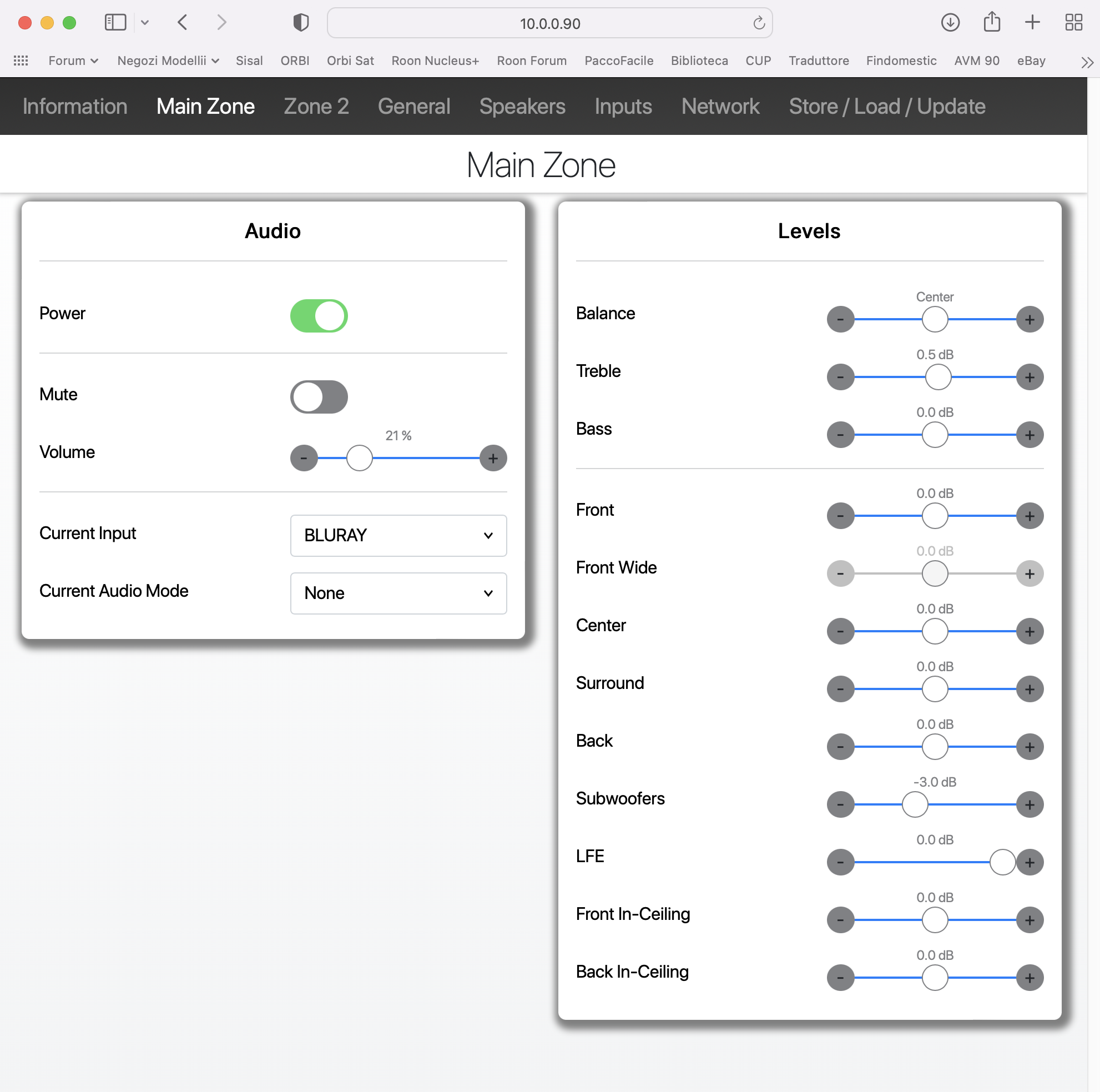
I have a preamplifier, an AVM90 from Anthem, that works with a Server. From Safari I can read the html source, the same I can do with wkwebview via Swift.
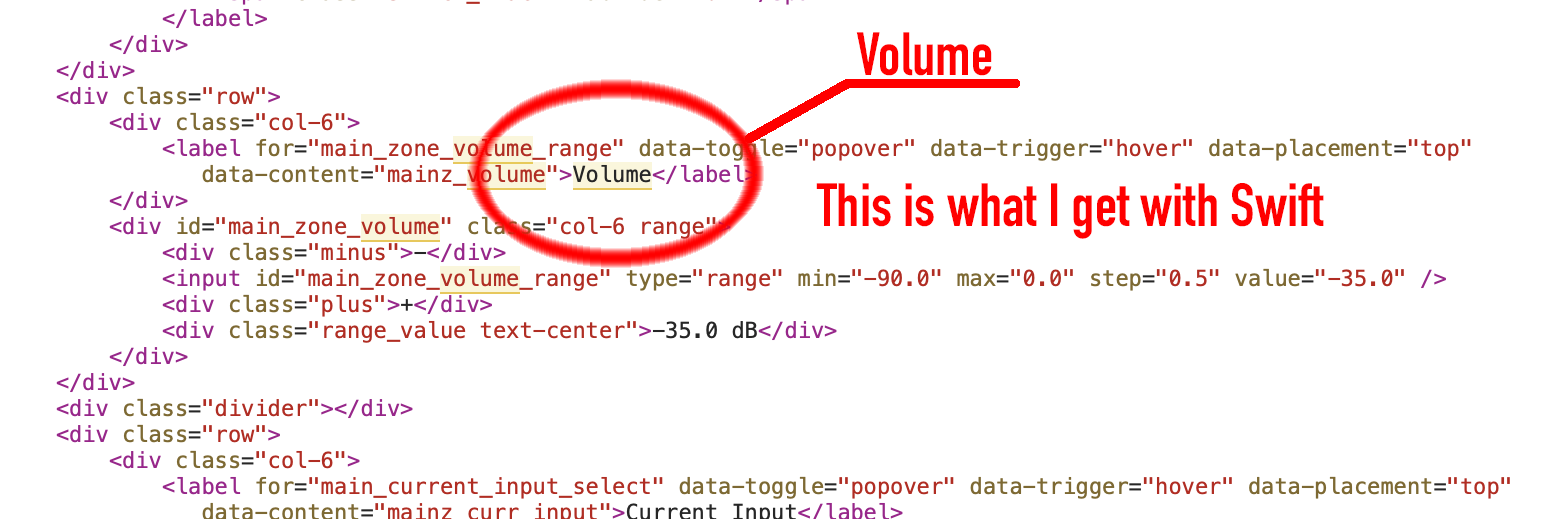
However, the html source returns only the reference of the variables, just as an example, it returns the reference "Volume" and not its value, "45%".
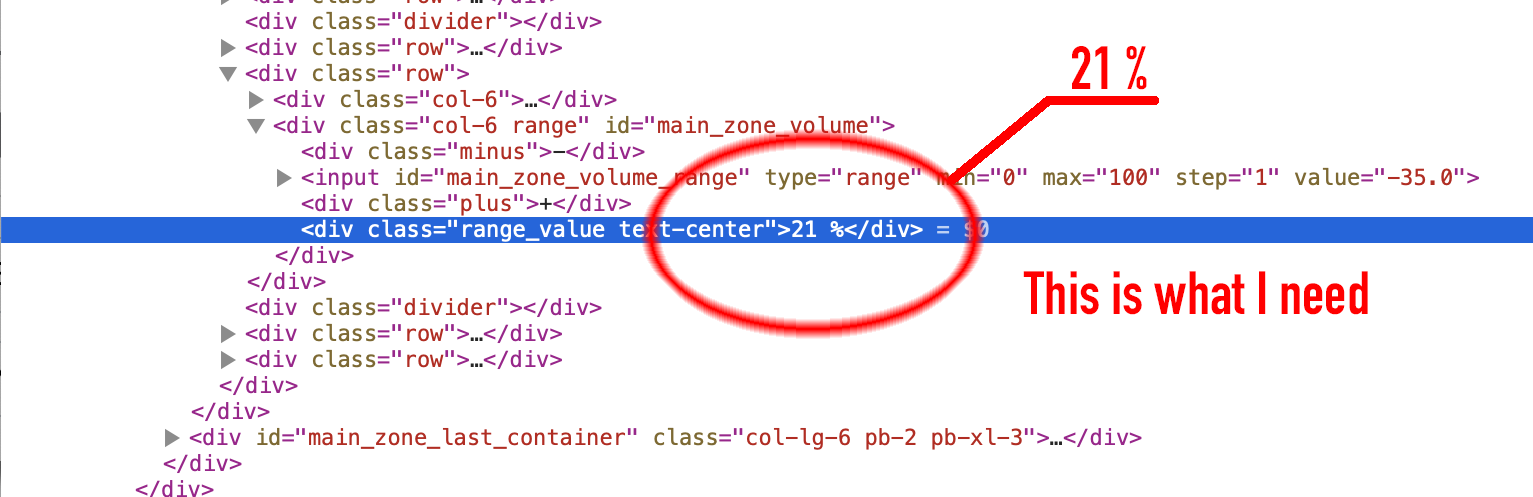
With Safari I can read the value ("45%") if I ask to inspect the variable. I can read it in the tab "Elements".
The question: how can I recall the html source code with real values that I can see in the tab "Elements" via Swift?



CodePudding user response:
<html lang="en"><head>
<title>AVM 90</title>
<meta charset="utf-8">
<meta name="author" content="Paradigm Electronics">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="shortcut" rel="shortcut icon" href="img/favicon.ico">`enter code here`
<link rel="stylesheet" href="css/bootstrap.min.css" media="screen">
<link rel="stylesheet" href="css/merged.min.css" media="screen">
</head>
<body style="overflow-y: scroll;">
<!--SIDE-MENU-->
<div >
<a href="https://www.anthemav.com/index.php" target="_blank" rel="noopener noreferrer">
<img src="img/anthem_logo.png" alt="brand_logo">
</a>
<i data-toggle="collapse" data-target="#menu-content"></i>
<div >
<ul id="menu-content" >
<li id="menu_item_info">
<button onclick="window.location.href='#info'" >
<img id="device_logo" src="img/devices/device_avm_90.png" alt="device logo">
<span id="device_name" style="font-size: 9px;">AVM 90-4259AE</span>
<span id="brand_model_names">Anthem AVM 90</span>
</button>
<a id="device_info" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Click to display the Information page - hardware and software versions, communication addresses and input settings." data-original-title="" title="">
<img src="img/info.svg" alt="info tooltip">
</a>
</li>
<li id="menu_item_quick_access">
<p >Quick Access</p>
</li>
<li id="menu_item_main_zone" >
<button onclick="window.location.href='#main_zone'" >Main Zone</button>
</li>
<li id="menu_item_zone_2">
<button onclick="window.location.href='#zone_2'" >Zone 2</button>
</li>
<!--
<li id="menu_item_usb_player">
<button onclick="window.location.href='#usb_content'" >USB Content</button>
</li>
<li id="menu_item_streaming">
<button onclick="window.location.href='#streaming'" >Streaming</button>
</li>
-->
<li id="menu_item_system_setup">
<p >System Setup</p>
</li>
<li id="menu_item_general">
<button onclick="window.location.href='#general'" >General</button>
</li>
<li id="menu_item_setup">
<button onclick="window.location.href='#setup'" >Speakers</button>
</li>
<li id="menu_item_inputs">
<button onclick="window.location.href='#inputs'" >Inputs</button>
</li>
<li id="menu_item_network">
<button onclick="window.location.href='#network'" >Network</button>
</li>
<li id="menu_item_save">
<button onclick="window.location.href='#save'" >Store / Load / Update</button>
</li>
</ul>
</div>
<canvas id="canfit"></canvas>
</div>
<!--HEADER-->
<header>
<nav id="mobile_main_menu" >
<div id="navbarNav">
<ul >
<li id="mobile_menu_item_info" >
<button onclick="window.location.href='#info'">Information</button>
</li>
<li id="mobile_menu_item_main_zone" >
<button onclick="window.location.href='#main_zone'">Main Zone</button>
</li>
<li id="mobile_menu_item_zone_2" >
<button onclick="window.location.href='#zone_2'">Zone 2</button>
</li>
<!--
<li id="mobile_menu_item_usb_player" >
<button onclick="window.location.href='#usb_content'">USB Content</button>
</li>
<li id="mobile_menu_item_streaming" >
<button onclick="window.location.href='#streaming'">Streaming</button>
</li>
-->
<li id="mobile_menu_item_general" >
<button onclick="window.location.href='#general'">General</button>
</li>
<li id="mobile_menu_item_setup" >
<button onclick="window.location.href='#setup'">Speakers</button>
</li>
<li id="mobile_menu_item_inputs" >
<button onclick="window.location.href='#inputs'">Inputs</button>
</li>
<li id="mobile_menu_item_network" >
<button onclick="window.location.href='#network'">Network</button>
</li>
<li id="mobile_menu_item_save" >
<button onclick="window.location.href='#save'">Store / Load / Update</button>
</li>
</ul>
</div>
</nav>
<div >
<h1 id="title_bar">Main Zone</h1>
</div>
<nav id="profile_menu" style="display: none;">
<div id="navbarNav_position">
<ul >
<li>
<button id="profile_menu_global" onclick="window.location.href='#setup?page=global'">Channel Mapping</button>
</li>
<li >
<button id="profile_menu_profile_1" onclick="window.location.href='#setup?page=profile_1'"><span id="profile_menu_profile_1_text">Profile1</span></button>
</li>
<li >
<button id="profile_menu_profile_2" onclick="window.location.href='#setup?page=profile_2'"><span id="profile_menu_profile_2_text">Profile2</span></button>
</li>
<li >
<button id="profile_menu_profile_3" onclick="window.location.href='#setup?page=profile_3'"><span id="profile_menu_profile_3_text">Profile3</span></button>
</li>
<li >
<button id="profile_menu_profile_4" onclick="window.location.href='#setup?page=profile_4'"><span id="profile_menu_profile_4_text">Profile4</span></button>
</li>
</ul>
</div>
</nav>
<nav id="inputs_menu" style="display: none;">
<button id="insert_input_button" type="button">Insert Before Input</button>
<select id="insert_input_select">
<!-- dynamically added -->
<option value="1">BLURAY</option><option value="2">ROSE RS-150</option><option value="3">HDMI 3</option><option value="4">HDMI 4</option><option value="5">SKY-Q</option><option value="6">HDMI 6</option><option value="7">ROON NUCLEUS</option><option value="8">ARC</option><option value="9">Streaming</option><option value="10">Bluetooth</option><option value="11">Optical 1</option><option value="12">Coax 1</option><option value="13">Analog 1</option><option value="14">Phono</option></select>
</nav>
</header>
<div id="content_view">
<!--INFO-->
<div id="info_page" style="display: none;">
<div >
<div >
<div id="info_panel" >
<div >
<div >
<img id="device_img" src="img/devices/device_avm_90.png" alt="device image">
</div>
</div>
<h5>Information</h5>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the model of the unit." data-original-title="" title="">Model</a>
</div>
<div >
<input id="model_name_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the serial number of the unit." data-original-title="" title="">Serial Number</a>
</div>
<div >
<input id="serial_number_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the release version of the module software." data-original-title="" title="">Release Version</a>
</div>
<div >
<input id="mrx_module_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the current MCU version." data-original-title="" title="">MCU Version</a>
</div>
<div >
<input id="firmware_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the current DSP version." data-original-title="" title="">DSP Version</a>
</div>
<div >
<input id="dsp_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the current LCDC version." data-original-title="" title="">LCDC Version</a>
</div>
<div >
<input id="lcdc_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the version of the user interface software." data-original-title="" title="">Website Version</a>
</div>
<div >
<input id="ui_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the software build date." data-original-title="" title="">Software Build Date</a>
</div>
<div >
<input id="software_build_date_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the current hardware version." data-original-title="" title="">Hardware Version</a>
</div>
<div >
<input id="hardware_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the region." data-original-title="" title="">Region</a>
</div>
<div >
<input id="region_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the configured name of the unit." data-original-title="" title="">Device Name</a>
</div>
<div >
<input id="info_device_name" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the date of the last ARC upload." data-original-title="" title="">ARC Upload Date</a>
</div>
<div >
<input id="arc_uploaded_date_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the name associated with ARC." data-original-title="" title="">ARC Name</a>
</div>
<div >
<input id="arc_named_value" readonly="" type="text">
</div>
</div>
</div>
</div>
<div >
<div id="network_module_panel" >
<h5>Network Module</h5>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the hardware version of the module." data-original-title="" title="">Hardware Version</a>
</div>
<div >
<input id="module_hardware_version_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the Wi-Fi MAC address of the module." data-original-title="" title="">Wi-Fi MAC Address</a>
</div>
<div >
<input id="wifi_mac_address_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the Ethernet MAC address of the module." data-original-title="" title="">Ethernet MAC Address</a>
</div>
<div >
<input id="ethernet_mac_address_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the network status of the module." data-original-title="" title="">Network Status</a>
</div>
<div >
<input id="network_status_value" readonly="" type="text">
</div>
</div>
</div>
</div>
<div >
<div >
<h5>System Status</h5>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the active video input format." data-original-title="" title="">Active Video Input</a>
</div>
<div >
<input id="video_format_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the horizontal resolution of the active video input." data-original-title="" title="">Active Horizontal Video Resolution</a>
</div>
<div >
<input id="horizontal_resolution_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the vertical resolution of the active video input." data-original-title="" title="">Active Vertical Video Resolution</a>
</div>
<div >
<input id="vertical_resolution_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the number of audio input channels." data-original-title="" title="">Audio Input Channels</a>
</div>
<div >
<input id="audio_channels_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the active audio input format." data-original-title="" title="">Audio Input Format</a>
</div>
<div >
<input id="audio_format_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the bit rate of the active audio input." data-original-title="" title="">Audio Input Bit Rate</a>
</div>
<div >
<input id="audio_bit_rate_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the sampling rate of the active audio input." data-original-title="" title="">Audio Input Sampling Rate</a>
</div>
<div >
<input id="audio_sampling_rate_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the bit depth of the active audio input." data-original-title="" title="">Audio Input Bit Depth</a>
</div>
<div >
<input id="audio_bit_depth_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the name of the active audio input format." data-original-title="" title="">Audio Input Name</a>
</div>
<div >
<input id="audio_input_name_value" readonly="" type="text">
</div>
</div>
<div >
<div >
<a data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Displays the name of the active audio input rate." data-original-title="" title="">Audio Input Rate Name</a>
</div>
<div >
<input id="audio_rate_value" readonly="" type="text">
</div>
</div>
</div>
</div>
</div>
</div>
<!--MAIN ZONE-->
<div id="main_zone_page" style="display: block;">
<div >
<div >
<div >
<h5>Audio</h5>
<div >
<div >
<label for="main_zone_power_checkbox" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Activates/deactivates main zone power." data-original-title="" title="">Power</label>
</div>
<div >
<label >
<input id="main_zone_power_checkbox" type="checkbox">
<span tabindex="0"></span>
</label>
</div>
</div>
<div ></div>
<div >
<div >
<label for="main_zone_mute_checkbox" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Activates/deactivates muting the main zone power." data-original-title="" title="">Mute</label>
</div>
<div >
<label >
<input id="main_zone_mute_checkbox" type="checkbox">
<span tabindex="0"></span>
</label>
</div>
</div>
<div >
<div >
<label for="main_zone_volume_range" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Adjusts the volume for the main zone." data-original-title="" title="">Volume</label>
</div>
<div id="main_zone_volume" >
<div >-</div>
<input id="main_zone_volume_range" type="range" min="0" max="100" step="1" value="-35.0">
<div > </div>
<div >33 %</div>
</div>
</div>
<div ></div>
<div >
<div >
<label for="main_current_input_select" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Selects the current input for the main zone." data-original-title="" title="">Current Input</label>
</div>
<div >
<select id="main_current_input_select">
<!-- dynamically added -->
<option value="1">BLURAY</option><option value="2">ROSE RS-150</option><option value="3">HDMI 3</option><option value="4">HDMI 4</option><option value="5">SKY-Q</option><option value="6">HDMI 6</option><option value="7">ROON NUCLEUS</option><option value="8">ARC</option><option value="9">Streaming</option><option value="10">Bluetooth</option><option value="11">Optical 1</option><option value="12">Coax 1</option><option value="13">Analog 1</option><option value="14">Phono</option></select>
</div>
</div>
<div >
<div >
<label for="main_audio_processing_select" data-toggle="popover" data-trigger="hover" data-placement="top" data-content="Selects the audio processing mode." data-original-title="" title="">Current Audio Mode</label>
</div>
<div >
<select id="main_audio_processing_select">
<option value="0">None</option>
<option value="1">AnthemLogic-Cinema</option>
<option value="2">AnthemLogic-Music</option>
<option value="3" selected="selected">Dolby Surround</option>
<option value="4">DTS Neural:X</option>
<option value="5">DTS Virtual:X</option>
<option value="6">All Channel Stereo</option>
<option value="7">Mono</option>
<option value="8">All Channel Mono</option>
</select>
</div>
</div>
</div>
</div>
CodePudding user response:
Please note: my problem is not the parsing of the value (in the html now is 33%)...my problem is to make this html appear. Each time I recall the html I get the source code, not the page you see above, In other words I get the reference "Volume" or "Percent" and not the value it self (21% or 33% etc)
