react code
I know this is a small problem but I am learning in react
when I display data by using console.log it display properly
but I trying display on screen I facing this errorTypeError: display.map is not a function
I think, it's wrong here
const recipeApi = async() =>{
const ID = '96ffd3cd';
const KEY = 'd66772eb315fdcd45e86cdb4579f1888';
const response = await fetch(`https://api.edamam.com/search?q=chicken&app_id=${ID}&app_key=${KEY}`);
const jsonData = await response.json();
setDisplay(jsonData)
console.log(setDisplay)
}
full code
import './App.css';
import { useState } from 'react';
import { useEffect } from 'react';
function App() {
const [display, setDisplay] = useState([]);
useEffect(()=>{
recipeApi()
},[])
const recipeApi = async() =>{
const ID = '96ffd3cd';
const KEY = 'd66772eb315fdcd45e86cdb4579f1888';
const response = await fetch(`https://api.edamam.com/search?q=chicken&app_id=${ID}&app_key=${KEY}`);
const jsonData = await response.json();
setDisplay(jsonData)
console.log(setDisplay)
}
return (
<div className="App">
<div className='recipe-item'>
{display.map((values) =>{
return(
<div>
<div>{values}</div>
</div>
)
})}
</div>
</div>
);
}
export default App;
CodePudding user response:
Note: Your console.log is displaying setDisplay, the method. It's not displaying your json data.
Your jsonData is not being returned as an array. Inspect the structure of your json Data closely.
When you do setDisplay(jsonData) ensure that what you're setting in the state is actually an array and not an object.
It's highly possible that your jsonData looks like an object like:
{
data: [....]
}
or some other field name where the value is an array.
Using that field name, you'll want to do
setDisplay(jsonData.data);
(Again, where .data is whatever the field name is in the json object being returned by the API that is an array).
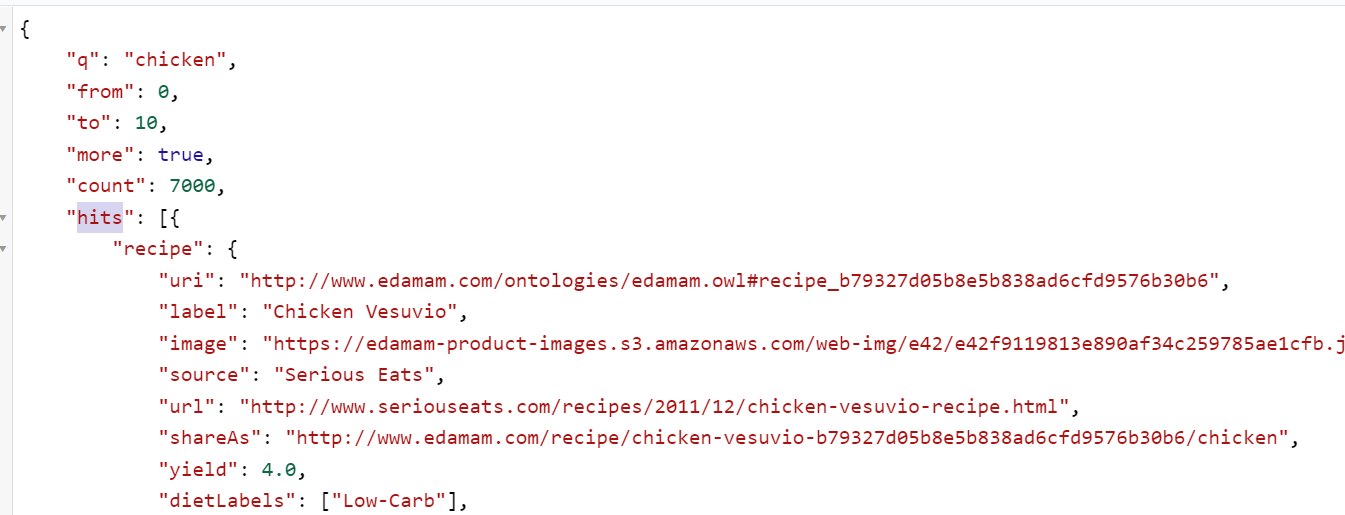
Edit: I looked at the API response using the key and ID in your code.
The structure looks like this:
{
hits: [ {recipe: {...}}, {recipe: {...}}, {recipe: {...}}]
}
I'm guessing you want to display the recipes so you should do this in your fetch:
const recipeApi = async() =>{
const ID = '<YOUR ID HERE';
const KEY = '<YOUR KEY HERE>';
const response = await fetch(`https://api.edamam.com/search?q=chicken&app_id=${ID}&app_key=${KEY}`);
const jsonData = await response.json();
setDisplay(jsonData.hits) // now contains an array of objects containing recipe objects
console.log(jsonData.hits)
}
Now in your App component's JSX, you can't simply put an object in JSX (it'll error out) since values is now an object containing 1 key, recipe, and a bunch of values.
Work with your data to see what you want to actually show but for now a simple thing you could do is just show each recipe's label:
return (
<div className="App">
<div className='recipe-item'>
{display.map((recipeData) =>{
return(
<div>
<div>{recipeData.recipe.label}</div>
</div>
)
})}
</div>
</div>
);
CodePudding user response:
Your JSON response is not an array.
Your code should be something like below.
{display && Array.isArray(display.hits) && display.hits.map((item) =>{
return(
<div>
<div>{item.recipe.label}</div>
</div>
)
})}
CodePudding user response:
Your jsonData is an object, not an array. That is why you won't be able to use .map on the display value.
Here's the link to the code.
import { useState } from "react";
import { useEffect } from "react";
function App() {
const [display, setDisplay] = useState({});
useEffect(() => {
recipeApi();
}, []);
const recipeApi = async () => {
const ID = "96ffd3cd";
const KEY = "d66772eb315fdcd45e86cdb4579f1888";
const response = await fetch(
`https://api.edamam.com/search?q=chicken&app_id=${ID}&app_key=${KEY}`
);
const jsonData = await response.json();
console.log("json data ->", jsonData);
setDisplay(jsonData);
};
return (
<div className="App">
<div className="recipe-item">
<div>{display.q}</div>
<div>{display.from}</div>
<div>{display.to}</div>
<div>{display.more}</div>
</div>
</div>
);
}
export default App;
CodePudding user response:
Map Function only Works with Arrays and when you update state from setDisplay, then the updated state will be an JSON object. So you must have to set an Array in State to perform a Map Function