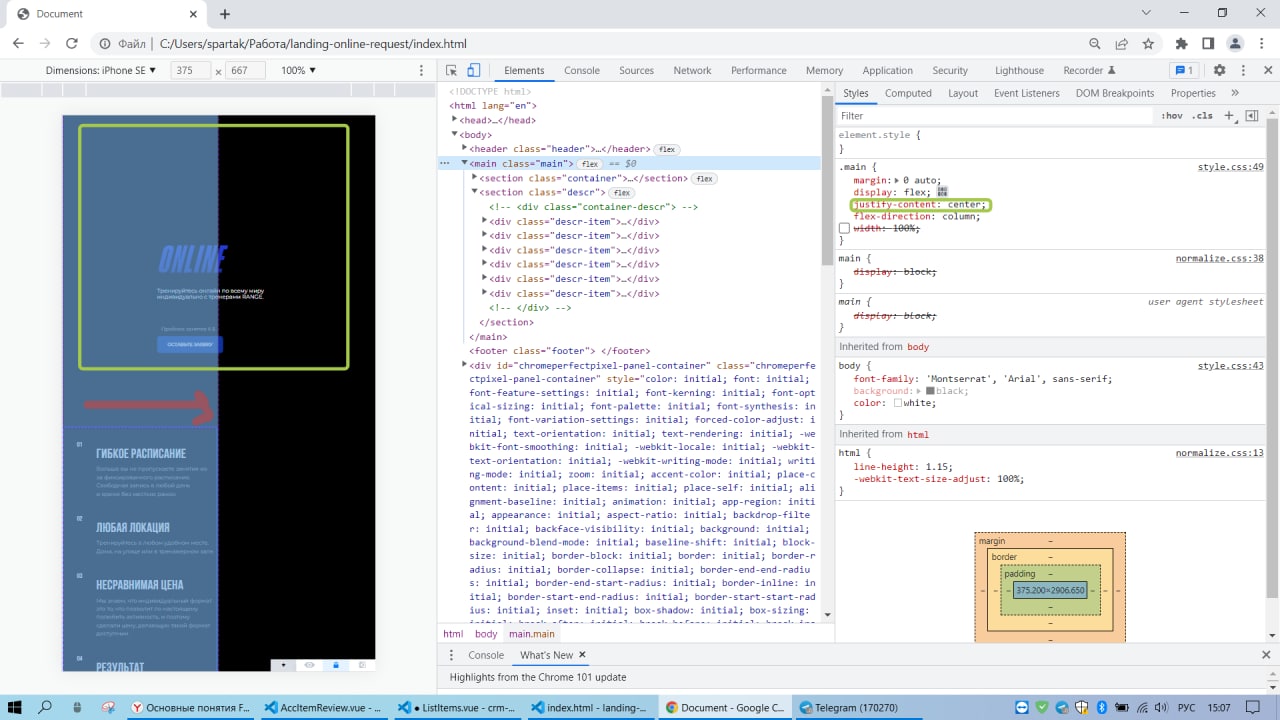
I have a problem with section 'descr'. When I open PC window, all content positions in center. When I open mobile format, first section 'container' is ok (in center), but 'descr' on the left side. Why it could be? 'main' - is flex, and justify-content:center. Also I added width:100% for 'main', but nothing changes
CodePudding user response:
When flex-direction: column, justify content and align items are changing directions. So, you must use align-items: center; to set them on the center, because flex-direction is set to column.
CodePudding user response:
You must add align-items: center not justify-content: center, because when you add flex-direction to column you reverse things.
.main {
width: 100%;
display: flex;
align-items: center;
flex-direction: column;
}
CodePudding user response:
The main axis is defined by flex-direction, which has four possible values:
- row
- row-reverse
- column
- column-reverse
Should you choose row or row-reverse, your main axis will run along the row in the inline direction.
If flex-direction is set to row the main axis runs along the row in the inline direction. Choose column or column-reverse and your main axis will run from the top of the page to the bottom — in the block direction.
If flex-direction is set to column the main axis runs in the block direction.
Therefore, by using flex-direction: column; you are saying that your main axis is the vertical axis. This means that justify-content: center; will align your items vertically, not horizontally. So, to align them horizontally, you must use align-items: center; to align the items along the cross axis.