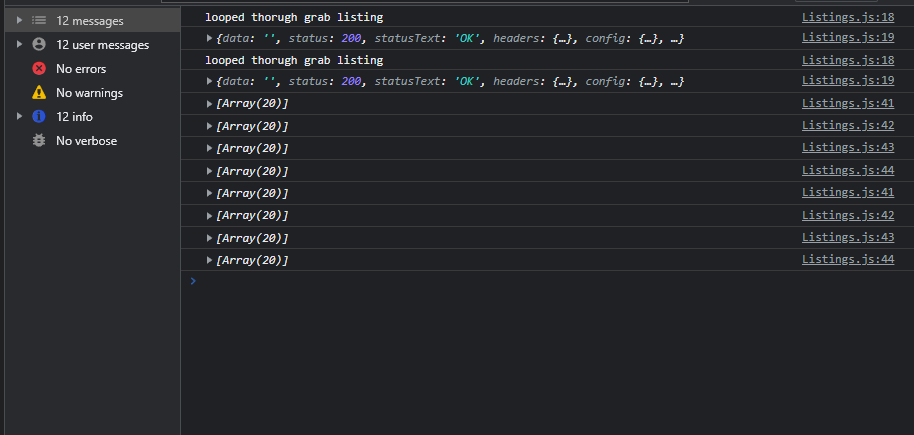
I am having an issue where my Listings component is running twice and I only want it to run once. I tried adding a counter below that would only run the code that grabs the data from the backend once but that did not work as you can see below it is still looping through the "grabListings" Function twice. I also tried a while loop and same result I am getting two results instead of one.
I believe my issue has to do with the way I am calling the Listings component on my LandingPage.
How can I run the grabListings component only once?
LandingPage
import NavBar from '../componets/NavBar/NavBar.js'
import Footer from '../componets/Footer/Footer'
import Slide1 from '../pictures/slide-1.jpg'
import Listings from '../componets/Listings'
import '../css/LandingPage.css';
const LandingPage = () => {
return (
<div className='wrapper'>
<NavBar />
<div className='top-img'>
<img src={Slide1} alt='E46 Slide Show Pic 1' />
</div>
<Listings />
<Footer />
</div>
)
}
export default LandingPage
Listings Component
const Listings = () => {
let cars = []
let links = []
let prices = []
let pictures = []
let counter = 0
const grabListings = async () => {
if (counter < 1) {
try {
// console.log("looped thorugh grab listing")
await axios.get('http://localhost:5000/scrape').then(async (res) => {
console.log("looped thorugh grab listing");
console.log(res);
const carsData = await (await axios.get('http://localhost:5000/car')).data;
cars.push(carsData);
const linksData = await (await axios.get('http://localhost:5000/link')).data;
links.push(linksData);
const pricesData = await (await axios.get('http://localhost:5000/price')).data;
prices.push(pricesData);
const picturesData = await (await axios.get('http://localhost:5000/picture')).data;
pictures.push(picturesData);
counter
});
} catch (err) {
console.log(err);
counter
};
};
console.log(cars);
console.log(links);
console.log(prices);
console.log(pictures);
};
grabListings();
return (
<>
<h1>{cars[0]}</h1>
</>
)
}
export default Listings
CodePudding user response:
Because React will re-render when state change, if you want stop re-render, put your grabListings() inside useEffect() like this:
useEffect(() => {
grabListings();
},[])