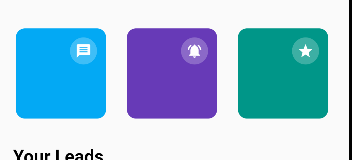
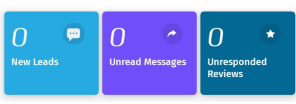
I'm new to flutter and trying to implement a dashboard screen. below first image showing my implementation so far with code. I want to enter the text below the icon as the second picture. I tried but I still struggling to find a way. how can I do that? appreciate your help on this. .... … ...............
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.lightBlue,
),
child: Padding(
padding: const EdgeInsets.only(right: 10, top: 10),
child: Align(
alignment: Alignment.topRight,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white24,
),
child: Icon(Icons.message, color: Colors.white,size: 18, ),
),
),
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.deepPurple,
),
child: Padding(
padding: const EdgeInsets.only(right: 10, top: 10),
child: Align(
alignment: Alignment.topRight,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white24,
),
child: Icon(Icons.notifications_active, color: Colors.white,size: 18, ))),
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.teal,
),
child: Padding(
padding: const EdgeInsets.only(right: 10, top: 10),
child: Align(
alignment: Alignment.topRight,
child: Container(
width: 30,
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white24,
),
child: Icon(Icons.star, color: Colors.white,size: 18, ))),
),
),
],
),
CodePudding user response:
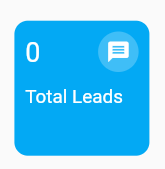
Try below code hope its help to you. I have try one Container you try others same as below.
Container(
padding: EdgeInsets.all(8.0),
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.lightBlue,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'0',
style: TextStyle(
fontSize: 20,
color: Colors.white,
),
),
Container(
width: 30,
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white24,
),
child: Icon(
Icons.message,
color: Colors.white,
size: 18,
),
),
],
),
SizedBox(
height: 10,
),
Text(
'Total Leads',
style: TextStyle(
color: Colors.white,
),
),
],
),
),