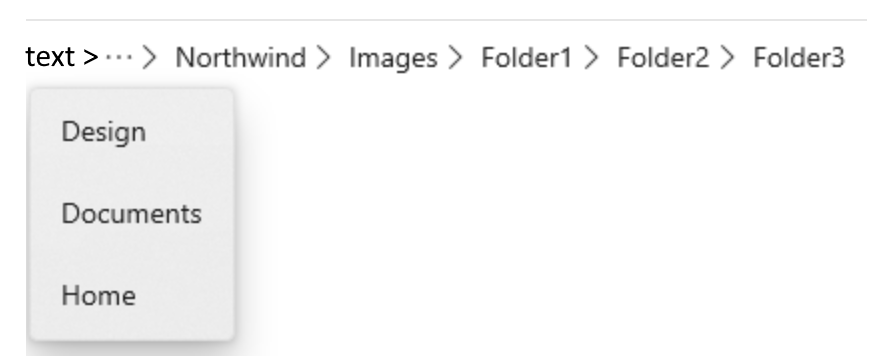
I read the documentation on BreadcrumbBar for UWP, but it only mentions the ellipsis replacing the leftmost nodes. Is it possible to do something like in the picture below, but without modifying the control template?
CodePudding user response:
With the restriction of not modifying the control template (is there a reason you don't want to do that?) you might consider to not use the root element in the bread crumbs, and instead just display that as a separate control you manually update and handle the click on (probably just a stylized button).
<StackPanel Orientation="Horizontal">
<button Content={Binding RootElm} Click="Root_Click"/>
<muxc:BreadcrumbBar />
</StackPanel>
You'll have to play with the style and margin to make it all look good, but you get the idea.
CodePudding user response:
How can I make the Breadcrumb truncate in the middle of the nodes?
You can't place Breadcrumb truncate in the middle of the nodes without modifying the default Breadcrumb class. please refer to BreadcrumbBar.xaml file, you will find it has not specificed the ellipsis position in the xaml, and all the logic in the code behind. And the first element is always the ellipsis item by default.
// The first element is always the ellipsis item
if (itemIndex == 0)
{
itemImpl->SetPropertiesForEllipsisItem();
m_ellipsisBreadcrumbBarItem.set(item);
UpdateEllipsisBreadcrumbBarItemDropDownItemTemplate();
winrt::AutomationProperties::SetName(item, ResourceAccessor::GetLocalizedStringResource(SR_AutomationNameEllipsisBreadcrumbBarItem));
}