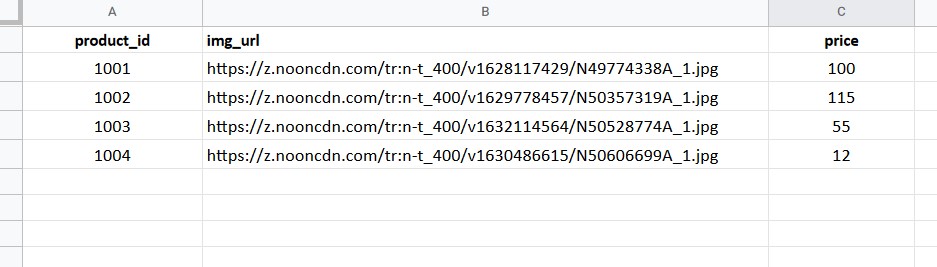
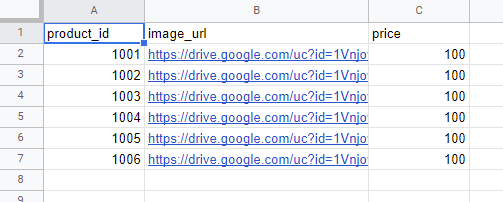
I have a google sheet like this

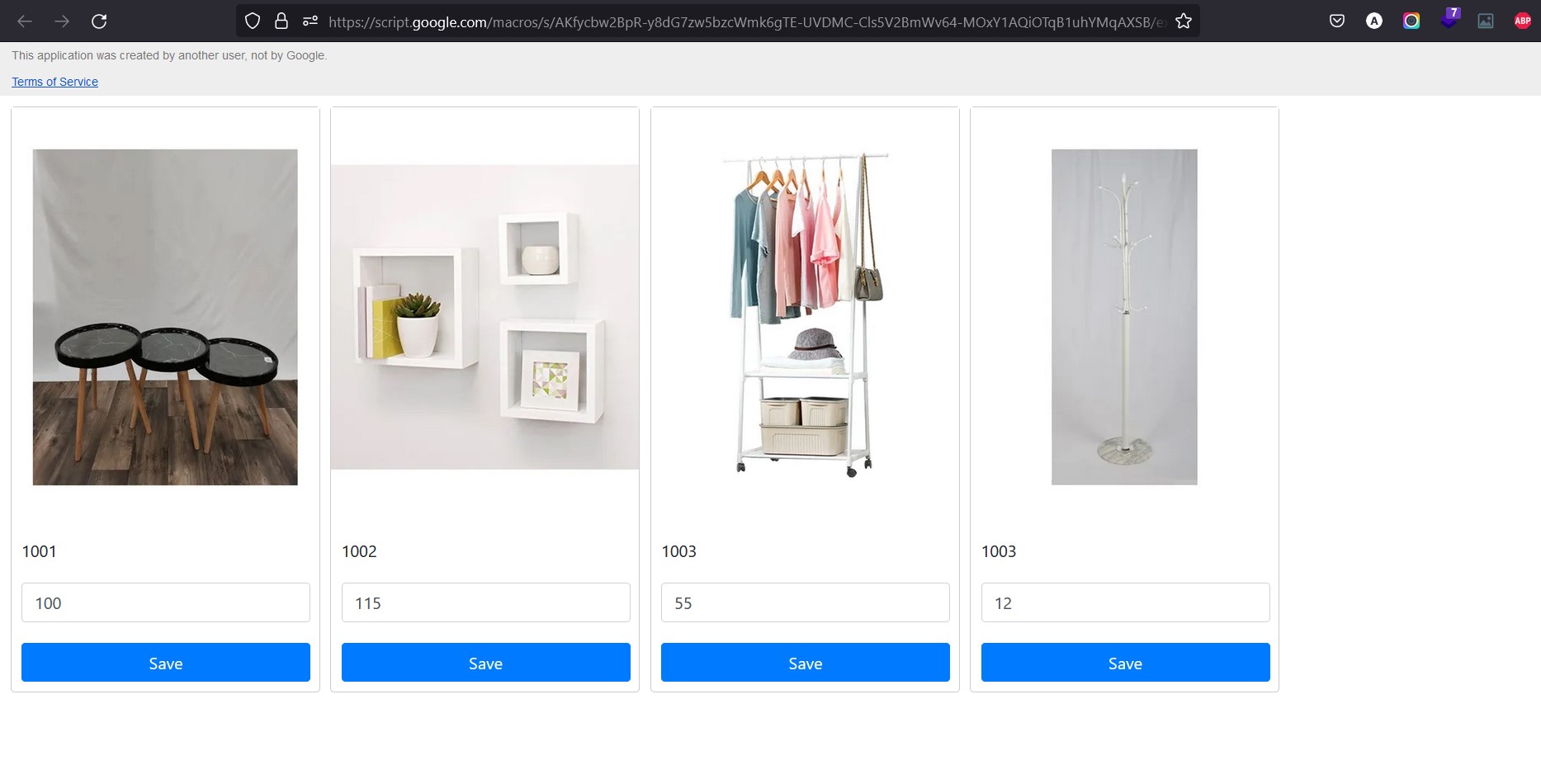
I Need to make a google appscript webapp like below with the above sheet.
only the price field need to be editable. When it is edited and save is clicked, it should be updated in the sheet.
How i can do this in a easy way?
PS:I know html and css part well. I just need the script part.
Thanks in Advance
CodePudding user response:
A script to get your data
function lfunko() {
const ss = SpreadsheetApp.getActive();
const sh = ss.getSheetByName("Sheet Name");
const [h,...vs] = sh.getDataRange().getValues();
Logger.log(JSON.stringify(vs));//view 2d array that stores your data
return vs
}
You can call it in a window.onload using google.script run or use templated html to load the data server side prior to rendering.
There are many examples of this on SO.
CodePudding user response:
I think the easiest approach is using 
Sample Web Apps:
- For example, when you change the price from
100to101and click the save button, the column "C" of Spreadsheet is updated.
Note:
- This is a simple sample script for answering your question. So, please modify this for your actual situation.