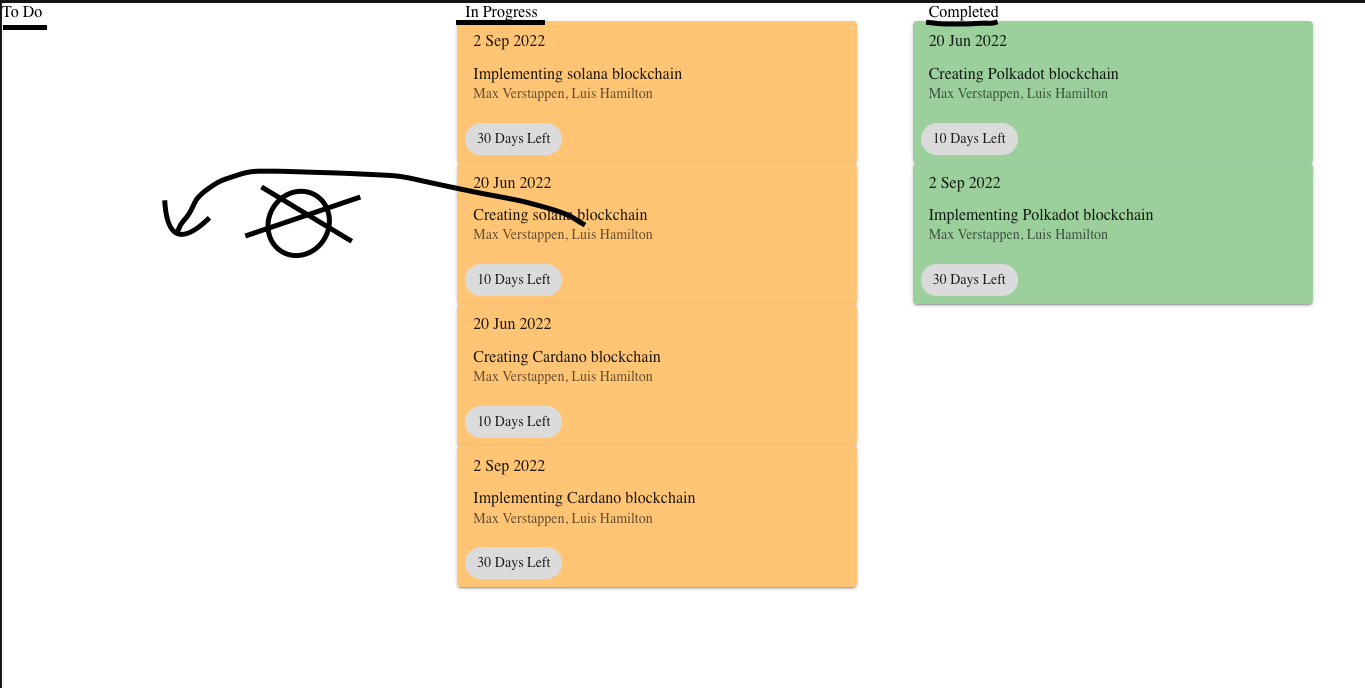
I'm currently developing a Project Management application using the vue-draggable feature, which allows me to drag tasks into three distinct phases: ToDo, Progress, and Completed. The feature partially works; I can drag all tasks to different phases, but I cannot drag back into an empty phase. Here's 
<template>
<div>
<v-row>
<v-col>
<draggable :list="todos" group="people" @change="log"></draggable>
</v-col>
<v-col>
<draggable :list="progress" group="people" @change="log"></draggable>
</v-col>
<v-col>
<draggable :list="completed" group="people" @change="log"></draggable>
</v-col>
</v-row>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default {
name: "two-lists",
display: "Two Lists",
order: 1,
components: { draggable },
data() {
return {
todos: [],
progress: [],
completed: [],
};
},
};
</script>
CodePudding user response:
That's becuase you haven't set any min-height to your draggable. So when they are empty the active area of the draggable shrinks all the way down. You can still move the cards if you drag them to the "To Do" title for example, but for a better UX you should set at least a minimum height to it or make them use all the available height so it's easier for the user to drag them back.
<draggable
:list="todos"
group="people"
@change="log"
style="min-height:400px"
>
...
</draggable>
