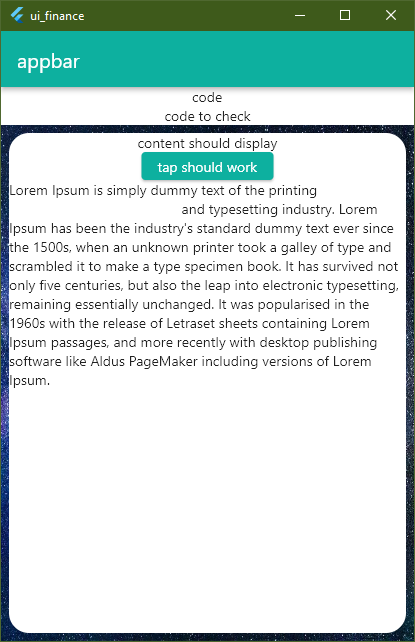
I have created a simple app, and facing an issue. I just want the content a little bit over the bottom of the image. but can't set position to container.
gets error 'size.isFinite': is not true."
- Image should be in full width.
- container over the bottom of the image.
- Button should be tappable, when button is in overflowed, can't access tap events.
how to do that?
import 'package:flutter/material.dart';
class StackButtonCheck extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('appbar'),
),
body: SingleChildScrollView(
child: Column(
children: [
Text('code'),
Text('code to check'),
Stack(
clipBehavior: Clip.none,
children: [
Positioned(
//top: 50,
left: 0,
right: 0,
bottom: 50,
child: Image.network(
'https://cdn.pixabay.com/photo/2017/08/30/01/05/milky-way-2695569_1280.jpg',
fit: BoxFit.fitWidth,
// height: 130,
//width: 1000,
),
),
Positioned(
//top: 100,
// left: 0,
// right: 0,
//top: 5,
child: Container(
margin: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
),
child: Column(
children: [
Text('content should display'),
ElevatedButton(
onPressed: () {
print('button event occus');
},
child: Text('tap should work'),
),
Text('''Lorem Ipsum is simply dummy text of the printing
and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.'''),
],
),
),
)
],
)
],
),
),
);
}
}
CodePudding user response:
Just add Expanded Widget to fill the screen height and move SingleChildScrollWidget and Expanded to the long Text:
import 'package:flutter/material.dart';
class TestPage extends StatelessWidget {
const TestPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('appbar'),
),
body: Column(
children: [
const Text('code'),
const Text('code to check'),
Expanded(
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(
top: 0,
left: 0,
right: 0,
bottom: 0,
child: Image.network(
'https://cdn.pixabay.com/photo/2017/08/30/01/05/milky-way-2695569_1280.jpg',
fit: BoxFit.fill,
// height: 130,
//width: 1000,
),
),
Positioned(
//top: 100,
// left: 0,
// right: 0,
//top: 5,
child: Container(
margin: const EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
),
child: Column(
children: [
const Text('content should display'),
ElevatedButton(
onPressed: () {
print('button event occus');
},
child: const Text('tap should work'),
),
Expanded(
child: const SingleChildScrollView(
child: Text(
'''Lorem Ipsum is simply dummy text of the printing
and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.'''),
),
),
],
),
),
)
],
),
)
],
),
);
}
}
CodePudding user response:
While the image will be fixed on background, you can wrap others on scrollable widget,
class StackButtonCheck extends StatelessWidget {
const StackButtonCheck({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('appbar'),
),
body: LayoutBuilder(
builder: (context, constraints) => Stack(
children: [
Positioned(
bottom: 50,
child: Image.network(
'https://cdn.pixabay.com/photo/2017/08/30/01/05/milky-way-2695569_1280.jpg',
fit: BoxFit.fitWidth,
// height: 130,
height: constraints.maxHeight - 50,
width: constraints.maxWidth,
),
),
Positioned(
bottom: 10, // end must be 10px above
child: SingleChildScrollView(
child: Container(
width: constraints.maxWidth,
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('content should display'),
ElevatedButton(
onPressed: () {
print('button event occus');
},
child: Text('tap should work'),
),
text(),
],
),
),
),
)
],
),
),
);
}
Text text() {
return Text('''Lorem Ipsum is simply dummy text of the printing
and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.''');
}
}