I'm trying to get json in axios
but if i use my code this error and warning occured
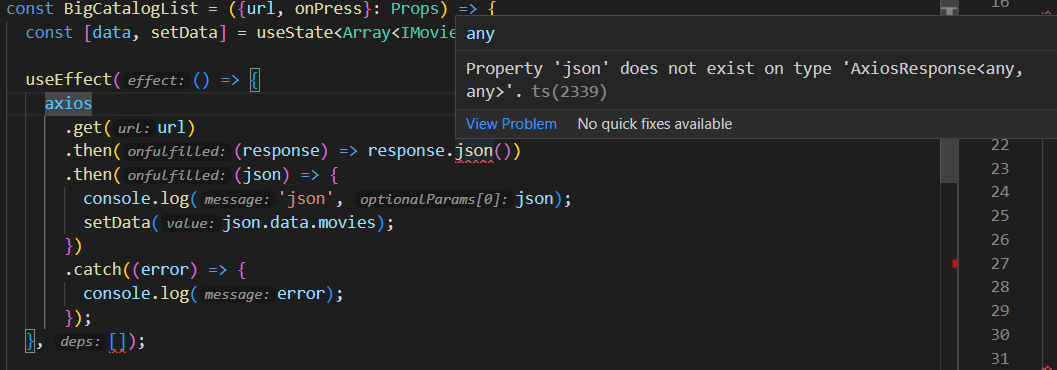
How can i get response.json ??
response.json is not a function
this is my code
// url="https://yts.lt/api/v2/list_movies.json?sort_by=like_count&order_by=desc&limit=5"
url is props
useEffect(() => {
axios
.get(url)
.then((response) => response.json())
.then((json) => {
console.log('json', json);
setData(json.data.movies);
})
.catch((error) => {
console.log(error);
});
}, []);
CodePudding user response:
Use this:
useEffect(() => {
axios
.get(url)
.then((response) => response.data)
.then((json) => {
console.log('json', json);
setData(json.data.movies);
})
.catch((error) => {
console.log(error);
});
}, []);
CodePudding user response:
The response object from axios stores its data in response.data.
useEffect(() => {
axios
.get(url)
.then((response) => {
const json = response.data;
console.log('json', json);
setData(json.data.movies);
})
.catch((error) => {
console.log(error);
});
}, []);