I have no idea how to do this effect.
CodePudding user response:
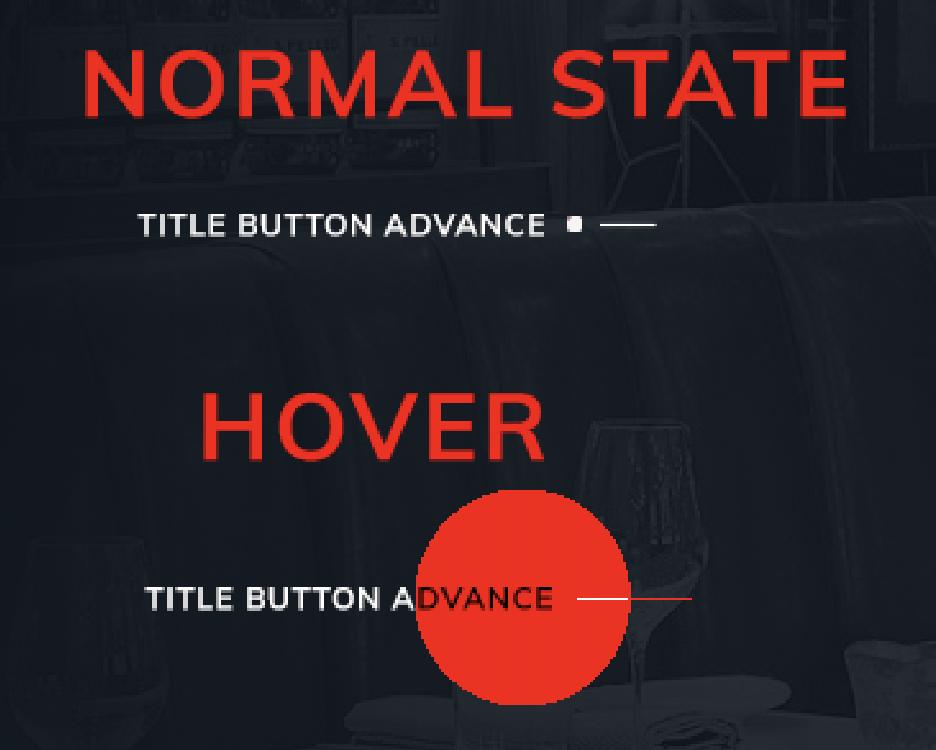
Here we have a simple example about how to do it
<style>
p{
display: block;
position: relative;
width: 136px;
}
.circle{
position: absolute;
height: 5px;
width: 5px;
background: #00ff00;
right: -20px;
border-radius: 20px;
top: 5px;
transition: ease-in-out .2s all;
z-index: -1;
}
.line{
position: absolute;
height: 2px;
width: 40px;
background: #00ff00;
right: -70px;
border-radius: 20px;
top: 5px;
transition: ease-in-out .2s all;
}
p:hover .circle{
height: 60px;
width: 60px;
background: red;
right: -30px;
border-radius: 38px;
margin: auto;
top: -20px;
}
p:hover .line{
width: 60px;
right: -90px;
}
p:hover .white-on-hover{
color: #fff;
transition: ease-in-out .2s all;
}
</style>
<script>
window.onload = function(){
//get cms string
var cmsText = document.getElementById('cmsText').innerHTML;
//separe words
cmsText = cmsText.split(' ');
//get last words
lastWord = cmsText[cmsText.length-1];
//separe letters
lastWord = lastWord.split('');
var newLastWord = '';
//concat all letters and add span with class "white-on-hover" before last 4 letters
for(let i = 0; i < lastWord.length; i ){
if(i == lastWord.length-4){
newLastWord ='<span >';
newLastWord = lastWord[i];
}else if(i == lastWord.length-1){
newLastWord = lastWord[i];
newLastWord ='</span>';
}else{
newLastWord = lastWord[i];
}
}
//concat all words adding the new last word
var newCmsText = '';
for(let i = 0; i < cmsText.length; i ){
if(i != cmsText.length-1){
newCmsText = cmsText[i];
newCmsText = ' ';
}else{
newCmsText = newLastWord;
}
}
//change the text for new text
document.getElementById('cmsText').innerHTML = newCmsText;
}
</script>
<p><span id="cmsText">title button advanced</span> <span ></span> <span ></span> </p>
Note 1: I'm using a lot of html tags span, this is not a good HTML syntax. This is an example and is a good pratice if you change some details
Note 2: This JavaScript isn't the best solution, it works and is very simple to understand