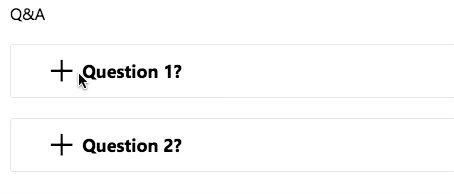
I've been trying to move this span ( sign) down a bit so that it's in line with the question, been trying margin, padding top or bottom, but nothing works. tried removing the other padding from parent classes still didn't work. can anyone spot my mistake, thanks :)
(function($) {
$(function() {
$('.faqs dt').click(function () {
$(this).children('.plusminus').text($(this).children('.plusminus').text() == ' ' ? '−' : ' ');
$(this).next('.faqs dd').slideToggle(500);
});
});
})(jQuery); .faqs {
cursor: pointer;
border: #edeceb solid 1px;
border-radius: 3px;
margin: 20px 0;
padding: 30px 35px 10px;
line-height: 200%;
}
dt{
font-size: 1.125rem;
font-weight: 700;
margin-top: -20px;}
.plusminus{
font-weight: 100;
font-size: xxx-large;
}
.answer{
display: none;
margin: 10px 0;
}
.date{
color: #a6a6a6;
font-size: 0.750rem;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div >
<div >
Q&A
</div>
<dl >
<dt><span > </span> Question 1?</dt>
<dd >Answer 1.<br>
<div >
Answer date.
</div></dd>
</dl>
<dl >
<dt><span > </span> Question 2?</dt>
<dd >Answer 2.<br>
<div >
Answer date.
</div></dd>
</dl>
</div>
</div>
</div>CodePudding user response:
One of my favourite challenges. It was an issue of the line-height and so on. I added these:
.plusminus {
font-weight: 100;
font-size: xxx-large;
line-height: 0;
position: relative;
top: 0.15em;
}
Hope this gives you what's the reason.
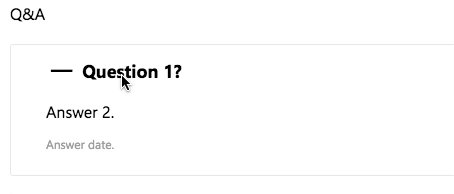
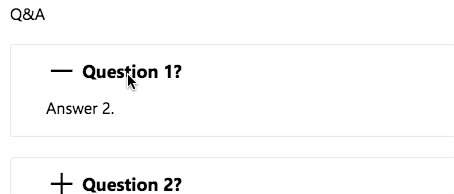
Preview
Here's the full code:
(function($) {
$(function() {
$('.faqs dt').click(function() {
$(this).children('.plusminus').text($(this).children('.plusminus').text() == ' ' ? '−' : ' ');
$(this).next('.faqs dd').slideToggle(500);
});
});
})(jQuery);.faqs {
cursor: pointer;
border: #edeceb solid 1px;
border-radius: 3px;
margin: 20px 0;
padding: 30px 35px 10px;
line-height: 200%;
}
dt {
font-size: 1.125rem;
font-weight: 700;
margin-top: -20px;
}
.plusminus {
font-weight: 100;
font-size: xxx-large;
line-height: 0;
position: relative;
top: 0.15em;
}
.answer {
display: none;
margin: 10px 0;
}
.date {
color: #a6a6a6;
font-size: 0.750rem;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div >
<div >
Q&A
</div>
<dl >
<dt><span > </span> Question 1?</dt>
<dd >Answer 2.<br>
<div >
Answer date.
</div>
</dd>
</dl>
<dl >
<dt><span > </span> Question 2?</dt>
<dd >Answer 2.<br>
<div >
Answer date.
</div>
</dd>
</dl>
</div>
</div>
</div>CodePudding user response:
You can use the flexbox property to move this span ( sign) down a bit so that it's in line with the question,
(function($) {
$(function() {
$('.faqs dt').click(function () {
$(this).children('.plusminus').text($(this).children('.plusminus').text() == ' ' ? '−' : ' ');
$(this).next('.faqs dd').slideToggle(500);
});
});
})(jQuery); .faqs {
cursor: pointer;
border: #edeceb solid 1px;
border-radius: 3px;
margin: 20px 0;
padding: 30px 35px 10px;
line-height: 200%;
}
dt{
display: flex;
font-size: 1.125rem;
font-weight: 700;
margin-top: -20px;}
.plusminus{
font-weight: 100;
font-size: xxx-large;
}
.answer{
display: none;
margin: 10px 0;
}
.date{
color: #a6a6a6;
font-size: 0.750rem;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div >
<div >
Q&A
</div>
<dl >
<dt><span > </span> Question 1?</dt>
<dd >Answer 2.<br>
<div >
Answer date.
</div></dd>
</dl>
<dl >
<dt><span > </span> Question 2?</dt>
<dd >Answer 2.<br>
<div >
Answer date.
</div></dd>
</dl>
</div>
</div>
</div>CodePudding user response:
its because of font-size you given to the plusminus insted of this you can give the font-size to its parent class.