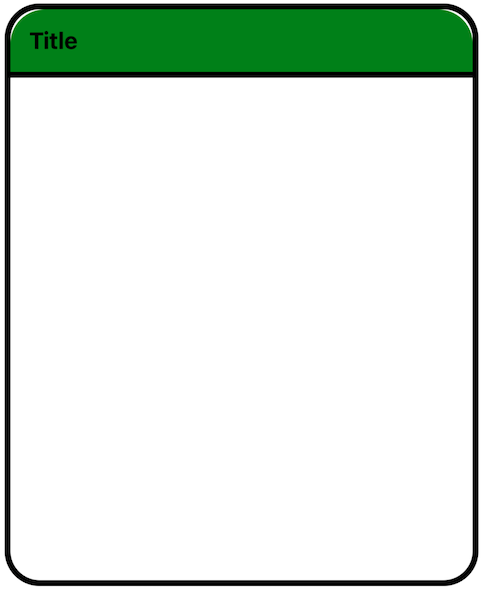
Does anyone know how to fix the borderRadius issue in the following? The borderTopLeftRadius and borderTopRightRadius are set to 30 as is the borderRadius in the parent view, but there's whitespace, and they aren't matching up.
Here's the code:
<View style={styles.card}>
<View style={styles.cardHeader}>
<Text style={styles.cardHeaderText}>Title</Text>
</View>
</View>
Styling:
const styles = StyleSheet.create({
card: {
flexDirection: 'column',
margin: 10,
width: '95%',
height: 500,
backgroundColor: '#FFF',
borderRadius: 30,
borderWidth: 5,
},
cardHeader: {
width: '100%',
height: '12%',
backgroundColor: 'green',
borderBottomWidth: 5,
justifyContent: 'center',
alignContent: 'center',
borderTopLeftRadius: 30,
borderTopRightRadius: 30,
},
cardHeaderText: {
fontSize: 20,
fontWeight: 'bold',
paddingHorizontal: 16,
},
)}
CodePudding user response:
The radius of the inner View should be equal to the outer radius minus the width of the border. So, 30-5=25.