One of the functions of my app is storing images for cars in an s3 bucket. The images are categorized by their url eg: https://{bucketName}.s3.amazonaws.com/{vin}/{photoCategory}.jpg
https://{bucketName}.s3.amazonaws.com/1B3EL46X95N553721/Full_Instrument_Cluster.jpg
The user needs to be able to update images at a given url. In testing the implementation of this feature I have been able to confirm that the image is in fact being replaced in s3, however this change is not showing up in the browser even after refreshing the page. My only guess is that because the url doesn't change, the browser has cached the image from s3. I wanted to know if there was some way to get around this behavior, to prevent the browser from caching the image
const uploadParams = {
Bucket: "bucketName",
Key: "filePath",
Body: fileStream,
Metadata: {
Cache: "no-cache"
}
};
const s3Data = await client.send(new PutObjectCommand(uploadParams));
CodePudding user response:
What you can do is if you don't have any other caching layer (CDN, service worker, etc) in your setup to set the Cache-Control of the S3 object to no-cahe like the following way.
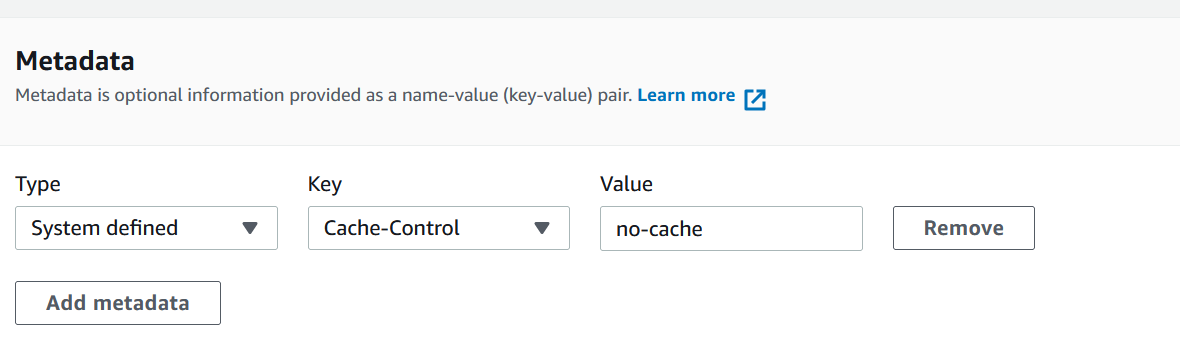
Go to the object -> Select Edit Metadata -> add the header/metadata