import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: WebViewClass()
)
);
}
}
class WebViewClass extends StatefulWidget {
WebViewState createState() => WebViewState();
}
class WebViewState extends State<WebViewClass>{
num position = 1 ;
final key = UniqueKey();
doneLoading(String A) {
setState(() {
position = 0;
});
}
startLoading(String A){
setState(() {
position = 1;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Show ProgressBar While Loading Webview')),
body: IndexedStack(
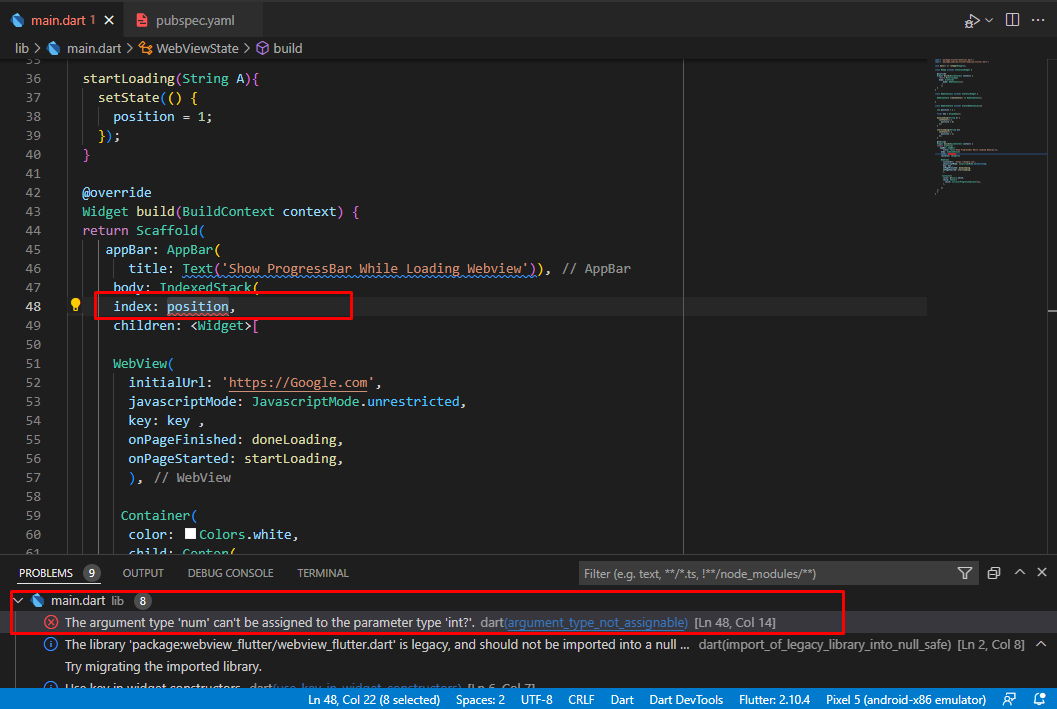
index: position,
children: <Widget>[
WebView(
initialUrl: 'https://Google.com',
javascriptMode: JavascriptMode.unrestricted,
key: key ,
onPageFinished: doneLoading,
onPageStarted: startLoading,
),
Container(
color: Colors.white,
child: Center(
child: CircularProgressIndicator()),
),
])
);
}
}
Why is this error showing? Basically I want to add progress bar on flutter webview before loading the full website. After many searching I got this code but I also showing error. Is there any problem in this code or if you can, kindly help me with new code.
CodePudding user response:
Follow this,
- Replace num with int?, at line no 26 -> like, int? position = 1 ;
- Add !(Exclamation mark) after position, at line no 48 -> like, index: position!.
Happy codding!