I need to change the keyboard dynamically. the keyboard starts in TextInputType.text, when the user types 3 letters it is switched to TextInputType.number and the user types 4 numbers. ex: ABC1234.
final _controller = TextEditingController();
TextFormField(
decoration: InputDecoration(
labelText: "code",
hintText: 'ABC1234'),
controller: _myController,
keyboardType: TextInputType.text,
),
CodePudding user response:
You can use keyboardType like this. It will be for both numbers and letters.
keyboardType: TextInputType.visiblePassword
CodePudding user response:
To change your TextInputType dynamically, what you can do is:
final _controller = TextEditingController();
//Creating a variable to store the type and initializing it with the default text type.
var keyboardType = TextInputType.text;
TextFormField(
decoration: InputDecoration(
labelText: "code",
hintText: 'ABC1234'),
controller: _myController,
//Passing the variable created in here
keyboardType: keyboardType,
onChanged: (value) {
//Checking if the value's length is less than 4, if it is, it should be type `text`.
if(value.isEmpty || value.length < 4) {
setState(() => keyboardType = TextInputType.text);
} else {
//Else, it should be type `number`
setState(() => keyboardType = TextInputType.number);
}
}
),
The will change the keyboard type dynamically but it may not change the keyboard, and you may have to close and open the keyboard again.
CodePudding user response:
Here is your working code
The keyboard is also changed automatically
final _controller = TextEditingController();
late FocusNode myFocusNode = FocusNode();
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: TextFormField(
style: Theme.of(context).textTheme.bodyText2,
controller: _controller,
focusNode: myFocusNode,
textCapitalization: TextCapitalization.characters,
keyboardType: (_controller.text.length >= 3) ? TextInputType.number : TextInputType.name,
onChanged: (text) {
if (_controller.text != text.toUpperCase()) {
_controller.value = _controller.value.copyWith(text: text.toUpperCase());
}
if (_controller.text.length == 3){
setState(() {
myFocusNode.unfocus();
Future.delayed(const Duration(milliseconds: 50)).then((value) {
myFocusNode.requestFocus();
});
});
}
},
inputFormatters: [
FilteringTextInputFormatter.allow(
RegExp('[a-zA-Z0-9]'))
],
decoration: const InputDecoration(labelText: 'ABC1234')),
),
),
);
}
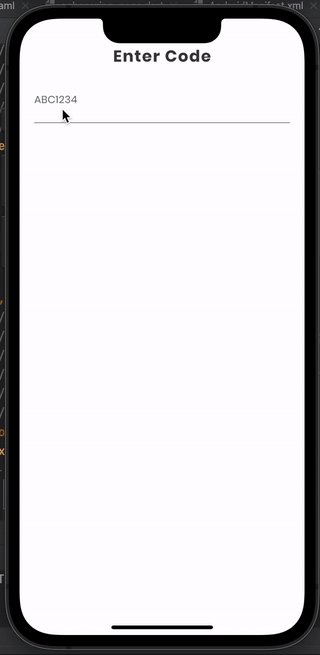
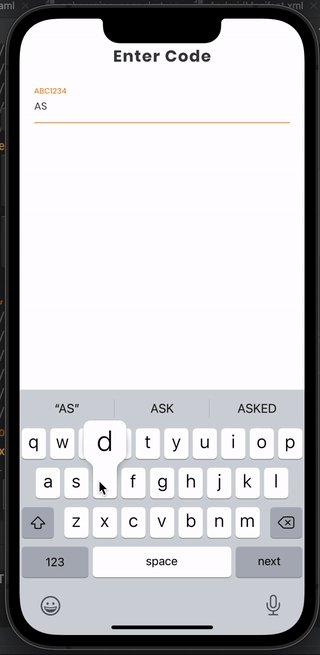
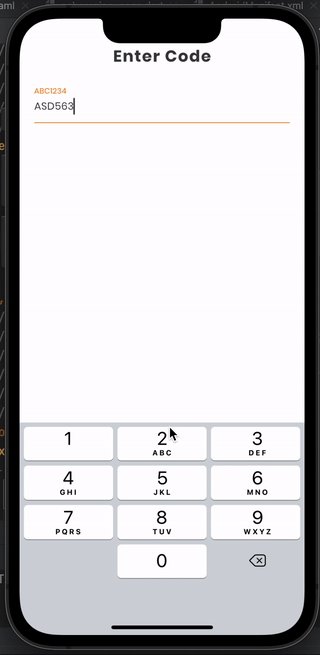
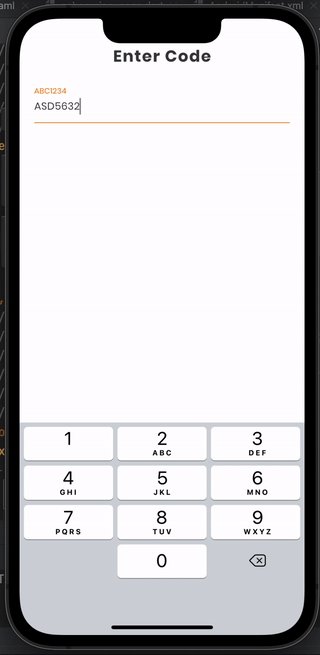
Output:
CodePudding user response:
Declare a variable like your controller for keyboardtype, where keyboardtype is variable and TextInputTupe is it's datatype.
TextInputType keyboardtype = TextInputType.text;
now, check yout textformfield's String, If your string.length is greater than 3 then keyboard type is TextInputType.number
check the length into onchanged in textformfield
final _controller = TextEditingController();
TextInputType keyboardType = TextInputType.text;
TextFormField(
decoration: InputDecoration(
labelText: "code",
hintText: 'ABC1234'),
controller: _myController,
keyboardType: TextInputType.text,
onChanged: (value){
var inputText = _myController.text;
if(inputText.length>3){
keyBoardType = TextInputType.number;
}
}
),
It would be better if you use some regex to check your inputformat into the
inputFormattersin your textformfield. if you don't know about inputformatters just google it.