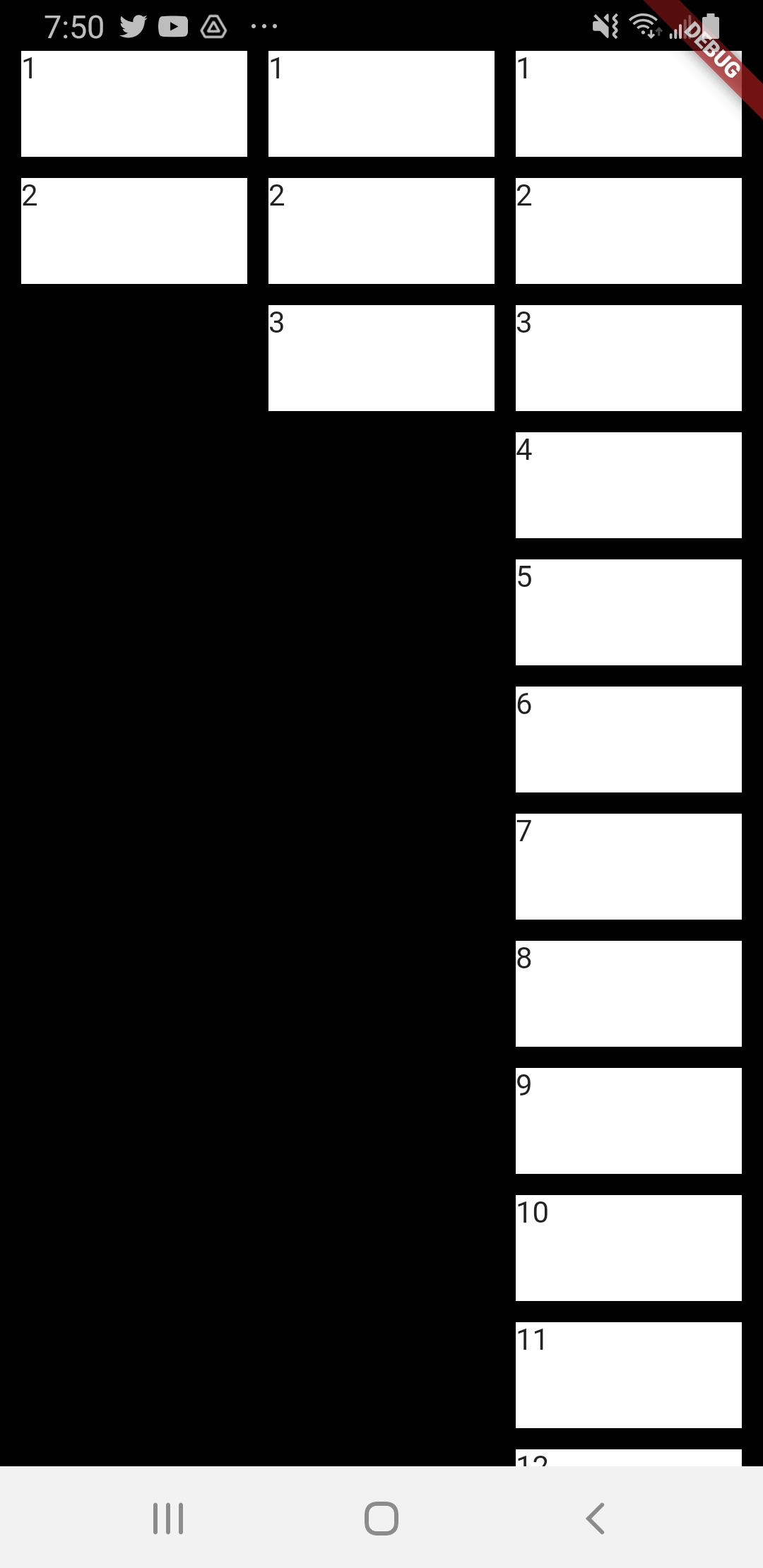
 I have 3 lists with multiple numbers/tiles in each one. I want to be able to click on them but only one at a time for each list. (In other words, I want to implement Radio Buttons). I've tried adding
I have 3 lists with multiple numbers/tiles in each one. I want to be able to click on them but only one at a time for each list. (In other words, I want to implement Radio Buttons). I've tried adding RadioListTile inside the ListView itemBuilder (instead of Container) but haven't been successful. Any help would be greatly appreciated!
Here's my code:
import 'package:flutter/material.dart';
import 'dart:math';
import 'package:flutter/gestures.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// const MyHomePage({Key? key}) : super(key: key);
final List<String> one = [
'1',
'2',
];
final List<String> two = ['1', '2', '3'];
final List<String> three = [
'1',
'2',
'3',
'4',
'5',
'6',
'7',
'8',
'9',
'10',
'11',
'12',
];
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Colors.black,
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
child: Row(
children: <Widget>[
Expanded(
child: ListView.separated(
itemCount: one.length,
controller: ScrollController(),
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: ((context, index) => Container(
height: 50,
color: Colors.white,
child: Text('${one[index]}'),
)),
),
),
const SizedBox(width: 10),
Expanded(
child: ListView.separated(
controller: ScrollController(),
itemCount: two.length,
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: ((context, index) => Container(
height: 50,
color: Colors.white,
child: Text('${two[index]}'),
)),
),
),
const SizedBox(width: 10),
Expanded(
child: ListView.separated(
controller: ScrollController(),
itemCount: three.length,
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: ((context, index) => Container(
height: 50,
color: Colors.white,
child: Text('${three[index]}'),
)),
),
),
],
),
),
),
);
}
}
CodePudding user response:
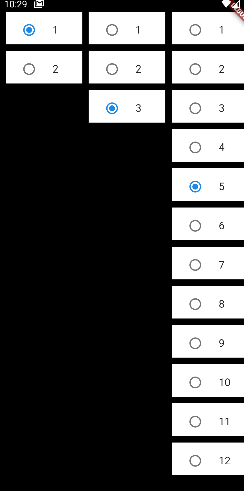
You've had the right idea of using the RadioListTile. You have to set a variable that will hold the value, in the code example below it is _oneValue,_twoValue, and _threeValue - this is where the selected value will be stored. Then the list till will set its value to that, in my example it is set to empty to begin with and once you click on a radio button it will change that value and update the state (so that the selection is fed back to the UI).
class _MyHomePageState extends State<MyHomePage> {
// const MyHomePage({Key? key}) : super(key: key);
final List<String> one = [
'1',
'2',
];
final List<String> two = ['1', '2', '3'];
final List<String> three = [
'1',
'2',
'3',
'4',
'5',
'6',
'7',
'8',
'9',
'10',
'11',
'12',
];
var _oneValue = '';
var _twoValue = '';
var _threeValue = '';
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Colors.black,
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
child: Row(
children: <Widget>[
Expanded(
child: ListView.separated(
itemCount: one.length,
controller: ScrollController(),
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: (context, index) => Container(
height: 50,
color: Colors.white,
child: RadioListTile(title: Text(one[index]),
value: one[index],
groupValue: _oneValue,
onChanged: (value) {
setState(() {
_oneValue = value.toString();
});
},
),
),
),
),
const SizedBox(width: 10),
Expanded(
child: ListView.separated(
controller: ScrollController(),
itemCount: two.length,
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: (context, index) => Container(
height: 50,
color: Colors.white,
child: RadioListTile(title: Text(two[index]),
value: two[index],
groupValue: _twoValue,
onChanged: (value) {
setState(() {
_twoValue = value.toString();
});
},
),
),
),
),
const SizedBox(width: 10),
Expanded(
child: ListView.separated(
controller: ScrollController(),
itemCount: three.length,
separatorBuilder: (_, __) => const SizedBox(height: 10),
itemBuilder: (context, index) => Container(
height: 50,
color: Colors.white,
child: RadioListTile(title: Text(three[index]),
value: three[index],
groupValue: _threeValue,
onChanged: (value) {
setState(() {
_threeValue = value.toString();
});
},
),
),
),
),
],
),
),
),
);
}
}