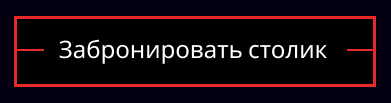
There is a button with a border: 3px solid #E82929; what technology can be used to add additional lines like in the photo?

.btn {
position: relative;
width: 362px;
height: 71px;
color: #FFFFFF;
background-color: #000000;
border: 3px solid #E82929;
font-family: 'Flamenco';
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 25px;
text-align: center;
}<button >Забронировать столик</button>CodePudding user response:
Use gradient
.btn {
position: relative;
padding: 20px 50px;
color: #FFFFFF;
border: 3px solid #E82929;
font-family: 'Flamenco';
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 25px;
text-align: center;
background: linear-gradient(90deg, #E82929 40px,#0000 0 calc(100% - 40px), #E82929 0) 50%/100% 3px no-repeat;
background-color: #000000;
}<button >Забронировать столик</button>CodePudding user response:
You do not need extra markup, because it can be done with the ::before and ::after pseudo elements.
Assuming your 2 lines at the left and right should have a width of 30px and a left and right padding of 10px, you could add this to your already existing CSS:
.btn {
position: relative;
width: 362px;
height: 71px;
color: #FFFFFF;
background-color: #000000;
border: 3px solid #E82929;
font-family: 'Flamenco';
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 25px;
text-align: center;
}
/* extra code comes here */
.btn {
padding: 0 40px; /* 30px line width 10px padding */
}
.btn::before,
.btn::after {
background-color: #E82929; /* border color */
content: ''; /* content is mandatory for the element to show up */
height: 3px; /* 3px border width */
position: absolute;
top: 50%; /* 50% from the top */
transform: translateY(-50%); /* half of its height back to the top */
width: 30px; /* 30px line width */
}
.btn::before {
left: 0;
}
.btn::after {
right: 0;
}<button >Забронировать столик</button>Change the width and padding according to your needs.
What it does: It adds the ::before and ::after pseudo elements with no text content on the left and right and positions them vertically centered.
If you have any questions regarding details, feel free to ask.
