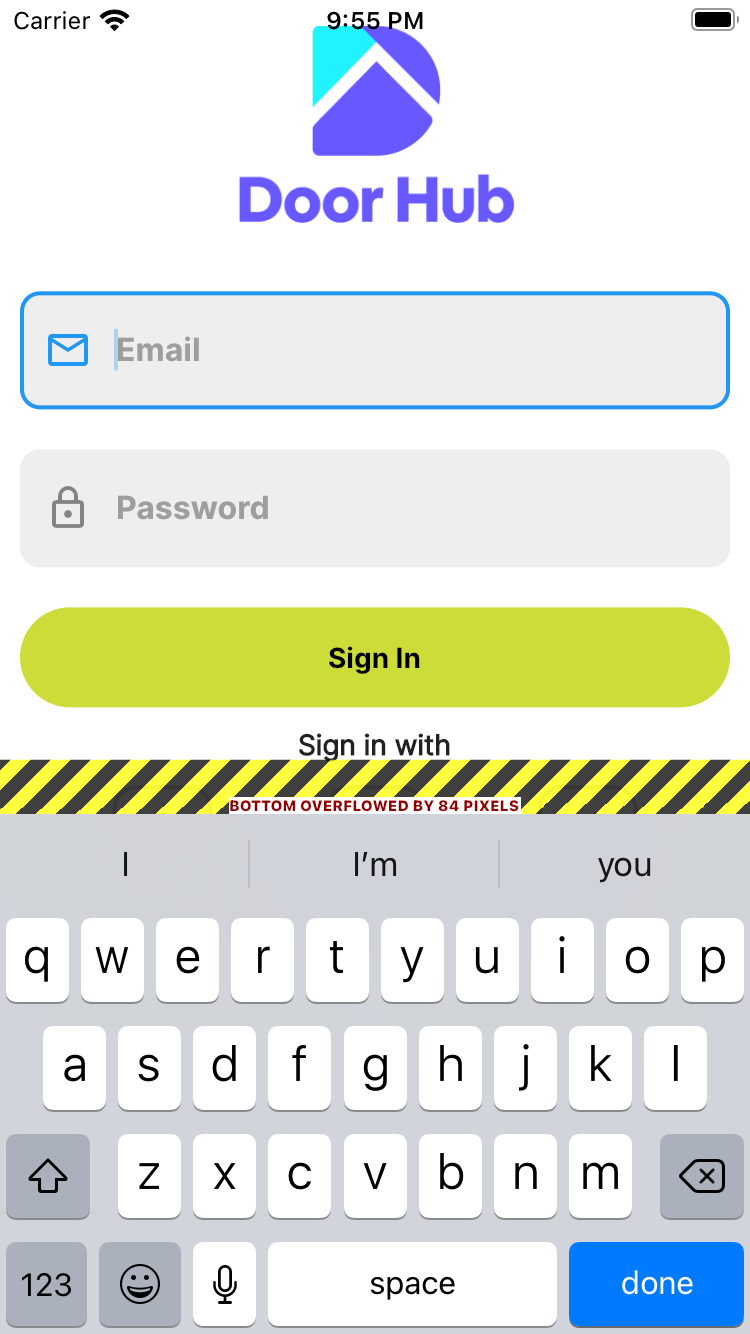
I am trying to make a login page that looks like the below which is fine I have got the code to achieve this look, but the issue is when a field is active and the keyboard is present the overflow is shown
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Expanded(
flex: 1,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
alignment: Alignment.center,
child: Image.asset(
'assets/images/logo.png',
alignment: Alignment.center,
height: 110,
width: 150,
),
),
)),
Expanded(
flex: 2,
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
TextFormField(
decoration: const InputDecoration(
hintText: 'Email',
prefixIcon: Icon(Icons.email_outlined)),
onSaved: (input) => _email = input,
),
const SizedBox(height: 20),
TextFormField(
decoration: const InputDecoration(
hintText: 'Password',
prefixIcon: Icon(Icons.lock_outlined)),
onSaved: (input) => _password = input,
obscureText: true,
),
const SizedBox(height: 20),
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.lime,
minimumSize: const Size.fromHeight(50), // NEW
),
onPressed: _submit,
child: const Text(
'Sign In',
),
),
],
),
),
Column(
children: [
Text('Sign in with',
style: Theme.of(context)
.textTheme
.bodyMedium
.copyWith(fontWeight: FontWeight.bold)),
const SizedBox(
height: 12,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/google.png',
height: 25)),
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/facebook.png',
height: 25)),
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/apple.png',
height: 25)),
]),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Create a New Account?'),
TextButton(
onPressed: () => Navigator.push(
context,
MaterialPageRoute(builder: (_) => const SignupScreen()),
),
child: const Text(
'Go to Sign Up',
),
),
],
)
],
),
),
),
]),
);
}
}
CodePudding user response:
Try to add your 2nd Column inside SingleChildScrollView hope its help to you.
Expanded(
flex: 2,
child: Form(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
//put your widget here
],
),
),
),
),
CodePudding user response:
wrap your column with singlechildscrollview
body:singleChildScrollview(Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Expanded(
flex: 1,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
alignment: Alignment.center,
child: Image.asset(
'assets/images/logo.png',
alignment: Alignment.center,
height: 110,
width: 150,
),
),
)),
Expanded(
flex: 2,
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
TextFormField(
decoration: const InputDecoration(
hintText: 'Email',
prefixIcon: Icon(Icons.email_outlined)),
onSaved: (input) => _email = input,
),
const SizedBox(height: 20),
TextFormField(
decoration: const InputDecoration(
hintText: 'Password',
prefixIcon: Icon(Icons.lock_outlined)),
onSaved: (input) => _password = input,
obscureText: true,
),
const SizedBox(height: 20),
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.lime,
minimumSize: const Size.fromHeight(50), // NEW
),
onPressed: _submit,
child: const Text(
'Sign In',
),
),
],
),
),
Column(
children: [
Text('Sign in with',
style: Theme.of(context)
.textTheme
.bodyMedium
.copyWith(fontWeight: FontWeight.bold)),
const SizedBox(
height: 12,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/google.png',
height: 25)),
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/facebook.png',
height: 25)),
Container(
width: 50,
height: 50,
padding: const EdgeInsets.all(12),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 2, color: Colors.grey[350]),
),
child: Image.asset(
'assets/images/social/apple.png',
height: 25)),
]),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Create a New Account?'),
TextButton(
onPressed: () => Navigator.push(
context,
MaterialPageRoute(builder: (_) => const SignupScreen()),
),
child: const Text(
'Go to Sign Up',
),
),
],
)
],
),
),
),
]),)
CodePudding user response:
Try using padding this way. hope this helps
Padding(
padding: MediaQuery.of(context).viewInsets,
child: Column(
children: <Widget>[
// your entire form widgets here
]
)
)
CodePudding user response:
Use resizeToAvoidBottomInset in scaffold properties or else wrap everything inside body in SingleChildScrollView