I'm creating a table component with dynamic cells and columns, the header works fine, but I'm having trouble with the rows, I can't get them to render correctly.
I want to be able to do this so that I can reuse this component in different places in my application, and not have to write all the code for the table in other components.
What am I doing wrong?
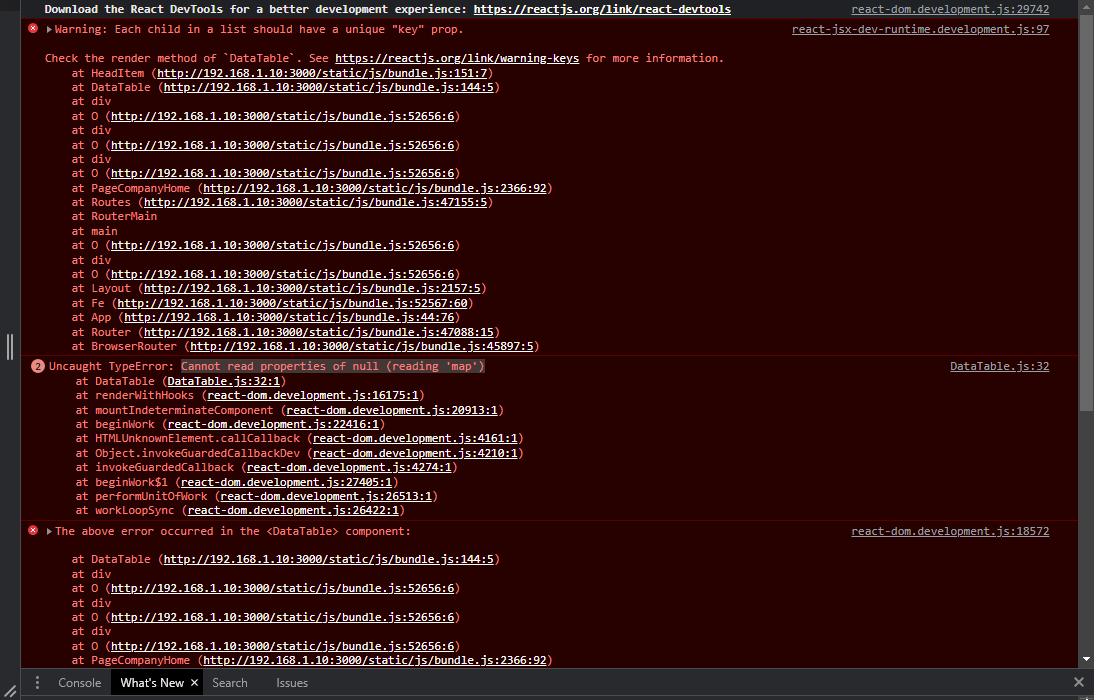
Warning: Each child in a list should have a unique "key" prop.
Uncaught TypeError: Cannot read properties of null (reading 'map') The
above error occurred in the component:
I don't understand why it gives me a key warning if I'm sending the index to each component
Company Page
import DataTable from "../components/DataTable";
const CompanyPage = function () {
const headers = [
"id",
"Company Name",
"Alias",
"R.N.C.",
];
const Data_fromAPI = [
{
id: 1,
cn: "Comany Name ABC",
a: "Alias ABC",
rnc: "123456789",
},
{
id: 2,
cn: "Comany Name DFG",
a: "Alias DFG",
rnc: "987654321",
},
{
id: 3,
cn: "Comany Name HYJ",
a: "Alias HYJ",
rnc: "112233456",
},
];
return (
<>
<DataTable Headers={headers} Data={Data_fromAPI} />
</>
);
};
export default CompanyPage;
DataTable
import {
Table,
TableContainer,
Tbody,
Td,
Th,
Thead,
Tr,
} from "./DataTableStyled";
const DataTable = function ({ Headers, Data }) {
// Dinamic Head
const HeadItem = function ({ item, index }) {
return <Th key={index}>{item}</Th>;
};
return (
<TableContainer>
<Table>
<Thead>
<Tr>
{Headers.map((head, i) => (
<HeadItem item={head} index={i} />
))}
</Tr>
</Thead>
<Tbody>
{Data.map((row, index) => (
<Tr key={index}>
{Headers.map((head) => (
<Td>{row[head]}</Td>
))}
</Tr>
))}
</Tbody>
</Table>
</TableContainer>
);
};
export default DataTable;
CSS
import styled, { css } from "styled-components";
export const TableContainer = styled.div`
overflow-x: auto;
`;
export const TableBase = css`
border: 1px solid #ddd;
padding: 8px;
text-align: center;
`;
export const Table = styled.table`
border-collapse: collapse;
width: 100%;
`;
export const Thead = styled.thead``;
export const Th = styled.th`
${TableBase}
padding-top: 12px;
padding-bottom: 12px;
background-color: #00aea9;
color: whitesmoke;
`;
export const Tr = styled.tr`
&:nth-child(even) {
background-color: #f2f2f2;
}
&:hover {
background-color: #ddd;
}
`;
export const Td = styled.td`
${TableBase}
`;
export const Tbody = styled.tbody``;
export const Tfoot = styled.tfoot``;
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>
<script crossorigin src="https://unpkg.com/browse/[email protected]/dist/styled-components.cjs.js.map"></script>
CodePudding user response:
<Td> needs a key prop.
{Headers.map((head) => (
<Td>{row[head]}</Td> // key here.
))}
I have created a sandbox with your code (normal html table) & set key to a random integer. Warning is gone.
function getRandomInt(max) {
return Math.floor(Math.random() * max);
}
...
<tbody>
{Data.map((row, index) => (
<tr key={index}>
{Headers.map((head) => (
<td key={getRandomInt(100000)}>{row[head]}</td>
))}
</tr>
))}
</tbody>
Not able to reproduce rest of the two errors.
Edit: Rest of the columns are not displaying data as the headers don't match the data properties. Update headers to (sandbox is updated) -
const headers = ["id", "cn", "a", "rnc"];