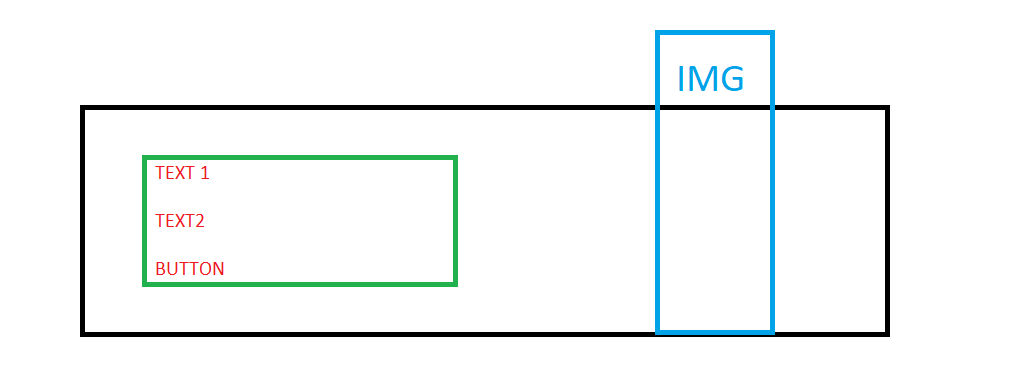
I want to recreate the following structure: 
With black is div container and inside the container on the left there will be text and on the right i need an image bigger than the container.
I tried to do this by grids but things got funky real quick.
CodePudding user response:
go with the flexbox.
.main-container{
display:flex;
display: flex;
justify-content: space-evenly;
border:1px solid black;
margin:30px;
height:300px;
padding:10px;
}
.image{
width:50vw;
position:relative;
}
img{
width:100%;
height:150%;
width: 100%;
height: 150%;
top: -50%;
position: absolute;
}
.text{
display:flex;
align-items:center;
}<div >
<div >
<p>Somthing Somthing</p>
</div>
<div >
<img src="https://loremflickr.com/640/360" />
</div>
</div>CodePudding user response:
Here you go:
.background {
padding: 25px;
display: flex;
border: 1px solid black;
height: 150px;
position: relative;
margin-top: 50px;
}
.text {
border: 1px solid green;
width: 50%;
padding: 10px;
}
.img {
text-align: center;
width: 50%;
display: flex;
justify-content: center;
}
.img > div {
border: 1px solid blue;
width: fit-content;
padding: 10px;
height: 200px;
position: absolute;
bottom: 25px;
}<div >
<div >
<p>
text1
</p>
<p>
text2
</p>
<button>
Click me
</button>
</div>
<div >
<div>
me img
</div>
</div>
</div>Hope this helps
CodePudding user response:
As it seems to be important that the containing div maintains the dimensions (as shown by its border), this snippet adds in the actual image as a background on a pseudo element that is absolutely positioned.
That way the protruding bit of image does not alter the container div dimensions.
Here's a simple snippet using a grid to position the left and right sides. Of course you will want to alter proportions to suit your particular case, add styling to the leftside and so on:
.container {
display: grid;
grid-template-columns: 3fr 2fr;
width: 50vw;
height: auto;
margin-top: 10vh;
border: solid 2px black;
}
.leftside {
padding: 1vw;
}
.rightside {
position: relative;
width: 100%;
height: 100%;
}
.rightside::before {
content: '';
background-color: pink;
background-image: url(https://picsum.photos/id/1015/500/200);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
width: 50%;
height: 140%;
bottom: 0;
left: 25%;
position: absolute;
}<div >
<div >
<h2>Heading</h2>
<div>text1</div>
<div>text2</div>
</div>
<div ></div>
</div>