I am trying to fill a list of products and other correlating items but am struggling to figure out how to get them to print out each product to its own area. I can get individual items to print out by selecting its particular index, as demonstrated in the code below.
children: [
AutoSizeText(
portProductName[],
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
24,
fontWeight:
FontWeight
.w600,
),
),
],
I am using list builder to make my list.
Here is the code that is looping through and finding the ports' product name.
var ports = deviceList.ports;
List portProductName = [];
(ports).forEach((e) {
portProductName.add(e.productName);
});
Again, if I specify the index, such as 0,1,etc, I can get the product to show, but every instance will contain the same product name. I need the whole index, however I cannot simply write the word index and I do not know how to get all of the items in the index to show. Please help, I am new to dart/flutter and am struggling to find the correct syntax to resolve this issue.
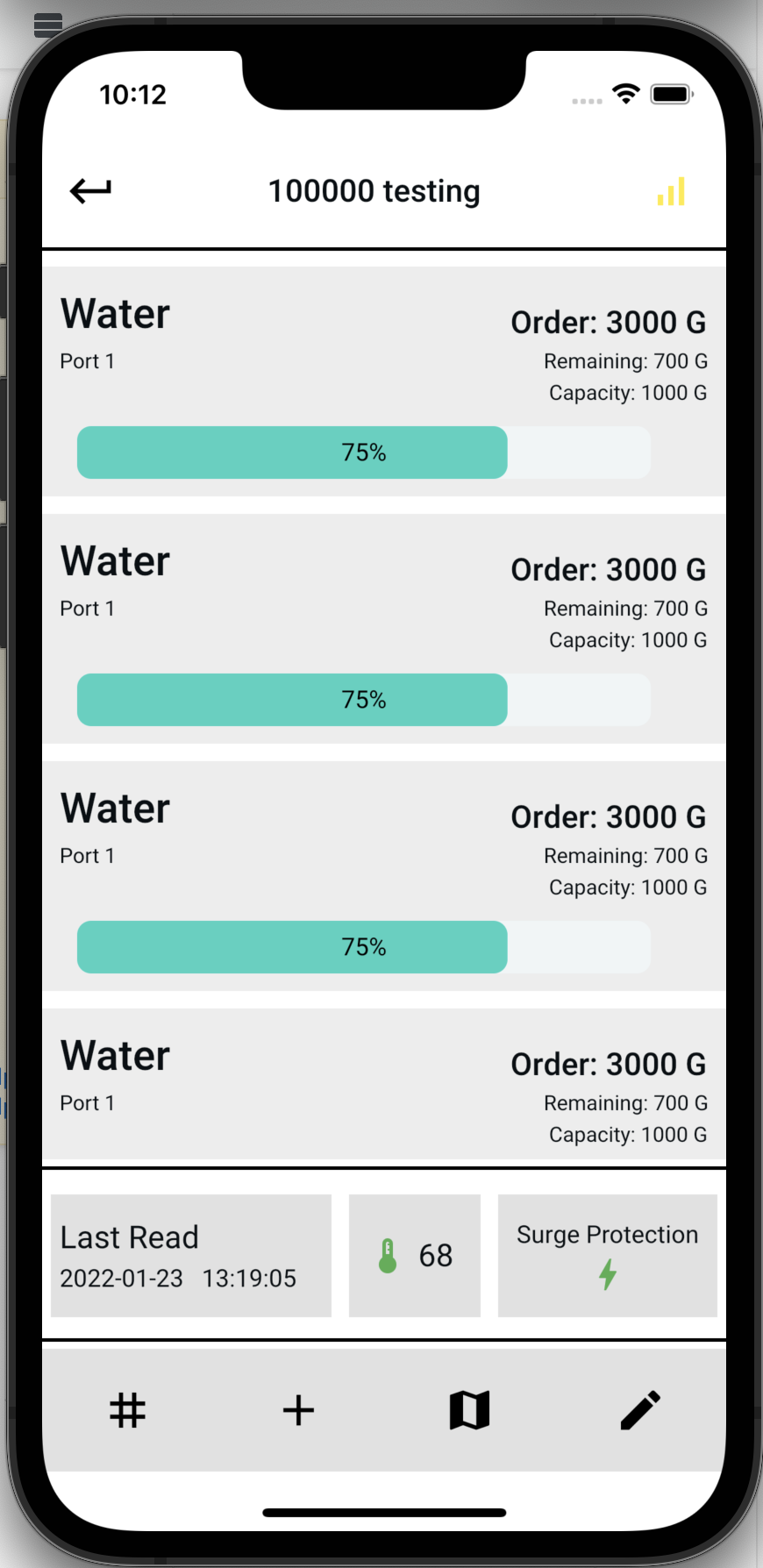
I am using Listview Builder to create my product list. as demonstrated in the code below as well as in the provided image.
ListView.builder(
physics: AlwaysScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: deviceList.ports.length,
itemBuilder: (context, position)
As requested, here is the deviceList variable.
Widget build(BuildContext context) {
DevicesModel deviceList = Get.find<DeviceController>.
().deviceList[deviceId];
As requested, here is code for context.
@override
Widget build(BuildContext context) {
DevicesModel deviceList = Get.find<DeviceController>().deviceList[deviceId];
print("device index is " deviceId.toString());
print("device id is " deviceList.deviceId);
// print(deviceList.ports.length);
var ports = deviceList.ports;
List portProductName = [];
(ports).forEach((e) {
portProductName.add(e.productName);
});
getSignalColor() {
if (deviceList.signalQualityClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.signalQualityClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.signalQualityClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getTempColor() {
if (deviceList.temperatureClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.temperatureClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.temperatureClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getStatusColor() {
if (deviceList.statusClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.signalQualityClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.signalQualityClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getSurgeStatus() {
if (deviceList.surgeProtection.toString() == "1") {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getPortInfo() {
var ports = deviceList.ports;
var portList = [];
(ports).forEach((e) {
portList.add(e.productName);
});
return portList;
}
return Scaffold(
// key: scaffoldKey,
backgroundColor: Colors.white,
body: SafeArea(
child: GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 1,
decoration: BoxDecoration(
color: Colors.white,
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 5, 0, 0),
child: Row(
mainAxisSize: MainAxisSize.max,
children: [
IconButton(
hoverColor: Colors.transparent,
iconSize: 40,
icon: Icon(
Icons.keyboard_return_sharp,
color: Colors.black,
size: 30,
),
onPressed: () {
Navigator.pop(context);
},
),
Expanded(
child: Align(
alignment: AlignmentDirectional(-.14, 0),
child: Text(
deviceList.publicId! ' ' deviceList.label,
textAlign: TextAlign.center,
style:
FlutterFlowTheme.of(context).bodyText1.override(
fontFamily: 'Heebo',
fontSize: 18,
fontWeight: FontWeight.w500,
),
),
),
),
Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 0, 20, 0),
child: Icon(
Icons.signal_cellular_alt_sharp,
color: getSignalColor(),
size: 24,
),
),
],
),
),
Divider(
height: 10,
thickness: 2,
color: Colors.black,
),
Container(
width: MediaQuery.of(context).size.width,
height: 514,
decoration: BoxDecoration(
color: Colors.white,
),
child: Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 5, 0, 0),
child: Expanded(
child: Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 0, 0, 0),
child: Expanded(
child: SingleChildScrollView(
child: Container(
height: 514,
child: ListView.builder(
physics: AlwaysScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: deviceList.ports.length,
itemBuilder: (context, position) {
return GestureDetector(
onTap: () {
print('test');
},
child: Container(
margin: EdgeInsets.only(bottom: 10),
child: Container(
width: 100,
height: 131,
decoration: BoxDecoration(
color: Color(0xFFEDEDED),
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 10, 10, 0),
child: Row(
mainAxisSize:
MainAxisSize.max,
crossAxisAlignment:
CrossAxisAlignment.end,
children: [
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.end,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
AutoSizeText(
portProductName[0],
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
24,
fontWeight:
FontWeight
.w600,
),
),
],
),
),
Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.start,
crossAxisAlignment:
CrossAxisAlignment
.end,
children: [
Text(
'Order: 3000 G',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize: 18,
fontWeight:
FontWeight
.w500,
),
),
],
),
],
),
),
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 0, 10, 0),
child: Row(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.end,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Text(
'Port 1',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
],
),
),
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.spaceAround,
crossAxisAlignment:
CrossAxisAlignment
.end,
children: [
Text(
'Remaining: 700 G',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
Text(
'Capacity: 1000 G',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
],
),
),
],
),
),
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 10, 10, 10),
child: LinearPercentIndicator(
percent: 0.75,
width:
MediaQuery.of(context)
.size
.width *
0.89,
lineHeight: 30,
animation: true,
progressColor:
FlutterFlowTheme
.of(context)
.primaryColor,
backgroundColor:
FlutterFlowTheme.of(
context)
.background,
center: Text(
'75%',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
color:
Colors.black,
),
),
barRadius:
Radius.circular(8)),
),
],
),
),
));
// return Text('success');
// return _buildPageItem(position, devices.deviceList[position]);
}),
),
))),
),
),
),
CodePudding user response:
@override
Widget build(BuildContext context) {
DevicesModel deviceList = Get.find<DeviceController>().deviceList[deviceId];
print("device index is " deviceId.toString());
print("device id is " deviceList.deviceId);
// print(deviceList.ports.length);
var ports = deviceList.ports;
List portProductName = [];
(ports).forEach((e) {
portProductName.add(e.productName);
});
getSignalColor() {
if (deviceList.signalQualityClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.signalQualityClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.signalQualityClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getTempColor() {
if (deviceList.temperatureClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.temperatureClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.temperatureClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getStatusColor() {
if (deviceList.statusClass == 'yellow') {
Color color = Colors.yellow;
return color;
} else if (deviceList.signalQualityClass == 'red') {
Color color = Colors.red;
return color;
} else if (deviceList.signalQualityClass == 'green') {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getSurgeStatus() {
if (deviceList.surgeProtection.toString() == "1") {
Color color = Colors.green;
return color;
} else {
Color color = Colors.black26;
return color;
}
}
getPortInfo() {
var ports = deviceList.ports;
var portList = [];
(ports).forEach((e) {
portList.add(e.productName);
});
return portList;
}
return Scaffold(
// key: scaffoldKey,
backgroundColor: Colors.white,
body: SafeArea(
child: GestureDetector(
onTap: () => FocusScope.of(context).unfocus(),
child: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 1,
decoration: BoxDecoration(
color: Colors.white,
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 5, 0, 0),
child: Row(
mainAxisSize: MainAxisSize.max,
children: [
IconButton(
hoverColor: Colors.transparent,
iconSize: 40,
icon: Icon(
Icons.keyboard_return_sharp,
color: Colors.black,
size: 30,
),
onPressed: () {
Navigator.pop(context);
},
),
Expanded(
child: Align(
alignment: AlignmentDirectional(-.14, 0),
child: Text(
deviceList.publicId! ' ' deviceList.label,
textAlign: TextAlign.center,
style:
FlutterFlowTheme.of(context).bodyText1.override(
fontFamily: 'Heebo',
fontSize: 18,
fontWeight: FontWeight.w500,
),
),
),
),
Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 0, 20, 0),
child: Icon(
Icons.signal_cellular_alt_sharp,
color: getSignalColor(),
size: 24,
),
),
],
),
),
Divider(
height: 10,
thickness: 2,
color: Colors.black,
),
Container(
width: MediaQuery.of(context).size.width,
height: 514,
decoration: BoxDecoration(
color: Colors.white,
),
child: Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 5, 0, 0),
child: Expanded(
child: Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 0, 0, 0),
child: Expanded(
child: SingleChildScrollView(
child: Container(
height: 514,
child: ListView.builder(
physics: AlwaysScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: deviceList.ports.length,
itemBuilder: (context, position) {
return GestureDetector(
onTap: () {
print('test');
},
child: Container(
margin: EdgeInsets.only(bottom: 10),
child: Container(
width: 100,
height: 131,
decoration: BoxDecoration(
color: Color(0xFFEDEDED),
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 10, 10, 0),
child: Row(
mainAxisSize:
MainAxisSize.max,
crossAxisAlignment:
CrossAxisAlignment.end,
children: [
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.end,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
AutoSizeText(
deviceList.ports[position].productName,
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
24,
fontWeight:
FontWeight
.w600,
),
),
],
),
),
Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.start,
crossAxisAlignment:
CrossAxisAlignment
.end,
children: [
Text(
'Order:${deviceList.ports[position].order}',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize: 18,
fontWeight:
FontWeight
.w500,
),
),
],
),
],
),
),
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 0, 10, 0),
child: Row(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.end,
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Text(
'Port ${deviceList.ports[position].portNumber}',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
],
),
),
Expanded(
child: Column(
mainAxisSize:
MainAxisSize.max,
mainAxisAlignment:
MainAxisAlignment
.spaceAround,
crossAxisAlignment:
CrossAxisAlignment
.end,
children: [
Text(
'Remaining: ${deviceList.ports[position].remaining}',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
Text(
'Capacity: ${deviceList.ports[position].capacity}',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
fontSize:
12,
),
),
],
),
),
],
),
),
Padding(
padding: EdgeInsetsDirectional
.fromSTEB(10, 10, 10, 10),
child: LinearPercentIndicator(
percent: 0.75,
width:
MediaQuery.of(context)
.size
.width *
0.89,
lineHeight: 30,
animation: true,
progressColor:
FlutterFlowTheme
.of(context)
.primaryColor,
backgroundColor:
FlutterFlowTheme.of(
context)
.background,
center: Text(
'75%',
style: FlutterFlowTheme
.of(context)
.bodyText1
.override(
fontFamily:
'Heebo',
color:
Colors.black,
),
),
barRadius:
Radius.circular(8)),
),
],
),
),
));
// return Text('success');
// return _buildPageItem(position, devices.deviceList[position]);
}),
),
))),
),
),
),
If these codes still don't work for you, contact me. [email protected]