again.
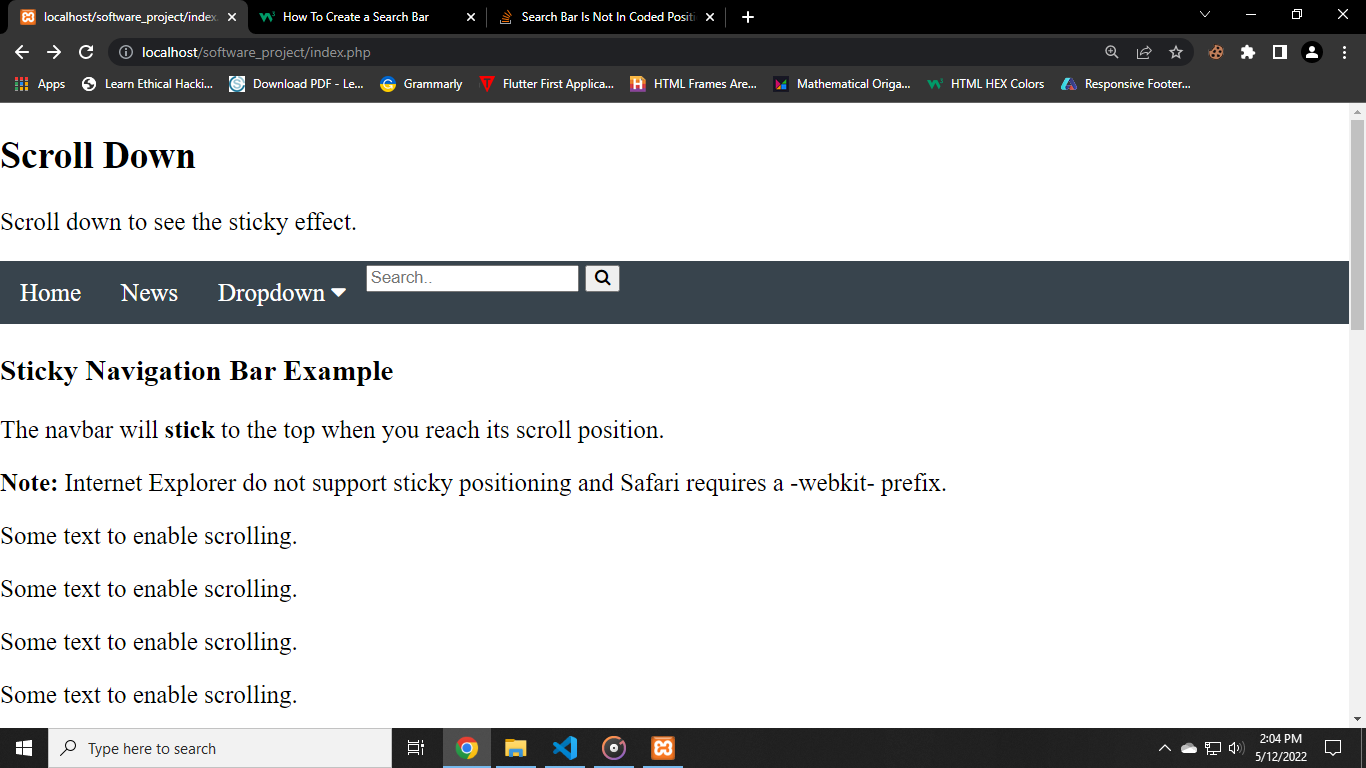
I am stuck with my search bar where it is not the position and the size i had coded in it.
Supposedly the search bar shall be look like in the following link: 
Your help is much appreciated as i am still learning in this programming languages.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="footer.php">
<!-- ---------------------------------------START OF CSS -------------------------------- -->
<style>
/*----------------------START OF CSS PAGE BACKGROUND-----------------*/
body {
background-color: white;
font-size: 20px;
margin: 0;
}
/*----------------------END OF CSS PAGE BACKGROUND-----------------*/
/*----------------------START OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
ul {
display: flex;
list-style-type: none;
margin: 0;
padding: 0;
/* overflow: hidden; */
background-color: #38444d;
min-height: 45px;
position: -webkit-sticky;
/*Safari */
position: sticky;
top: 0;
}
li {
float: center;
}
li a,
.dropbtn {
display: inline-block;
color: white;
text-align: left;
padding: 14px 16px;
text-decoration: none;
}
li a:hover,
.dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #dcdcdc;
}
.dropdown:hover .dropdown-content {
display: block;
}
/* Style the search box inside the navigation bar */
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 8px;
margin-top: 10px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a,
.topnav input[type=text],
.topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 2px solid #ccc;
}
}
/*----------------------END OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
/*----------------------------------------START OF CSS FOOTER----------------------------*/
/*footer basic*/
footer {
position: absolute;
left: 0;
right: 0;
background: #111;
height: auto;
margin: 0px;
padding-top: 0px;
color: #fff;
}
.footer-content {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-align: center;
}
/*footer title*/
.footer-content h3 {
font-size: 2.1rem;
font-weight: 500;
text-transform: capitalize;
line-height: 3rem;
}
.footer-content p {
max-width: 500px;
margin: 10px auto;
line-height: 28px;
font-size: 14px;
color: #cacdd2;
}
/*footer social media icons */
.socials {
list-style: none;
display: flex;
align-items: center;
justify-content: center;
margin: 1rem 0 3rem 0;
background: transparent;
}
.socials li {
margin: 0 10px;
}
.socials a {
text-decoration: none;
color: #fff;
border: 1.1px solid white;
padding: 5px;
border-radius: 50%;
}
.socials a i {
font-size: 1.1rem;
width: 20px;
transition: color .4s ease;
}
.socials a:hover i {
color: aqua;
}
/*footer menu */
.footer-menu {
margin: 0px;
padding-bottom: 5px;
}
.footer-menu ul {
display: flex;
background: transparent;
align-items: center;
}
.footer-menu ul li {
padding-right: 10px;
display: block;
}
.footer-menu ul li a {
color: #cfd2d6;
border: 1.3px solid white;
padding: 6px 15px;
border-radius: 50px;
text-decoration: none;
}
.footer-menu ul li a:hover {
color: #27bcda;
}
/*footer credit section*/
.footer-bottom {
background: #000;
margin: 0px;
padding: 5px;
padding-bottom: 3px;
text-align: center;
}
.footer-bottom p {
float: center;
font-size: 14px;
word-spacing: 2px;
text-transform: capitalize;
}
.footer-bottom p a {
color: #44bae8;
font-size: 16px;
text-decoration: none;
}
.footer-bottom span {
text-transform: uppercase;
opacity: .4;
font-weight: 200;
}
/*footer to be responsive */
@media (max-width:500px) {
.footer-menu ul {
display: flex;
margin-top: 10px;
margin-bottom: 20px;
}
}
/*
footer {
text-align: center;
padding: 3px;
background-color: DarkSalmon;
color: white;
}
*/
/*---------------------------------------END OF CSS FOOTER--------------------------------*/
</style>
<!-- ---------------------------------------END OF CSS -------------------------------- -->
<!-- -------------------------------------START OF HTML ------------------------------- -->
</head>
<body>
<div >
<h2>Scroll Down</h2>
<p>Scroll down to see the sticky effect.</p>
</div>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li >
<a href="javascript:void(1)" >Dropdown <i ></i></a>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
<div >
<form action="/action_page.php">
<input type="text" placeholder="Search.." name="search">
<button type="submit"><i ></i></button>
</form>
</div>
</ul>
<h3>Sticky Navigation Bar Example</h3>
<p>The navbar will <strong>stick</strong> to the top when you reach its scroll position.</p>
<p><strong>Note:</strong> Internet Explorer do not support sticky positioning and Safari requires a -webkit- prefix.</p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<div ></div>
<div >
<footer>
<div >
<h3>Foolish Developer</h3>
<p>Raj Template is a blog website where you will find great tutorials on web design and development. Here each tutorial is beautifully described step by step with the required source code.</p>
<ul >
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
</ul>
<div >
<ul >
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Blog</a></li>
</ul>
</div>
</div>
<div >
<p>copyright © <a href="#">Foolish Developer</a> </p>
</div>
</footer>
</div>
</body>
</html>CodePudding user response:
I dont know why you are using a div inside of ul tag. You should not do that. I have added a new div to wrap the ul menu and the form component. Check it.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="footer.php">
<!-- ---------------------------------------START OF CSS -------------------------------- -->
<style>
/*----------------------START OF CSS PAGE BACKGROUND-----------------*/
body {
background-color: white;
font-size: 20px;
margin: 0;
}
/*----------------------END OF CSS PAGE BACKGROUND-----------------*/
/*----------------------START OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
.topnav{
display:flex;
justify-content: space-between;
align-items: center;
/* overflow: hidden; */
background-color: #38444d;
min-height: 45px;
position: -webkit-sticky;
/*Safari */
position: sticky;
top: 0;
}
ul {
display: flex;
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: center;
}
li a,
.dropbtn {
display: inline-block;
color: white;
text-align: left;
padding: 14px 16px;
text-decoration: none;
}
li a:hover,
.dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #dcdcdc;
}
.dropdown:hover .dropdown-content {
display: block;
}
/* Style the search box inside the navigation bar */
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 8px;
margin-top: 10px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a,
.topnav input[type=text],
.topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 2px solid #ccc;
}
}
/*----------------------END OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
/*----------------------------------------START OF CSS FOOTER----------------------------*/
/*footer basic*/
footer {
position: absolute;
left: 0;
right: 0;
background: #111;
height: auto;
margin: 0px;
padding-top: 0px;
color: #fff;
}
.footer-content {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-align: center;
}
/*footer title*/
.footer-content h3 {
font-size: 2.1rem;
font-weight: 500;
text-transform: capitalize;
line-height: 3rem;
}
.footer-content p {
max-width: 500px;
margin: 10px auto;
line-height: 28px;
font-size: 14px;
color: #cacdd2;
}
/*footer social media icons */
.socials {
list-style: none;
display: flex;
align-items: center;
justify-content: center;
margin: 1rem 0 3rem 0;
background: transparent;
}
.socials li {
margin: 0 10px;
}
.socials a {
text-decoration: none;
color: #fff;
border: 1.1px solid white;
padding: 5px;
border-radius: 50%;
}
.socials a i {
font-size: 1.1rem;
width: 20px;
transition: color .4s ease;
}
.socials a:hover i {
color: aqua;
}
/*footer menu */
.footer-menu {
margin: 0px;
padding-bottom: 5px;
}
.footer-menu ul {
display: flex;
background: transparent;
align-items: center;
}
.footer-menu ul li {
padding-right: 10px;
display: block;
}
.footer-menu ul li a {
color: #cfd2d6;
border: 1.3px solid white;
padding: 6px 15px;
border-radius: 50px;
text-decoration: none;
}
.footer-menu ul li a:hover {
color: #27bcda;
}
/*footer credit section*/
.footer-bottom {
background: #000;
margin: 0px;
padding: 5px;
padding-bottom: 3px;
text-align: center;
}
.footer-bottom p {
float: center;
font-size: 14px;
word-spacing: 2px;
text-transform: capitalize;
}
.footer-bottom p a {
color: #44bae8;
font-size: 16px;
text-decoration: none;
}
.footer-bottom span {
text-transform: uppercase;
opacity: .4;
font-weight: 200;
}
/*footer to be responsive */
@media (max-width:500px) {
.footer-menu ul {
display: flex;
margin-top: 10px;
margin-bottom: 20px;
}
}
/*
footer {
text-align: center;
padding: 3px;
background-color: DarkSalmon;
color: white;
}
*/
/*---------------------------------------END OF CSS FOOTER--------------------------------*/
</style>
<!-- ---------------------------------------END OF CSS -------------------------------- -->
<!-- -------------------------------------START OF HTML ------------------------------- -->
</head>
<body>
<div >
<h2>Scroll Down</h2>
<p>Scroll down to see the sticky effect.</p>
</div>
<div >
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li >
<a href="javascript:void(1)" >Dropdown <i ></i></a>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
<div >
<form action="/action_page.php">
<input type="text" placeholder="Search.." name="search">
<button type="submit"><i ></i></button>
</form>
</div>
</div>
<h3>Sticky Navigation Bar Example</h3>
<p>The navbar will <strong>stick</strong> to the top when you reach its scroll position.</p>
<p><strong>Note:</strong> Internet Explorer do not support sticky positioning and Safari requires a -webkit- prefix.</p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<p>Some text to enable scrolling. </p>
<div ></div>
<div >
<footer>
<div >
<h3>Foolish Developer</h3>
<p>Raj Template is a blog website where you will find great tutorials on web design and development. Here each tutorial is beautifully described step by step with the required source code.</p>
<ul >
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
<li><a href="#"><i ></i></a></li>
</ul>
<div >
<ul >
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Blog</a></li>
</ul>
</div>
</div>
<div >
<p>copyright © <a href="#">Foolish Developer</a> </p>
</div>
</footer>
</div>
</body>
</html>CodePudding user response:
The problem I found with your code was indexing. So I made some changes in the indexing of the elements of Nav bar
And Other chanage I made in the css of Nav bar to aling the search bar at right
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<link rel="stylesheet" href="footer.php" />
<style>
/*----------------------START OF CSS PAGE BACKGROUND-----------------*/
body {
background-color: white;
font-size: 20px;
margin: 0;
}
/*----------------------END OF CSS PAGE BACKGROUND-----------------*/
/*----------------------START OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
.nav {
display: flex;
margin: 0;
padding: 0;
/* overflow: hidden; */
background-color: #38444d;
min-height: 45px;
position: -webkit-sticky;
/*Safari */
position: sticky;
top: 0;
/* Chanage I made */
justify-content: space-between;
align-items: center;
padding: 0 2%;
/* Chanage I made */
}
.nav ul {
display: flex;
list-style-type: none;
}
li {
float: center;
}
li a,
.dropbtn {
display: inline-block;
color: white;
text-align: left;
padding: 14px 16px;
text-decoration: none;
}
li a:hover,
.dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #dcdcdc;
}
.dropdown:hover .dropdown-content {
display: block;
}
/* Style the search box inside the navigation bar */
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 8px;
margin-top: 10px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a,
.topnav input[type=text],
.topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 2px solid #ccc;
}
}
/*----------------------END OF CSS STICKY NAVBAR AND DROPDOWN BUTTONS-----------------*/
/*----------------------------------------START OF CSS FOOTER----------------------------*/
/*footer basic*/
footer {
position: absolute;
left: 0;
right: 0;
background: #111;
height: auto;
margin: 0px;
padding-top: 0px;
color: #fff;
}
.footer-content {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-align: center;
}
/*footer title*/
.footer-content h3 {
font-size: 2.1rem;
font-weight: 500;
text-transform: capitalize;
line-height: 3rem;
}
.footer-content p {
max-width: 500px;
margin: 10px auto;
line-height: 28px;
font-size: 14px;
color: #cacdd2;
}
/*footer social media icons */
.socials {
list-style: none;
display: flex;
align-items: center;
justify-content: center;
margin: 1rem 0 3rem 0;
background: transparent;
}
.socials li {
margin: 0 10px;
}
.socials a {
text-decoration: none;
color: #fff;
border: 1.1px solid white;
padding: 5px;
border-radius: 50%;
}
.socials a i {
font-size: 1.1rem;
width: 20px;
transition: color .4s ease;
}
.socials a:hover i {
color: aqua;
}
/*footer menu */
.footer-menu {
margin: 0px;
padding-bottom: 5px;
}
.footer-menu ul {
display: flex;
background: transparent;
align-items: center;
}
.footer-menu ul li {
padding-right: 10px;
display: block;
}
.footer-menu ul li a {
color: #cfd2d6;
border: 1.3px solid white;
padding: 6px 15px;
border-radius: 50px;
text-decoration: none;
}
.footer-menu ul li a:hover {
color: #27bcda;
}
/*footer credit section*/
.footer-bottom {
background: #000;
margin: 0px;
padding: 5px;
padding-bottom: 3px;
text-align: center;
}
.footer-bottom p {
float: center;
font-size: 14px;
word-spacing: 2px;
text-transform: capitalize;
}
.footer-bottom p a {
color: #44bae8;
font-size: 16px;
text-decoration: none;
}
.footer-bottom span {
text-transform: uppercase;
opacity: .4;
font-weight: 200;
}
/*footer to be responsive */
@media (max-width:500px) {
.footer-menu ul {
display: flex;
margin-top: 10px;
margin-bottom: 20px;
}
}
/*
footer {
text-align: center;
padding: 3px;
background-color: DarkSalmon;
color: white;
}
*/
/*---------------------------------------END OF CSS FOOTER--------------------------------*/
</style>
</head>
<body>
<div >
<h2>Scroll Down</h2>
<p>Scroll down to see the sticky effect.</p>
</div>
<div >
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li >
<a href="javascript:void(1)"
>Dropdown <i ></i
></a>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
<div >
<form action="/action_page.php">
<input
type="text"
placeholder="Search.."
name="search"
/>
<button type="submit"><i ></i></button>
</form>
</div>
</div>
<h3>Sticky Navigation Bar Example</h3>
<p>
The navbar will <strong>stick</strong> to the top when you reach its
scroll position.
</p>
<p>
<strong>Note:</strong> Internet Explorer do not support sticky positioning
and Safari requires a -webkit- prefix.
</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<p>Some text to enable scrolling.</p>
<div ></div>
<div >
<footer>
<div >
<h3>Foolish Developer</h3>
<p>
Raj Template is a blog website where you will find great tutorials
on web design and development. Here each tutorial is beautifully
described step by step with the required source code.
</p>
<ul >
<li>
<a href="#"><i ></i></a>
</li>
<li>
<a href="#"><i ></i></a>
</li>
<li>
<a href="#"><i ></i></a>
</li>
<li>
<a href="#"><i ></i></a>
</li>
<li>
<a href="#"><i ></i></a>
</li>
</ul>
<div >
<ul >
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Blog</a></li>
</ul>
</div>
</div>
<div >
<p>copyright © <a href="#">Foolish Developer</a></p>
</div>
</footer>
</div>
</body>
</html>