 142px;
}<img src="http://teamcooper.co.uk/wordpress-content/uploads/2012/02/200px-HTML5-logo.svg_.png">
<!-- Note that the original dimensions of this image are 200x200 -->CodePudding user response:
Try using CSS so you can use this, this might solve your issue. FYI you will need to mess around with the width & height % so it fits your liking. Also, you will need to change the bottom and right numbers so they go where you want them to be on your page.
img{
display:block;
position:absolute;
bottom:0;
right:0;
width:20%;
height:20%;
}
CodePudding user response:
Are you sure you have your browser set to display at 100% scale? I suspect you may have the browser "zoomed", causing this to happen. On my system, doing what you are doing does display the image at the normal (200x200) size.