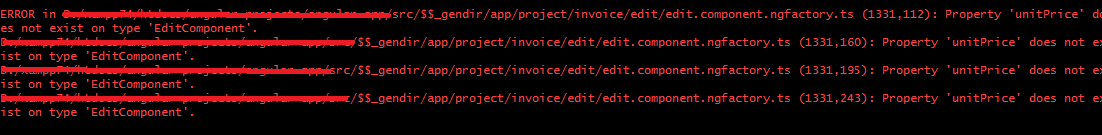
Following are the template code and the error I get while creating the build although it works fine when I do ng serve.
<input type="text" name="unit_price" [(ngModel)]="item.unit_price" #unitPrice="ngModel" required>
<span *ngIf="!unitPrice?.valid && unitPrice?.touched ">Field is Required</span>
Any thing I am missing ?
Will I have to declare that property in component ?
CodePudding user response:
On my UnderStanding There is no unitPrice field inside the item object please verify the item object that you had mentioned in the [(ngModel)].
CodePudding user response:
On the other hand, convert this: #unitPrice="ngModel" to this: #unit_price="ngModel" in your code.