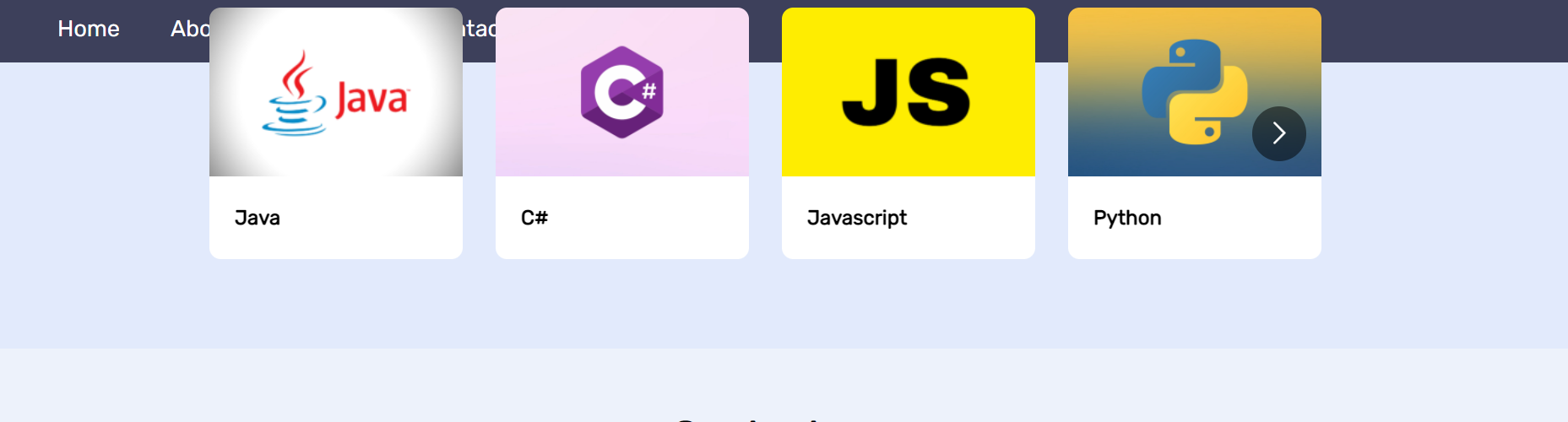
I just recently added a Carousel on my portfolio website. However, the carousel is overlapping the navigation bar when I scroll down (its on top of it).
My Code
Navbar.js:
...
return (
<nav >
<ul >
<li className='item'>
<Link to="/">Home</Link>
</li>
<li className='item'>
<Link to="/about">About</Link>
</li>
<li className='item'>
<Link to="/projects">Projects</Link>
</li>
<li className='item'>
<Link to="/contact">Contact Me</Link>
</li>
</ul>
</nav>
)
Navbar.css:
.header {
position: sticky;
top: 0;
display: flex;
list-style-type: none;
background-color: #3D405B;
width: 100%;
}
...
Home.js
const skills = DataSkills.map(skill => {
return <Card
key={skill.id}
skill={skill} />
})
const responsive = {
superLargeDesktop: {
breakpoint: { max: 4000, min: 3000 },
items: 5
},
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 4
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1
}
};
return (
<Carousel responsive={responsive} className='home--skills-list'>
{skills}
</Carousel>
)
Home.css:
.home--skills-list {
}
None of the other Cards, images, and text are overlapping the navigation bar, just the carousel. Since that is the case, I assume that I don't have to change anything in the navigation bar, and only on the carousel (please correct me if I'm wrong on that). How do I make it so that the carousel is not overlapping the navigation bar?
I will appreciate any help!
CodePudding user response:
So, if I understand correctly, you want the navigation bar to go above the carousel right? If so, you should set a z-index for the navigation bar that is higher than the z-index of the carousel. Because the higher the z-index of an element, the higher (more in the foreground) it will appear.
.header{
...
z-index: 1000;
}
And then on the carousel have a z-index of less than that. But I'm not sure if that's even neccesarry then. I may have misunderstood the problem if so then I'm happy to help :)
CodePudding user response:
I think you want to the navigation top of the carousel with sticky. if so you can use react-bootstrap. easily you can make navigation with sticky